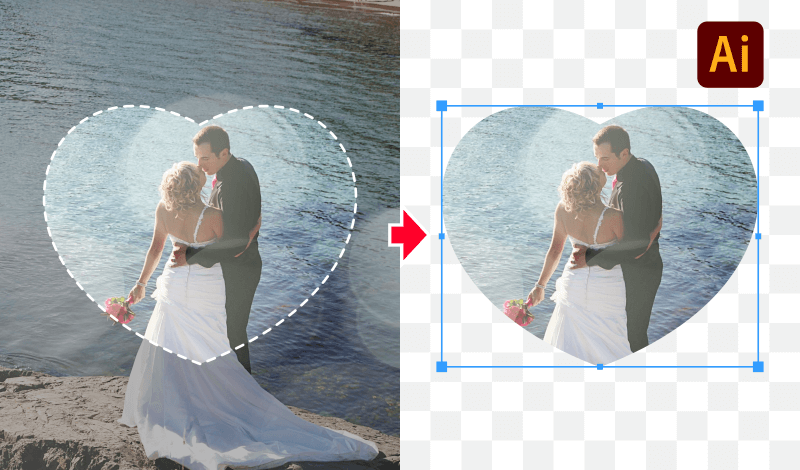
How To Crop An Image To A Shape with Adobe Illustrator
How To Crop An Image To A Shape with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2020/12/crop-an-image-to-a-shape-with-illustrator.png 800 470 Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gAlthough Illustrator is a vector graphics editor, it offers plenty of features for working with photos and images as well. Today’s tutorial will be a demonstration of how to crop an image to a shape with Adobe Illustrator. This is done using Clipping Masks. The benefit of using this approach is that it’s non-destructive and…
read more