Create A Circular Infographic with Adobe Illustrator
Create A Circular Infographic with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2020/07/illustrator-infographic-design.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In today’s tutorial I’ll be demonstrating how you can create a vector infographic design with Adobe Illustrator. Once the design is completed you can plug in your own information and data as you please.
The following is a brief overview of the steps taken to create this infographic. For complete step-by-step instructions, please watch the video tutorial at the top of the page.
Design An Infographic with Illustrator
Designing this circular infographic is a relatively simple process that most beginners can follow along with.
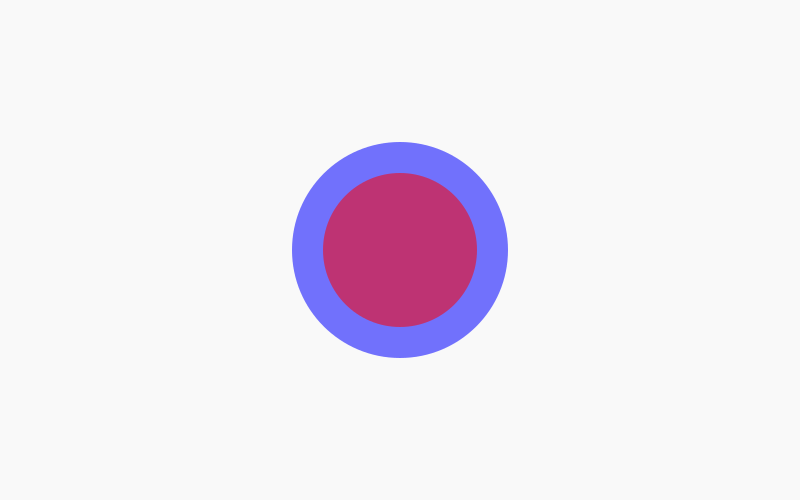
First, we will start out with a couple of circles — one being larger than the other. I have the opacity reduced to roughly 50% so that we can see through the objects as we’re working.

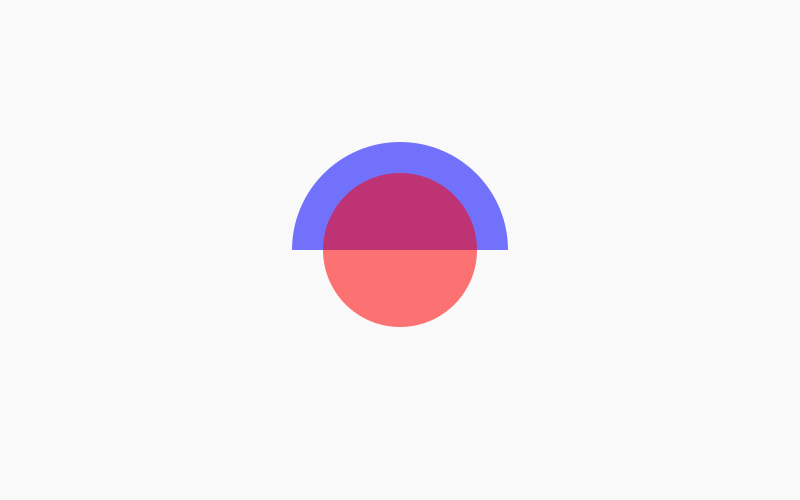
The next step is to cut the larger of the two circles in half.

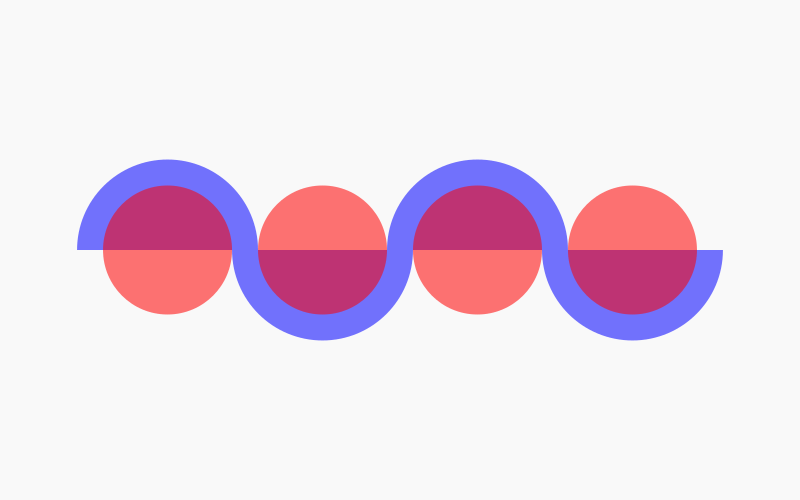
Now we’re going to duplicate the grouping as many times as you’d like for your infographic, and fit them into each other in an alternating pattern where they are flipped vertically.
If your data calls for 5 items, then duplicate it 5 times. If you need 3 items, then duplicate it 3 times, etc. For this demonstration I’ll be using 4 items.

Now we’re going to use the Shape Builder Tool to work a little magic and combine the blue circles together.

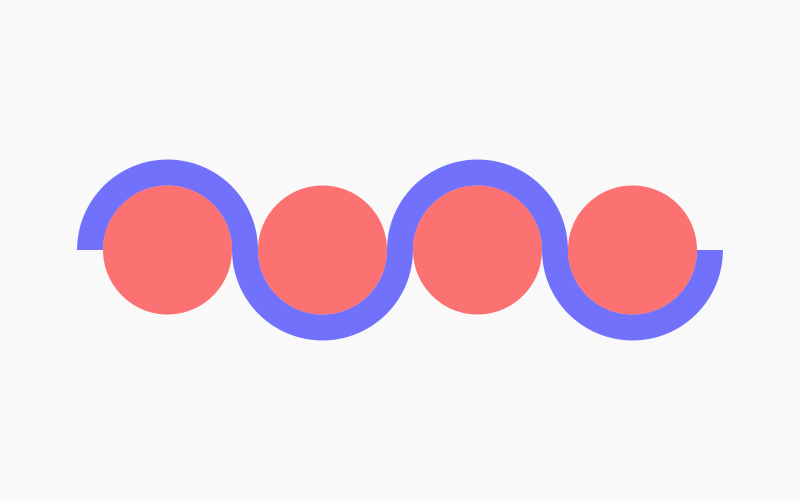
Next we’ll use the Direct Select Tool to round the ends of the blue line going around the infographic circles.

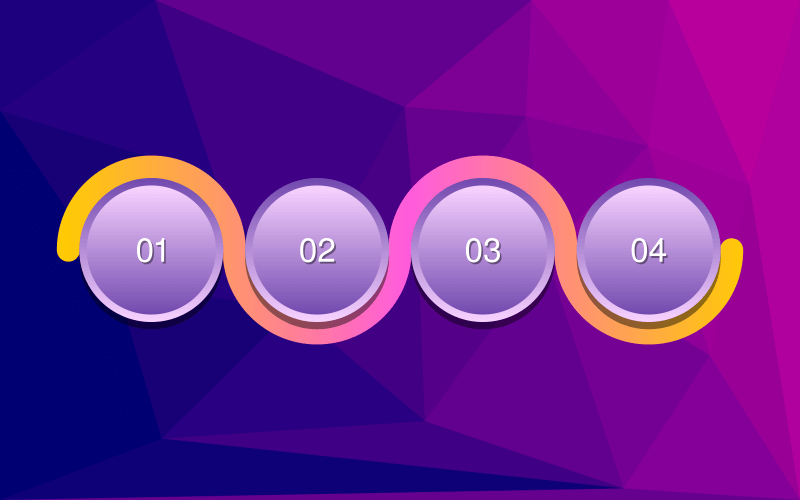
The final step is to simply fill everything in with your desired colors, then add your data to complete your infographic.

As you can see, I used a lot of graphics to make this design come to life, but you can use flat colors if you’d like. The video tutorial at the top of the page will guide your through the process of using a gradient if that’s what you prefer.
And that should do it for today’s tutorial. That is how you can design a circular infographic with Adobe Illustrator. If you have any questions simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply