
Create Vector Pressed Buttons with Adobe Illustrator
Create Vector Pressed Buttons with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2020/09/pressed-button-illustrator.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In this tutorial I’ll be demonstrating how to create vector pressed buttons with Adobe Illustrator. This exercise is a good example of how you can use gradients to create appearance of depth and reflective light. The buttons are illuminated with neon light to indicate whether they are on or off. I’ll be demonstrating how to create both variations.
The following is just a brief overview of the steps we’ll be taking to create these buttons. For complete step-by-step instructions, please refer to the video tutorial below:
Vector Pressed Buttons
To create our pressed buttons will be using a series of circles, gradients, and transparency channels. But first, we have to download the brushed steel texture to be used as the background. This helps sell the realism of the buttons.
To download a copy of the brushed steel texture, just click the image below to be taken to the download page.
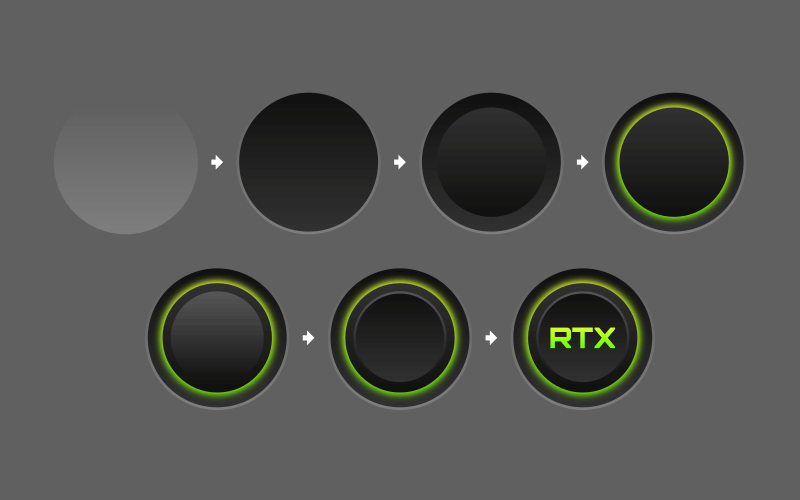
As previously mentioned, the buttons are pretty much a series of circles and gradients. Here’s a diagram depicting the individual pieces of the vector pressed buttons. I recommend doing this on a dark background so that you can see the full effect of the white highlights as you’re creating them.

As you can clearly see, we’ll be working with gradients quite a bit in this tutorial.
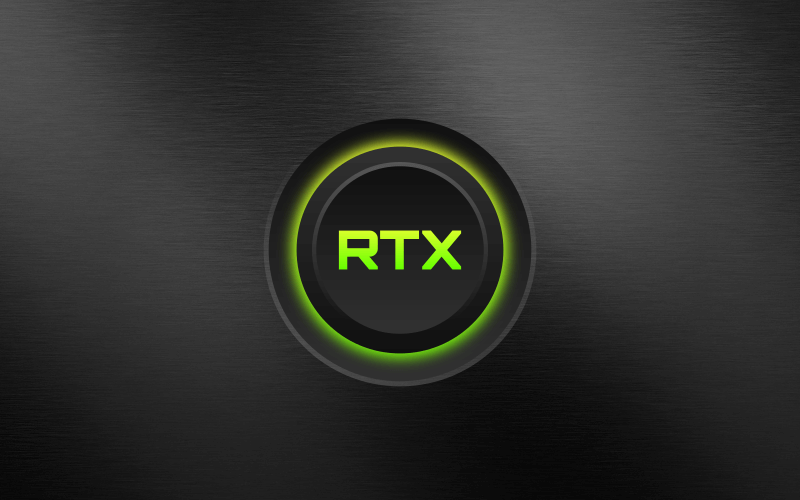
Here’s how the illuminated button looks when placed on the brushed steel texture…

The texture helps make it look more realistic.
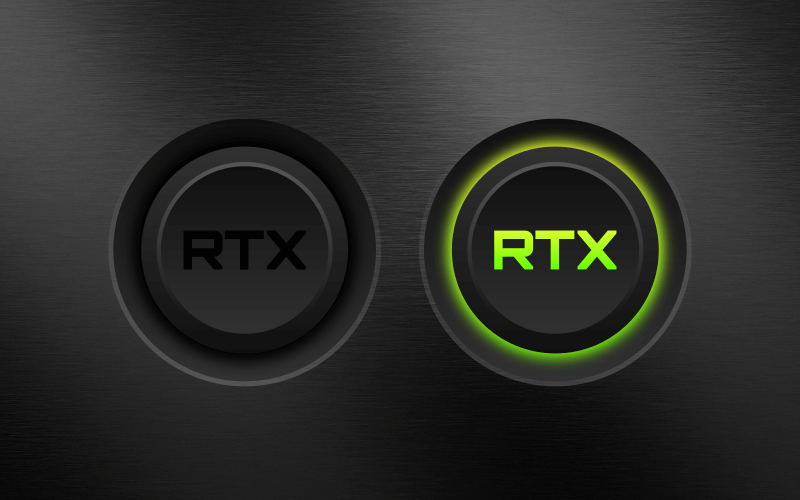
To create the unpressed version of the button, all we have to do is duplicate the pressed button and change the objects that are colored with the green gradient to black.

And that should do it for this tutorial. That is how you can make some vector pressed buttons using Adobe Illustrator! If you have any questions just leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito









Leave a Reply