
Illustrator Line Pattern Tutorial | Create Geometric Line Patterns
Illustrator Line Pattern Tutorial | Create Geometric Line Patterns https://logosbynick.com/wp-content/uploads/2021/07/illustrator-line-pattern.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In past tutorials we’ve gone over ways to create unique patterns using various shapes, such as circles and polygons. However, today we’ll be going over how to create a geometric-style line pattern. This Illustrator line pattern tutorial will walk you through the entire process of creating your own line patterns. Not only that, but the finished design will be a repeatable tile that can be used as a pattern swatch.
At the bottom of the page I’ve included a free download for this line pattern design, in vector format, that you can use however you’d like. So if you’re just here for the Illustrator line pattern then skip down to the bottom of the post to grab a copy of it. It’s in Illustrator’s native format (.ai) meaning you can change the colors to whatever you’d like!
Continue on if you’d like to learn the design magic behind creating this sort of design.
Illustrator Line Pattern Tutorial
This video tutorial will walk you through the entire process of create this geometric line pattern design using Adobe Illustrator:
The following is just a brief written overview of the steps taken in this lesson. If you’re an advanced user then you’ll probably be able to follow along with it. For everyone else though, it is highly recommended that you watch the video tutorial above for complete step-by-step instructions.
Table of Contents
|
Step 1: Create the base shape using polygons
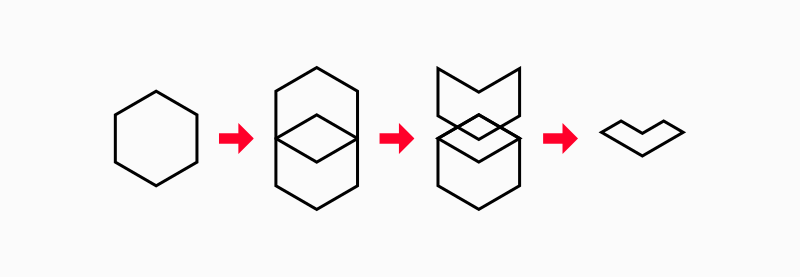
To get us started we’re going to create a polygon with its points going vertically. Then, we’ll be duplicating that polygon and using the Shape Builder Tool to perform some slice-and-dice magic to create the base shape of our line pattern:

The line pattern will be constructed using a base shape that is made from polygons.
Step 2: Create a line pattern from the base shape
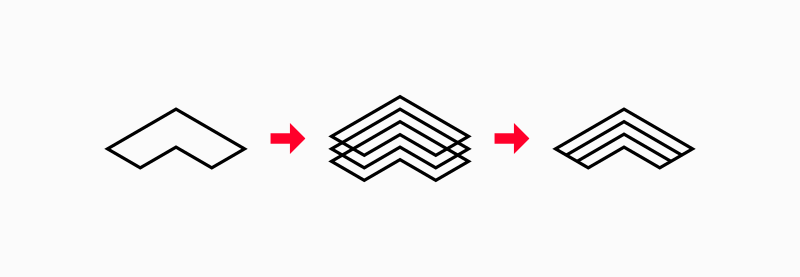
With the base shape of our Illustrator line pattern in place, we’re now going to create duplicate copies of it, space them out equally, then use the Shape Builder Tool once again to trim off the unwanted pieces:

In order to make this design into a line pattern, we’ll have to fill the base shape with lines.
Step 3: Arrange the base shape into a polygonal shape
At this point the lines are comprised of strokes, so we’re going to convert them to outlines and unify them together.
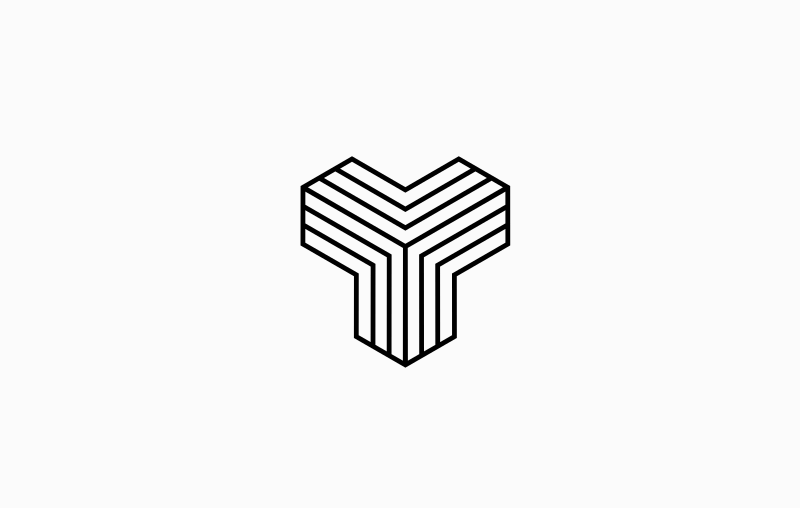
Then, we’ll be rotating duplicate copies of them and snapping them against each other to create this polygonal-style shape:

Duplicate copies of the base shape will be arranged next to each other as depicted above.
The three pieces that make up this shape will then be unified together.
Step 4: Create surrounding duplicates
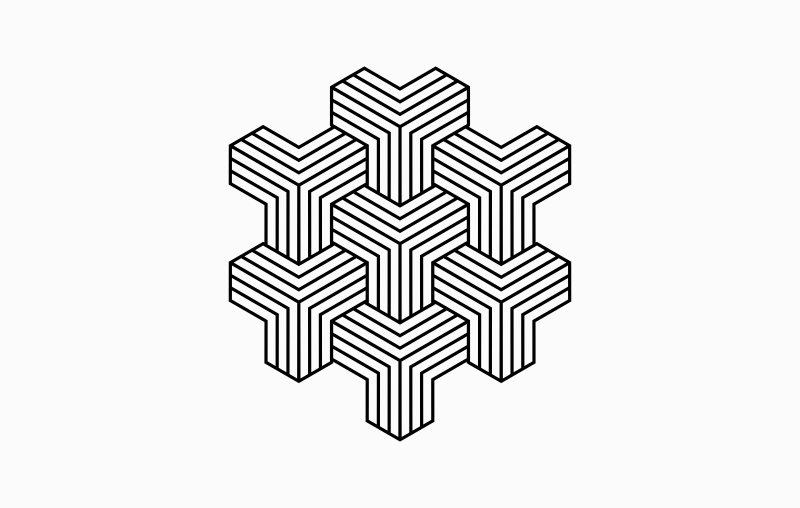
Now we’re going to create duplicate copies of the shape and place them all around the original:

The shape can then be duplicated and repeated around itself infinitely to create a pattern.
As you can see, the line pattern is already coming together. In fact, you could simply keep repeating this process until the pattern is big enough to suit your needs.
Step 5: Take a sample of the line pattern to use as a repeatable tile
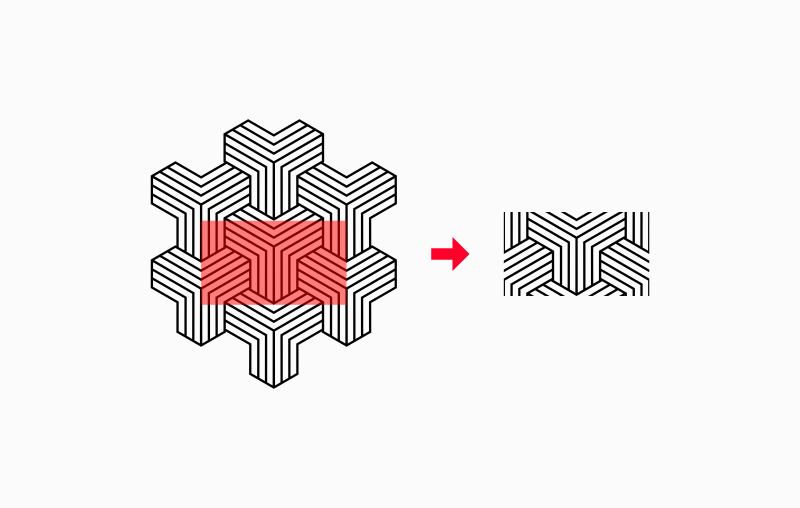
At this point, the pattern we’ve created can be used for individual cases, but it can’t be used as a pattern swatch because it isn’t repeatable. In order to make this line pattern repeatable we’ll have to take a sample selection of it:

In order to make this into a repeatable, seamless pattern, we’ll have to sample a selection from the center of it.
It’s important to pay very close attention to the sample selection you choose, otherwise your line pattern won’t be seamless if used as a pattern swatch. The diagram above depicts the precise locations where the sample should be taken.
Step 6: Create a pattern swatch from the tile
The remaining rectangular object you’re left with can now be repeated infinitely to make a seamless pattern.
You can see for yourself by using Pattern Swatches. To do so, select the object and navigate to:
Object > Pattern > Make
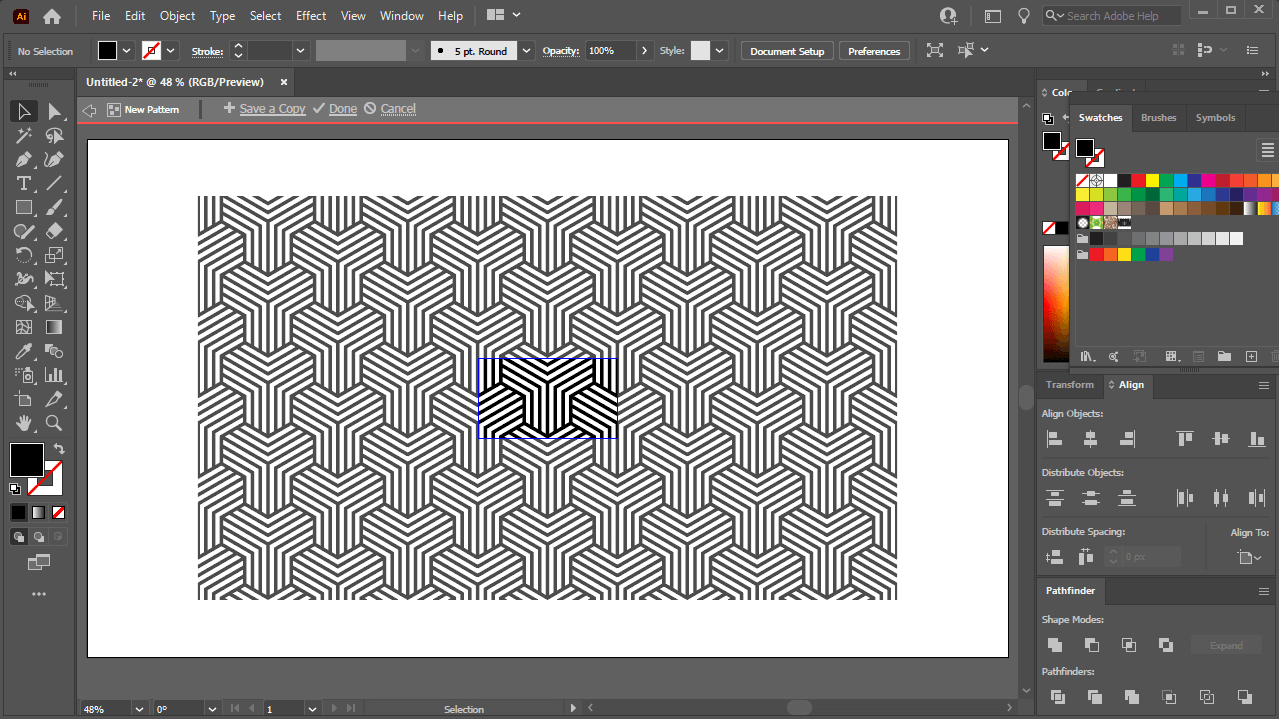
This will repeat the object across your canvas. If designed correctly, you will have a seamless and repeatable line pattern that you created with Illustrator:

Pattern swatches can be used to make this line pattern fill an area of your choosing.
Finished Line Pattern Design + Free Download
If you’re just here to grab a free copy of this Illustrator line pattern then no worries, I’ve got you covered. You can download it here: illustrator-line-pattern.zip
The ZIP folder includes an Illustrator file that you can edit however you’d like, whether it be size, color, or whatever else. And if you’d like to add it to your swatches library so you can use it any time you want in the future, you can do so by following my tutorial on creating your own swatches in Illustrator.
You are free to use this design however you’d like, whether it be for personal use or commercial use, without need for attribution. Enjoy!
Conclusion
Thanks to Illustrator’s handy swatches feature and its ability to use it for pattern fills, along with the Shape Builder Tool, creating an Illustrator line pattern that can be repeatable and seamless is simply a matter of applying a little bit of creativity and design ingenuity.
If you have any questions or need clarification for any of the steps in this lesson simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply