
How To Change The Canvas Size In Adobe Illustrator
How To Change The Canvas Size In Adobe Illustrator https://logosbynick.com/wp-content/uploads/2021/07/change-canvas-size-illustrator.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gAs an Illustrator user you may find yourself perplexed at how to change the size of the canvas you’re working with, otherwise known as the artboard. Thankfully, Illustrator comes with a dedicated tool for this purpose, known as the Artboard Tool. The Artboard Tool allows you to change the canvas size in Adobe Illustrator, either manually or by inputting a numerical value. In this tutorial I’ll be walking you through the entire process.
When it comes to changing the canvas size in other applications, such as Inkscape or GIMP, this is something that is typically done using a document properties or preferences dialog. However, Adobe approaches this differently by providing a dedicated tool for such tasks.
The benefit of using this tool is that it doesn’t just allow you to change the canvas size using a predetermined numerical value, but it also allows you to click and drag your canvas to scale it with a freehand approach.
Change The Canvas Size In Adobe Illustrator
The following tutorial will walk you through the entire process of resizing your canvas in Illustrator.
As previously mentioned, there are two ways of approaching this: manually and with numerical inputs. Use the table of contents below to navigate to whichever method you prefer.
Table of ContentsMethod 1: Freehand scale the canvas
Method 2: Change the canvas size using numerical values |
Method 1: Freehand scale the canvas
One way in which you can change the canvas size in Adobe Illustrator is by manually scaling like you would with any other object or layer.
This is similar to the method used in a previous tutorial where we went over how to fit artwork to the artboard.
Step 1: Open the Artboard Tool
In order to change the canvas size we must select the Artboard Tool, which can be accessed by pressing Shift + O on your keyboard.
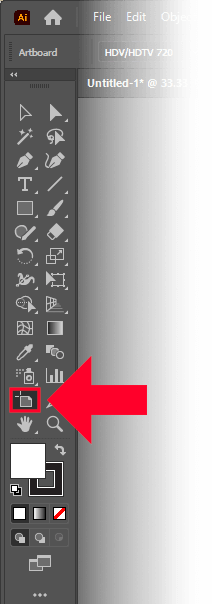
It can also be located in the toolbar on the left-hand side of your screen:

The Artboard Tool can be accessed in the toolbar, outlined in red above.
The Artboard Tool allows you to create, edit, and delete the canvases on your screen, otherwise known as artboards.
Step 2: Click and drag on the edges of your canvas to change the size
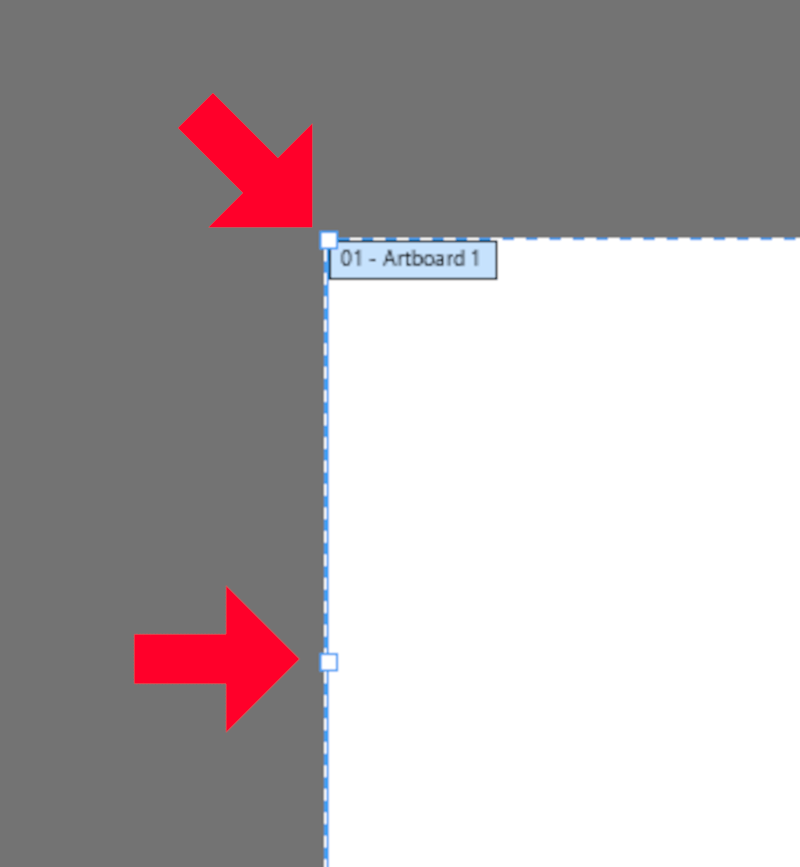
Once you’ve grabbed the Artboard Tool, you should notice the edges of your canvas change in appearance.
There will be a dotted outline around your canvas, and there will be four white nodes in the corners of your artboard:

The scaling handles will be located on the edges and corners of your canvas.
The Artboard Tool acts sort of like the Select Tool does in that it allows you to transform your canvas the same way you would can object or path.
Clicking and dragging on either side of the canvas will change its width or height, depending on which side you click.
Clicking and dragging on the left and right edges will allow you to change the width of your canvas:

The left and right edges allow you to change the width of your canvas.
Clicking and dragging the top and bottom edges will allow you to change the height of your canvas:

Scaling the top and bottom edges will change the height of your canvas.
Clicking and dragging on either of the four nodes in the corners will allow you to change both the width and height simultaneously:

The nodes in the corners allow you to scale the width and height of your canvas.
Holding the Shift key, regardless of which edge or corner you select, while clicking and dragging will lock the aspect ratio so that the width and height of your canvas both scale proportionately:

You can scale your canvas proportionately by holding Shift.
Once you are finished resizing your canvas you can simply deselect the Artboard Tool or grab another tool so that it deselects.
Your changes are applied in real time, so there’s no need to formally apply them.
Method 2: Change the canvas size using numerical values
Now that we’ve gone over how to change the canvas size in Adobe Illustrator by scaling it, let’s go over how to change it using a predetermined numerical value.
This can be really useful if you’re designing something like a video thumbnail or poster design, where you artwork needs to be a specific size.
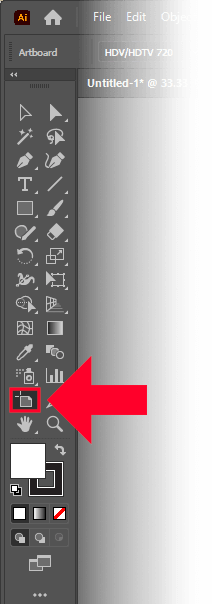
Step 1: Open the Artboard Tool
First, we must select the Artboard Tool, which can be accessed by pressing Shift + O on your keyboard or by selecting it in the toolbar to the left of your screen:

Alternatively, you can access this tool by opening the Document Setup menu by pressing Alt + Control + P and then clicking the Edit Artboards button on the right-hand side of the menu interface.
Step 2: Input a numerical value into the width and height fields
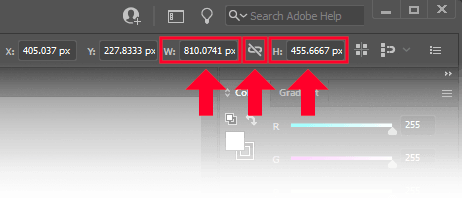
Once you’ve selected Artboard Tool, you can change the canvas size by using the W and H fields in the tool settings menu towards the top of your screen:

The width and height inputs are located in the tool option menu towards the top of the screen.
A few things to keep in mind:
- The W represents the document’s width.
- The H represents the document’s height.
- The lock icon between the two fields will lock the aspect ratio of your canvas so that it scales proportionately when enabled.
From here, you can simply type in a numerical value of your choosing.
By default, the units of measurement will be in pixels (px) but you can also use the following units of measurement by typing in their respective abbreviations after the number:
- Pixels (px)
- Inches (in)
- Centimeters (cm)
- Millimeters (mm)
- Points (pt)
- Percentage (%)
Once you’ve finished typing in the numbers of your choosing, all you have to do is press Enter on your keyboard to apply the changes and your canvas/artboard will be resized accordingly.
If the aspect ratio is locked then the opposing dimension will also change according to your input.
Conclusion
Illustrator’s Artboard Tool can be very handy. It doesn’t just let you change the size of the canvas in Adobe Illustrator; it also lets you create additional canvases as well if you’d like.
You can then give each canvas its own name, assign a numerical order, export them as individual pages of a PDF document, or even batch export them as separate graphics.
Although the existence of this tool can confuse new users who may be used to resizing document boundaries in more traditional ways, the advantages this tool comes with certainly outweigh any minor downsides like this.
If you have any questions or need clarification for any of the steps in this lesson, simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
4 comments
-
-
Kainã
Josh is right, there a not the same thing. And yes, i need to know how to resize the gray workspace around the artboards (canvas).
-
Logos By Nick
There is no way to resize that. It’s just open space.
-
Kyle R.
Hi Nick, first off great description on how to change the Artboard size, however the Blog is a little misleading titled “How to change ‘CANVAS’ size.” so you might think about editing the blog because they are two different things. as you will find out if you try increasing the artboard past the canvas and will be immediately greeted with an err box saying “Artboard size can not be bigger than canvas size.” The only way i know how to change the Canvas size, is to start with a new document and change the Preset details to as big as you need (or as big as you can[2275in]) before you open/create the new document. This will allow you to scale the Artboard to the appropriate size. Just note: if you build something at scale, you run the risk of crashing your system. so it might be easier to build small and scale to the final size at the print software if that’s why it needs to be so big.
-
-
-









Logos By Nick
Hi Josh, what are you referring to when you say “canvas”? From what I understand, it’s just a term that is interchangeable with “artboard.” Are you referring to the gray workspace around the artboards?