
Why You Should Never Design A Logo In Word
Why You Should Never Design A Logo In Word https://logosbynick.com/wp-content/uploads/2020/04/design-a-logo-in-word.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gA logo is a very important tool for branding, and if there’s no room in your budget for hiring a designer to create your logo, you may be left with no other option than to go the DIY route. Designing a logo yourself is challenging, and the results probably won’t be great, but it can be done if you use the proper software. That software is not Microsoft Word, and in this post I’ll be outlining why you should never design a logo in Word.
Microsoft Word
Microsoft Word doesn’t really need much of an introduction. It’s a desktop publishing application that allows you to write. If you have enough familiarity with computers to find yourself reading this article, you probably know what it is already.
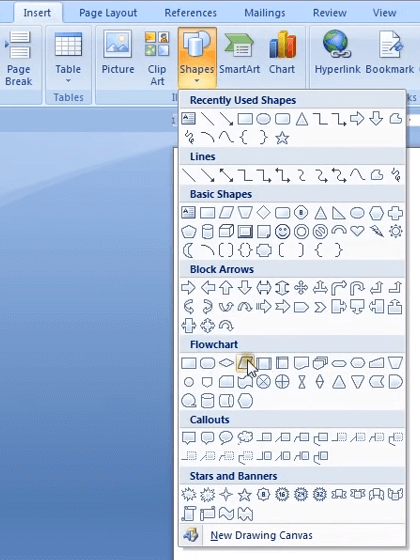
One thing I did not know, however, is that it has some graphical abilities built in. Apparently you can stylize text, create basic shapes, color them, and browse through a library of clip art. This has naturally enticed people to try creating their own logos with Word.

Now, I don’t have a problem with people designing their own logos. I think it can be a rewarding experience that challenges your creativity and gives you a look into some of the challenges we face as designers. However, Microsoft Word is not the right tool for this in any capacity.
Why You Shouldn’t Design A Logo In Word
There’s an entire laundry list of reasons why you shouldn’t design a logo in Word, but I’m just going to cover some of the important points.
You’ll Need Vector Formats
There’s two different types of graphics — raster and vector.
Raster graphics are comprised of individual colored boxes known as pixels. A good example of a raster graphic would be a photograph in JPEG format. If you zoom in enough, you’ll see the individual pixels. Raster formats usually end in .jpg or .png.

Vector graphics are not made of pixels. They’re a series of mathematical equations that dictate the properties of a graphic on an X and Y axis. A good example of a vector graphic would be a simple drawing of an icon. Vector files usually end in .svg, .ai, or .eps.

Vector graphics can be scaled infinitely without quality loss
Each format has its own uses and applications, but when it comes to logo design it’s always best to design your logo in vector format because vector graphics can be scaled up infinitely without quality loss. If you try to scale up a raster graphic, you end up with pixelation and quality loss.
Having a vector copy of your logo means you’ll be able to scale it up large enough for use on billboards, vehicle wraps, storefronts, t shirts and apparel, and so on.

And just to be clear, you will need raster copies of your logo as well — for use on websites, mobile applications, social media, etc. — but the proper way to generate them is to set your vector copy to the size you need for that particular use and export it as a PNG/JPG from there.
The problem with using Microsoft Word to design your logo is that it doesn’t allow you to save your design in a vector format, therefore you’ll never be able to use your logo at a larger size than what you saved it at.
Transparent Backgrounds
Another reason why you shouldn’t design a logo in Word is because you won’t be able to generate copies with a transparent background for use on the web.

The best way to use your logo on your website is to generate a .png copy of it with a transparent background. This will allow you to place the logo on top of any backdrop you’d like and it will show through the negative space areas of your logo. This is what I’ve done on my website if you look at the top of the page, and it’s what any other professional website does as well.
Although Word does allow you to save your files in PNG or JPG format, as far as I can tell, there’s no way to generate them with a transparent background. This means you’ll only be able to use your logo on white backgrounds (or whatever other background color is used.)
Compatibility Issues
If you design a logo in Word you’re likely going to have a lot of problems using that logo later on in the future, especially if you ever want to hire a designer to design something like a brochure, a flyer, an Instagram post, a Google Ads display campaign, an embroidered hat, etc.
Your designer is going to ask you for the editable source files for your logo, and if you get back to them with a Microsoft Word document there isn’t going to be much they can do to help you. Us designers tend to design things with graphics software like Photoshop and Illustrator, not word processors. You might as well have no logo in that instance.
— RΛMIN NΛSIBOV (@RaminNasibov) April 16, 2020
Not only that, but even if you want to design your own business card using some kind of web-based editor like VistaPrint, they’re not going to let you upload a Word file. Even if you upload a JPG or PNG file that you saved from Word, it’s not going to have a transparent background and there’s no way to adjust the logo’s DPI (dots per inch) to the printer’s specifications, so the resolution is most likely going to be very poor.
To ensure that you’ll be able to use your logo in all of the possible ways you’d ever need to use it, it’s important to prepare it in a variety of different formats and variations. You can see what those formats are in a post I wrote about preparing logo files.
Is It Ever Okay To Design A Logo In Word?
As a designer my knee-jerk reaction to that question is “hell no,” but context is everything. What really matters is how you plan to use your logo, and I suppose if the only way you’ll ever use your logo is in Word documents then I guess it would be okay. Realistically though, that’s probably not you. You’re probably going to use your logo in a variety of ways.
Even if you think you’ll only ever need your logo for use in Word documents, you don’t know that for sure. Sometimes businesses and projects take on a life of their own and end up on a trajectory that you didn’t foresee (this is what happened with Logos By Nick.)
You may only need your logo for Word documents now, but what if that changes in the future? What if an opportunity arises that you want to pursue, but it requires you to use your logo elsewhere? It’s always better to do something the right way from the start than it is to end up regretful later on.
What Are The Alternatives?
If I’ve done my job with this post then hopefully I’ve convinced you not to design a logo in Word. You may be wondering how else you can design your logo though. There’s a few options you have…
1. Adobe Illustrator
Illustrator is Adobe’s vector graphics editor. It’s what most designers use to create logos.

With Illustrator you’ll be able to create a logo in vector format that will allow you to save and export it in all of the formats and variations you’ll ever need for your logo.
The downside is that Illustrator is not free to use. You’ll have to pay monthly for it if you’re not already a Creative Cloud member. However, I do believe they have a free trial if you want to give that a shot. If so then be sure to check out some of the tutorials I’ve made on designing a logo with Illustrator.
2. Inkscape
Inkscape is a free and open-source vector graphics editor. It’s just like Illustrator. It comes with most of the features that Illustrator has, and it has the ability to produce the same professional grade logos in all of the formats needed. The main difference is that it’s free.

This is what I personally use to design logos. I’ve been using Inkscape for over a decade, and I’ve used it to design logos for over 1,800 clients to date. In fact, I have tons of tutorials teaching you how to design your own logos with Inkscape if you want to check that out.
3. Web-Based Logo Maker
The final option to consider is to use one of those web-based services that allows you to make your own logo directly on their website. I can’t think of any off the top of my head, but there’s an abundance of them out there and they shouldn’t be too hard to find if you search for “online logo maker” or something like that.
The benefit with using an online logo maker is that it’s very easy to use for people who aren’t designers. It’ll save you a lot of time compared to learning how to use something like Illustrator or Inkscape. It also makes for a great low-cost alternative to hiring a designer.
The downside is that they’re usually not free. You’ll have to pay something to export a usable logo. Not only that, but it’s difficult to come up with a truly unique design to brand yourself with because you’re pretty much picking and choosing from a library of clip art.
Become A Master of Inkscape!Want to learn more about how Inkscape works? Check out the Inkscape Master Class – a comprehensive series of over 50 videos where I go over every tool, feature and function in Inkscape and explain what it is, how it works, and why it’s useful. |
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
10 comments
-
-
Nick
Hi Shanae, Inkscape doesn’t own anything you create. In fact, it’s an Open Source project made by a team of not-for-profit volunteers. Anything you create with it is your intellectual property. Enjoy!
-
-
Joseph
Wish my old enterprises teacher read this. We used word to design logos even though we could’ve used GIMP.
Great article as always though!
-
Dale Jones
Nice article Nick. Like you, I’ve used Inkscape for long time just for very little commercial work. However, I’d like to point out one other alternative software that I’ve started using for a couple of years now. Affinity Designer (along with Photo and Publisher) are fantastic design programs that I’ve done a lot of vector work in. While they are not free they are very affordable at about $50 for each program and they occasionally have sales that drop the price about 25%. The reason I find myself using them (I’ve bought all 3 apps) is that they all work very seamlessly with each other. But, there are some things they don’t do as well as Inkscape so I still find myself using that as well on some projects. Let me be clear, I’m not objecting to anything in your article. But I thought I’d share with your readers that there is a very good middle ground product between the free Inkscape and the expensive Adobe line.
I also want to thank you. You’re YouTube videos taught me a lot about Inkscape over the years and I still find myself going back to them from time to time when I need to brush on something. Thanks again. I hope you and yours are staying safe in these crazy times.
-
Nick Saporito
Thank you Dale! I’d love to check out Affinity but my hands are so full already between Inkscape and Illustrator. Maybe in the future I’ll check it out.
-
-
Behram Cooper
Hi Nick,
I am interested in doing your Inkscape course.
Sometime ago (more than a week) , I had sent you a communication thru’ the contact page of your website. It was to do with bevels in Inkscape. There seems to be no coverage of that topic in your course. While Inkscape is very advanced, it totally lags in the bevels department.
I have as yet to receive a reply. I have checked my spam folder.
Best Regards,
Behram.
-
Nick Saporito
Hi Behram, sorry I did not see your email. There’s nothing covering bevels in the course. It’s not something featured in Inkscape. I believe there’s a filter or extension for it but it’s very lackluster.
-
-
-
-












Shanae
Hi Nick
Thank you for this article, it’s very helpful. I was looking for an alternative way to make a logo after I found out any logos create in Canva are owned by Canva.
I’ve tried to Google this but couldn’t find any information. Do you know if any logos created in Inkscape are owned by them or is it possible to download and use the logos you create as you please and to also trademark the logos?
Thanks
Shanae