How To Create Interlocking Letter Logos with Adobe Illustrator
How To Create Interlocking Letter Logos with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2019/12/illustrator-letters-logo.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In this tutorial I’ll be demonstrating how to create a logo where multiple letters intertwine with each other, using Adobe Illustrator. The letters will be interacting with each other in such a way that it appears as if they’re going over and under each other at key points. We’ll be making good use of the Offset Path feature as well as the Direct Selection tool to achieve this.
The following is just a brief overview of the steps taken to achieve this effect. For complete step-by-step instructions please refer to the video tutorial at the top of the page.
Interlocking Letters Logo
The first thing we have to do is download the font used for this tutorial. You can download the Sebastien Slab Round font here, otherwise you can use whichever font you’d like.
First we’re going to use the Type tool to generate a couple of letters. For this tutorial I’ll be using the letters S and T. Then we’ll convert them to outlines, ungroup them, drop the opacity in half, and make them different colors so that we can differentiate them once we stack them on top of each other.

Next we’re going to use the Direct Selection tool to manually alter the shape and size of various elements of the letters. This is to ensure that the letters don’t overlap each other in key areas. The adjustments you will make to your own letters will depend on the letters themselves and how they interact with each other.

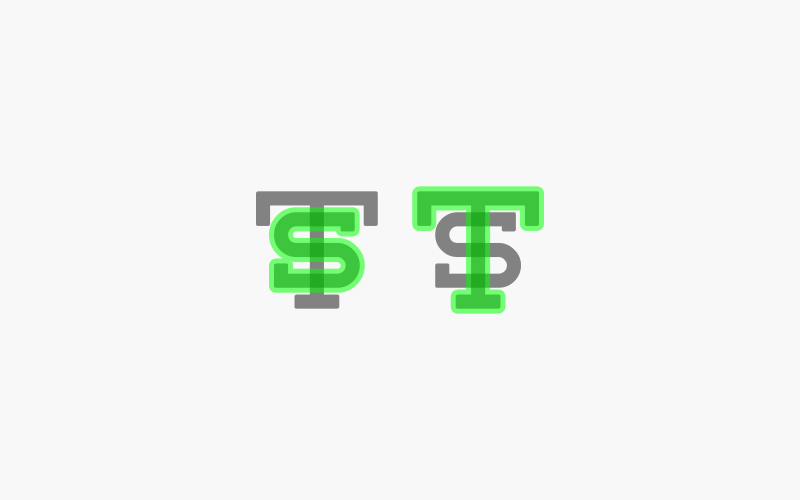
This is where the magic happens. Now we’re going to create offsets of each letter using the Offset Path feature in Illustrator to create thicker copies of each letter.

We will then use these copies to create negative space within the opposite letter at key areas. The trick is to make it look like the letters are going both over and under each other at certain points. Here’s an illustration to indicate where the key areas are on each of these letters…

Now we will use the Shape Builder tool to go ahead and manually create the negative space in each of these letters.

As you can see, we are pretty much finished. All we have to do now is bring the opacity back up to 100% and color the letters however you’d like.

Finished letter logo, created with Illustrator
And that is how you can create an interlocking letter logo with Adobe Illustrator. If you have any questions simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply