
How To Remove Rounded Corners from Rectangles in Inkscape
How To Remove Rounded Corners from Rectangles in Inkscape https://logosbynick.com/wp-content/uploads/2020/01/inkscape-rectangle-remove-rounded-corners.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gToday I’ll be providing a simple fix to a very common (and aggravating) problem — removing rounded corners from rectangles in Inkscape.
How To Remove Rounded Corners from Rectangles in Inkscape
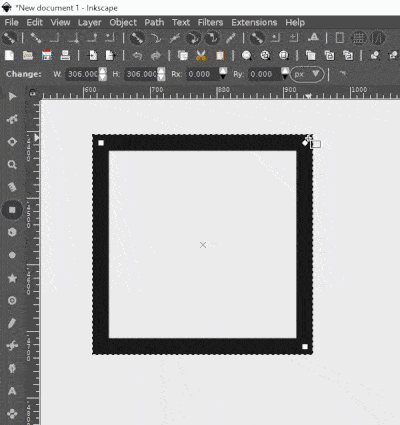
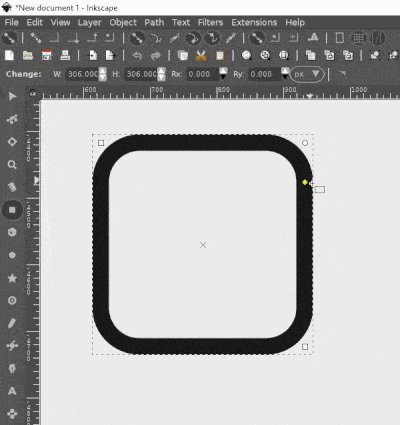
| To remove rounded corners from rectangles in Inkscape, simply grab the Rectangle tool, select the rectangle, then click the icon in the toolbar labeled “Make corners sharp”. |
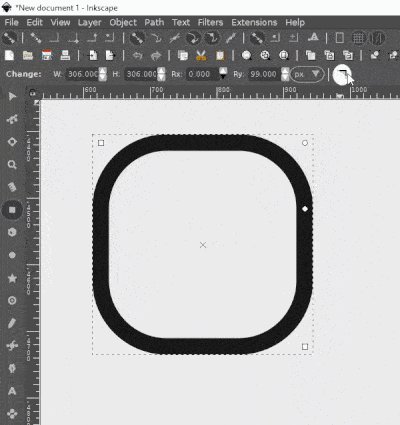
This is a common problem a lot of newcomers to Inkscape run into. Inkscape has a way of remembering properties from objects you’ve previously created, so if you’ve recently created a rectangle with rounded corners, that’s exactly what Inkscape is going to generate next time you create another rectangle. This can be frustrating if you want your rectangle to have sharp corners.
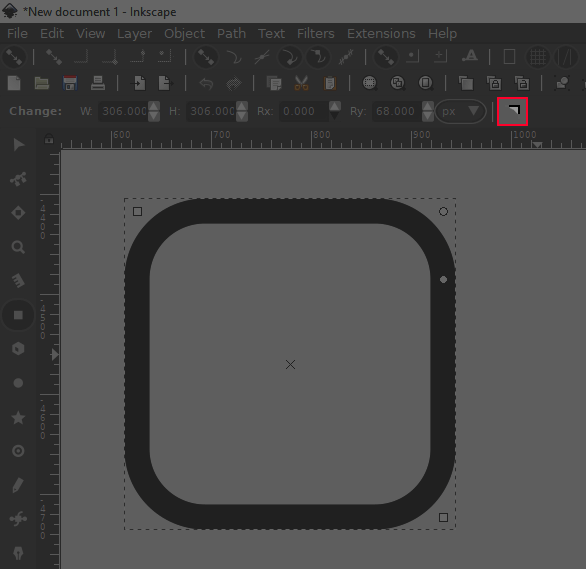
When you have the Rectangle tool activated and your rectangle selected with it, there should be an icon that appears in your toolbar that reads “make corners sharp” if you hover your cursor over it. Here’s a screenshot in case you’re having trouble locating it…

The “make corners sharp” icon outlined in red.
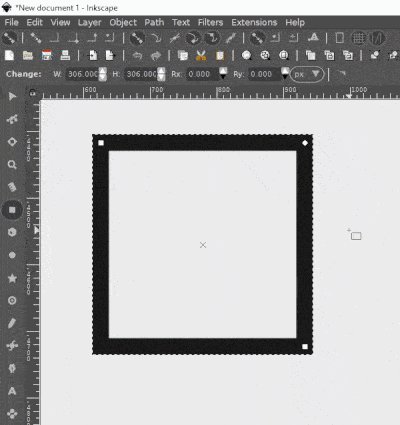
Simply click on that icon to removed rounded corners from your rectangle.

If the icon is grayed out and you’re unable to click on it then that means you’re rectangle already has sharp corners.
If your rectangle still appears to have rounded corners then it’s probably because your rectangle has a stroke with a rounded join. In that instance you can correct that by opening the Fill & Stroke menu (control + shift + F), select the Stroke Style tab, and where it says Join click on Miter join to the right.
If the make corners sharp tag is still grayed out, your rectangle doesn’t have a stroke, yet it still has rounded corners, then it’s probably because your rectangle has been converted to a path and is no longer recognized as a rectangle object by Inkscape. In that instance you’ll either have to re-create the rectangle altogether or manually add sharp corners using other tools like the Edit Nodes tool, or the Bezier Pen.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
5 comments
-
-
-
-
-
Pls reply
I cant find the sharp corner tool in the latest version of inkscape









priscilla
sorry, I cannot see that icon you mention.
is there any setting I need to know to activate it?
is it possible using menus (I cannot see very well, so I cannot recognizesuch small icons)