
Logo File And Format Preparation Guide
Logo File And Format Preparation Guide https://logosbynick.com/wp-content/uploads/2025/03/header5-1-1024x576.png 1024 576 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In this guide, I’ll be going over which file formats and variations I like to include when preparing a completed logo design. I’ll also include a tutorial demonstrating how to easily do all of this in Inkscape using the Batch Export feature.
This guide is also for those of you who may be looking to hire me to design your logo and want to know more about what you can expect to receive.
Logo Variations
Logos are some of the most versatile design assets you’ll ever create. They’re used in various mediums, including high-resolution displays, animation software, embroidered onto apparel, overlaid as watermarks, carved into wood, and countless other examples.
Because of this, it’s important to prepare logo files in a way that accounts for any possible use. Let’s have a look at some of the variations.
Layout Varieties
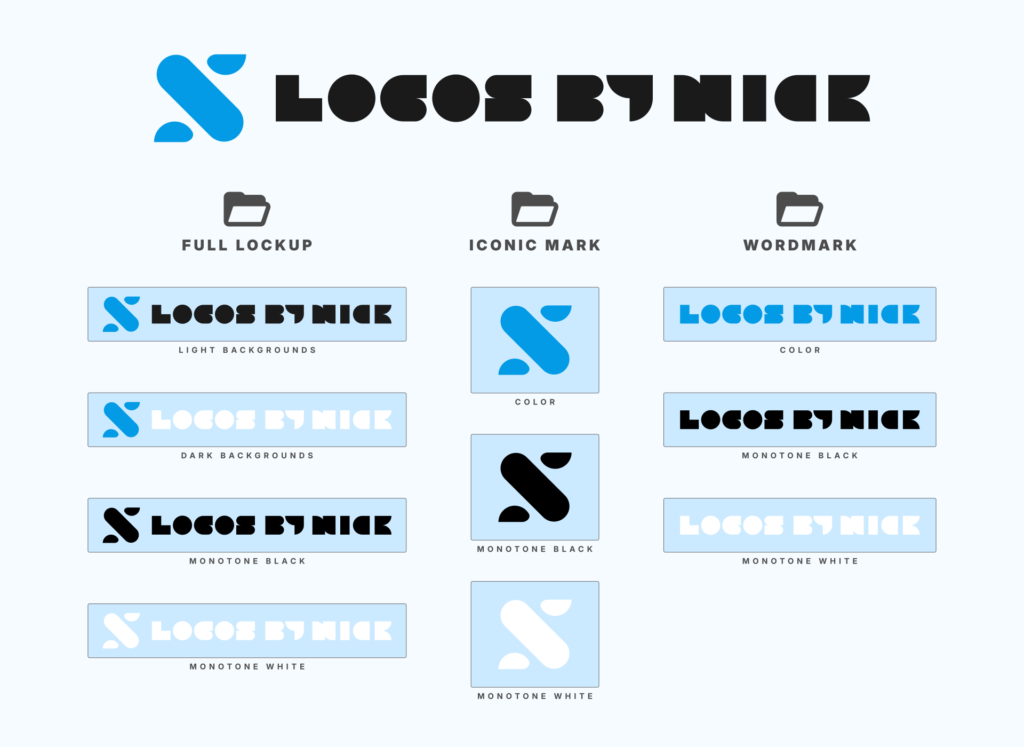
When preparing logo files, I like to provide three different layout varieties:
- Full Lockup: This includes the logo’s icon paired with the name/text
- Iconic Mark: The standalone iconic part of the logo which can also serve as a brand mark
- Wordmark: The part of the logo that only contains the text/name
Granted, not all logos follow this format. For certain logo styles — such as emblems, badges, and wordmarks — you may not have to generate as many varieties.
Color Varieties
As for color variations, it’s important to include copies of the logo both in full color and in monotone shades.
Monotone variations can be used in a variety of ways, including:
- Window decals
- Watermarks
- Embroidery
- Color-independent merchandise (carved into a wood cutting board)
- When grouped with other company logos (trade show banners and promotional media)
- Black & white invoices
- Storefront signs
The color varieties that I like to provide when preparing a logo are as follows:
- Full color for light backgrounds: This means making certain design elements (such as the text) a dark color
- Full color for dark backgrounds: This means making certain design elements (such as the text) a light color
- Monotone Black: A copy of the design that is entirely black
- Monotone White: A copy of the design that is entirely white
Again, some logos are made using a different style, so it might not always be necessary to create separate variations for dark and light backgrounds.
Best Logo Size
Let’s address sizing as this is an important factor too.
If a logo is generated at too small a size, it might not be suitable for use in typical contexts, such as in the header menu of a website, because it will become pixelated.
On the other hand, if a logo is too big, it might result in large file sizes that make it difficult to upload to certain websites and platforms that have upload limits.
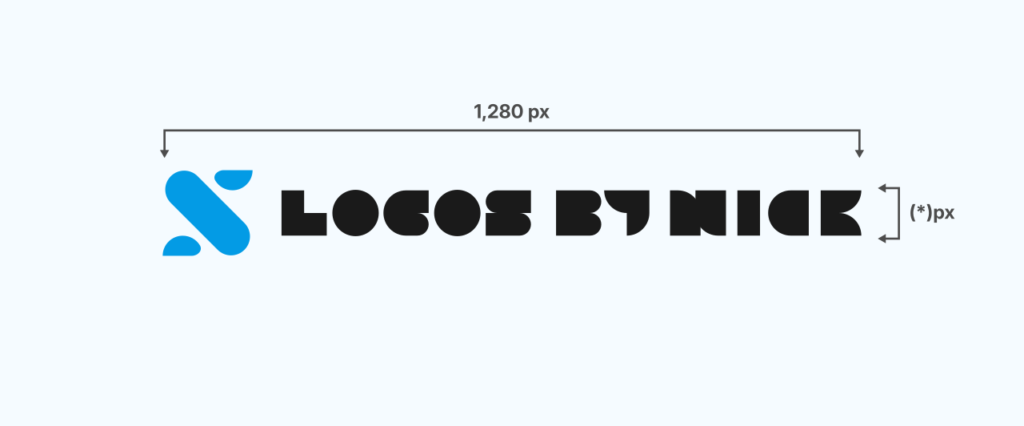
Considering these potential complications, I like to size logos at 1,280 pixels in the largest dimension. So, if the width is greater than the height, I’ll make the width 1,280 pixels and let the height be whatever it scales to. Likewise, if the height is the greater value then I’ll set that to 1,280 pixels and let the width be whatever it scales to.
Logo File Formats
Now, let’s have a look at some of the file formats that I typically include when preparing a logo. It’s important to provide a range of file formats because it allows you to maximize the ways in which a logo can be used.
Included Formats
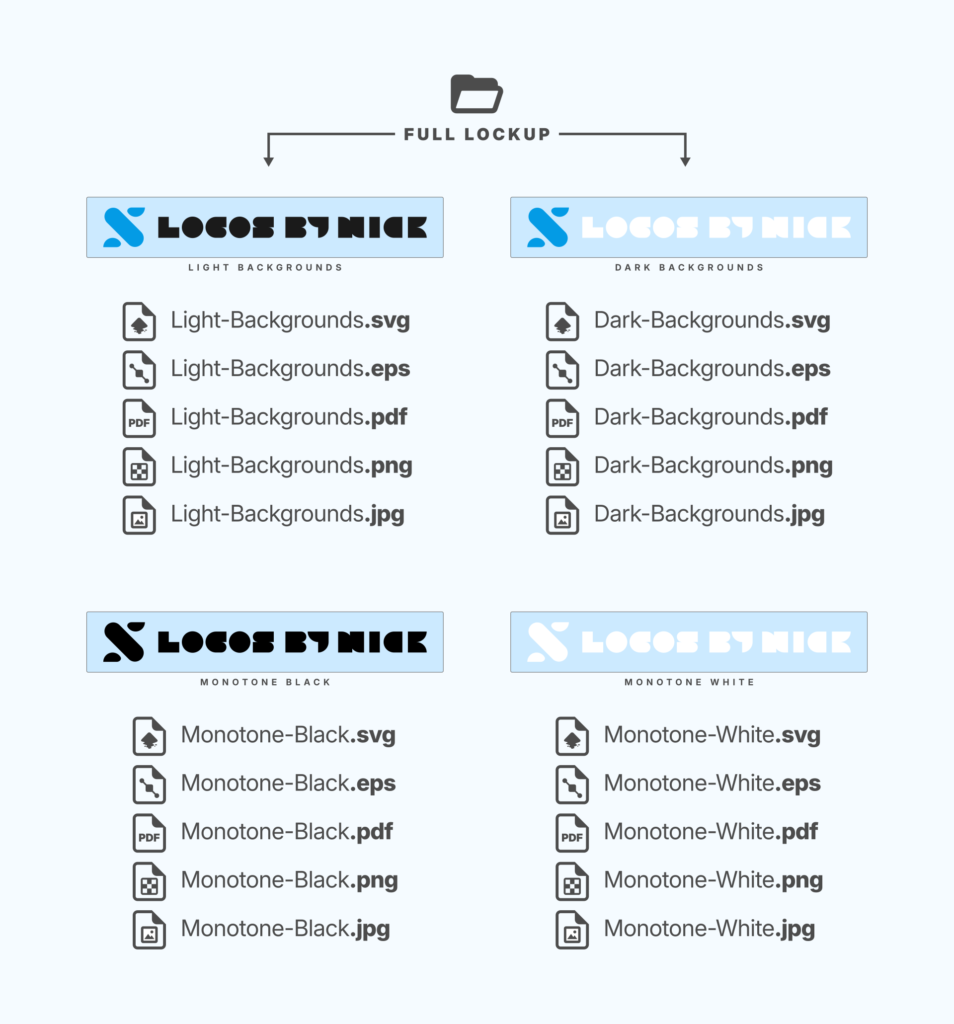
The file formats that I like to provide are as follows:
- SVG (Scalable Vector Graphic): This is a universal and editable source file in true vector format. SVG files can scale up infinitely without quality loss and can be used by clients and other designers to revise the logo in the future if needed.
- EPS (Encapsulated PostScript): This is another editable source file, although it doesn’t quite retain scalability like SVG files do. EPS files are handy when used in video editing as most video editing applications (like Premiere Pro) cannot work with SVG files.
- PDF (Portable Document File): Another editable source vector file. PDFs are useful because, unlike SVG files, they can utilize CMYK color profiles, which is ideal for printing.
- PNG (Portable Network Graphic): This will likely be the most commonly-used file format. PNGs are usable pixel-based files with alpha channels, meaning they can have a transparent background.
- JPG (JPEG): Another pixel-based format, although JPEG does not support alpha channels and therefore cannot have a transparent background. The benefit of using JPEGs is that they’re compressed in size, allowing them to take up less disk space.
It should be noted that these file formats are provided for each variation and formatting of the logo.
Additional Formats
The following are other logo file formats that I typically do not include for the sake of redundancy, but can be provided upon request:
- AI (Adobe Illustrator native format)
- PSD (Photoshop native format)
- CDR (CorelDraw native format)
- AFDESIGN (Affinity Designer native format)
- AFPHOTO (Affinity Photo native format)
- XCF (GIMP native format)
- WEBP (Similar to PNG but compressed file size)
How To Prepare Logo Files
Watch the following video tutorial to learn my method for preparing and exporting logo files using the Batch Export feature in Inkscape:
Get Your Logo Designed
I’ll wrap this up by emphasizing that I can prepare your logo files in any way needed. So, if you need your logo prepared a certain way that isn’t documented here, just let me know and I’ll be happy to accommodate that.
Hire me to design your logo and we’ll work together to nail down a suitable look for your branding. Submit a brief questionnaire telling me about your design needs and I will follow up shortly.
If you have any questions or comments then post them below!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Articles
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply