
Quick Fix: Typekit Fonts Not Showing Up in Adobe Applications
Quick Fix: Typekit Fonts Not Showing Up in Adobe Applications https://logosbynick.com/wp-content/uploads/2019/02/typekit-fonts-not-showing-up-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gYour Adobe Typekit fonts not showing up in Illustrator, Photoshop, or any other Adobe application is most likely due to one of two reasons: 1.) you don’t have the Adobe Creative Cloud application running in the background, or 2.) the Creative Cloud application is running, but your preferences are not set to sync Typekit fonts with your installed applications. Let’s explore.
Just an FYI, you may think you need to restart whatever application you’re using (whether it be Photoshop, Premiere Pro, etc.) in order for this to work, but you don’t. You can safely keep your applications running the entire time.
Typekit Fonts Not Showing Up
| If Typekit fonts are not showing up in Adobe Applications then it’s either because 1.) you need to enable Adobe fonts in the Creative Cloud settings, or 2.) you don’t have Creative Cloud running. |
The following video tutorial will walk you through the process of getting your Typekit fonts to populate in Adobe applications:
Continue on for the written instructions.
Step 1: Open Creative Cloud
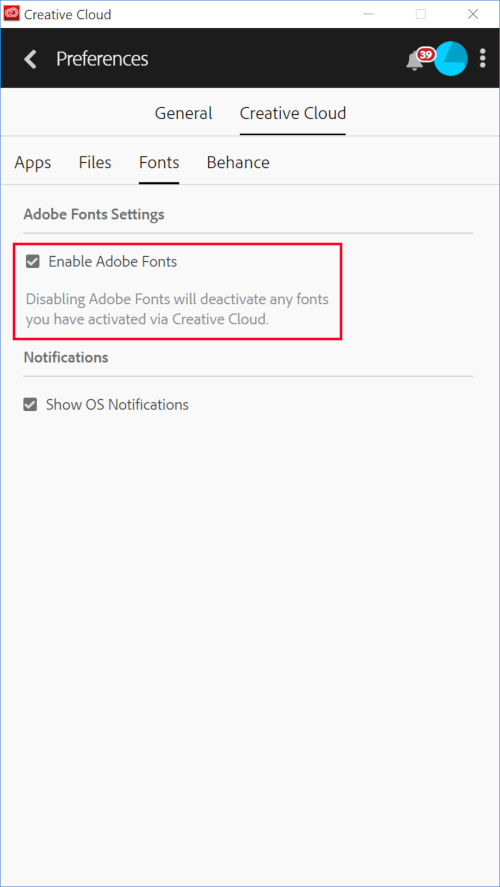
First we’ll need to launch the Adobe Creative Cloud application. Once it’s open, click on the 3 little circles in the top right of the window and click on Preferences. Then click on the Creative Cloud tab, then the Fonts tab.

Step 2: Make Sure Fonts Are Synced
Once you’re in the fonts tab, you’ll see an option titled “Enable Adobe Fonts”. This is the feature that allows Typekit fonts to be synced up with your Creative Cloud applications, and it must be enabled in order for your Typekit fonts to populate in the software.
If the box isn’t checked, go ahead and check it. Problem solved. Your fonts should now be ready.
Step 3: Ensure That Creative Cloud is Running
If the box is already checked but your fonts still aren’t appearing, the likely problem is that you didn’t have the Creative Cloud application running in the background.
Now that it’s running, you should be good to go. Go ahead and recheck to see if your font is there. Once you click on the fonts list you should notice that it performs a very subtle refresh, at which point the newly-installed font should be placed at the top of the list. Don’t make the mistake I made of looking for it in alphabetical order.
Conclusion
As much as we may love Typekit, getting it to sync up with our Adobe apps can be challenging sometimes. If you’ve followed these steps and you’re still having problems with Typekit fonts not showing up, simply leave a comment below and I’ll see if there’s anything else that can be done to help.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Photoshop
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
24 comments
-
-
TC
I am having an issue syncing adobe fonts to use in InDesign. The fonts are activated in Creative cloud web but none are showing in Creative cloud Desktop. Adobe says they are aware of the bug and are working on it but have no workaround. Also, coincidently, this happened right after I cancelled adobe stock. Ugh.
-
Logos By Nick
It seems like there’s a major problem with that going on right now. This page surged in traffic yesterday, all from Google search queries. Hopefully they fix it soon!
-
-
-
Imperial Logo Designs UK
This was awesome. Straight to the point NO FAFF! Solved the problem I was having!
-
lisa C
PS – the button to select / deselect ‘Enable Adobe Fonts’ in CC is selected – but grayed out so I can’t select/deselect it myself. Anyone know why its permanently selected??
-
lisa C
Same issue here – did all the above suggestions but still cant see the typekit fonts that I have activated. Help
-
Jaci
I’m still having trouble syncing the typekit. It will show up in AI but not photoshop. In PS it is ONLY giing me italics versions of the font I need to use. HALP!
-
-
-
-
Anonymous
This needs an update. It doesn’t work on my system in 2021.
-
tiffany
Hi!
Thank you for this. I was really hoping that would solve my issue, unfortunately it did not. I am still having the font warning and unable to find/use the fonts I need.
What other possible reasons could there be for this issue?
thanks,
tiffany -
Shane Rodrick
I just recently installed a new font, Fish Fingers for an icon request for someone on Tumblr. The font shows up correctly in windows word but does not in photoshop. I have tried restarting my computer, and that did not seem to change anything.
-
-
Candy
This was awesome. Straight to the point NO FAFF! Solved the problem I was having!
-
-
Lisa Abigail
The same issue of not opening fonts in the photoshop recently has happend to me, An important reason for not opening newly downloaded fonts is an update which has to be check, Photoshop has released an update, you have to make sure that you have install it in your photoshop. otherwise the only reason for not appearing the font in Photoshop the corrupt font, the OS font cache is corrupted & the OS font API’s are broken, while it seems it can appear in other apps.
Here’s the step by step tutorial for enable the fonts:
No 1 Solution: Update your adobe Photoshop to the most recent version
1. Choosing from Help > Updates (this is the preferred update method).
2. Now you need to update your adobe photoshop from the Adobe official website.
No 2 Solution: Turn off your adobe photoshop font Preview in the preferences.
1. Choosing Type > Font Preview Size.
2. Select None.
I hope this will be help
-
Anonymous
I having this issue at adobe rush….fonts are not appearing…
Help here
-
-









Siba Digitals
Good Work.