
Turn Logos Into Stickers Using GIMP
Turn Logos Into Stickers Using GIMP https://logosbynick.com/wp-content/uploads/2018/04/sticker-cutouts-gimp-tutorial-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In today’s tutorial I’ll be demonstrating how you can take a logo and turn it into a sticker using GIMP version 2.8. We’ll be creating the illusion that the stickers are stacked on top of each other in a messy pile, and we’ll also be creating another variation with a peel effect where it appears that the top-left portion of the sticker is being peeled away.
The following is a brief outline of the steps taken. Feel free to skip to the bottom of the post for the video tutorial with step-by-step instructions.
Creating Logo Stickers with GIMP
The first thing we’re going to do is import our wood texture. This is what our stickers will be placed on.
Once you’ve done that, you’re going to need a logo to work with. For the sake of this tutorial, I used the Spotify logo as an example. You can use whatever logo you’d like as long as it’s in PNG format and has a transparent background. If you’d like to follow along with me by using the Spotify logo, it can be downloaded here…
Steps Taken
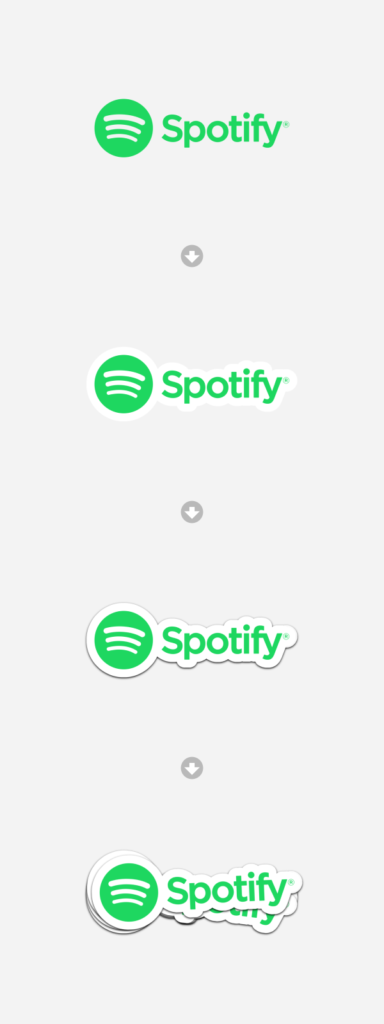
As you’ll see in the following steps, we’ll be using the Grow function to create a white outline of the logo, layered behind it, then we’ll be adding another layer in black and blurring it for use as a drop shadow.

For the stacked effect, we’ll simply be creating a few duplicates of the design and rotate them slightly.
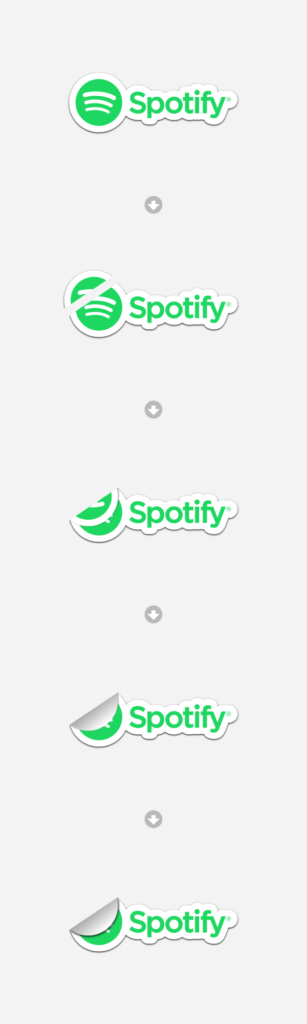
In order to create the peeled effect, we’ll be converting a segment of the design to a new layer, rotating it around 180 degrees, giving it a gradient, then adding another drop shadow beneath it.

The finished effect is as follows…

Video Tutorial
For step-by-step instructions with voice narration, check out the video tutorial below, and be sure to leave a comment if you have any questions. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- GIMP
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito










Leave a Reply