How To Save A Transparent PNG with Inkscape
How To Save A Transparent PNG with Inkscape https://logosbynick.com/wp-content/uploads/2018/10/inkscape-save-transparent-background-1024x602.webp 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=g- Nick Saporito
- no comments
In this tutorial we’ll be going over how to save your designs with a transparent background in Inkscape. This will enable you to generate usable copies of your designs in PNG format and without a background.
When saving files you may naturally think of the typical File-Save-As pathway, but with design software it’s a little different. Your designs aren’t “saved” in the traditional sense, rather they are exported using the Export menu. Let’s elaborate.
Save A Transparent PNG With Inkscape
The following video tutorial will walk you through the entire process in under 2 minutes:
Continue on for a written overview.
Table of Contents |
Step 1: Select the item(s) you’d like to save
Before we can export our work as a transparent PNG we must first tell Inkscape what exactly to save. This is where selections come in handy.
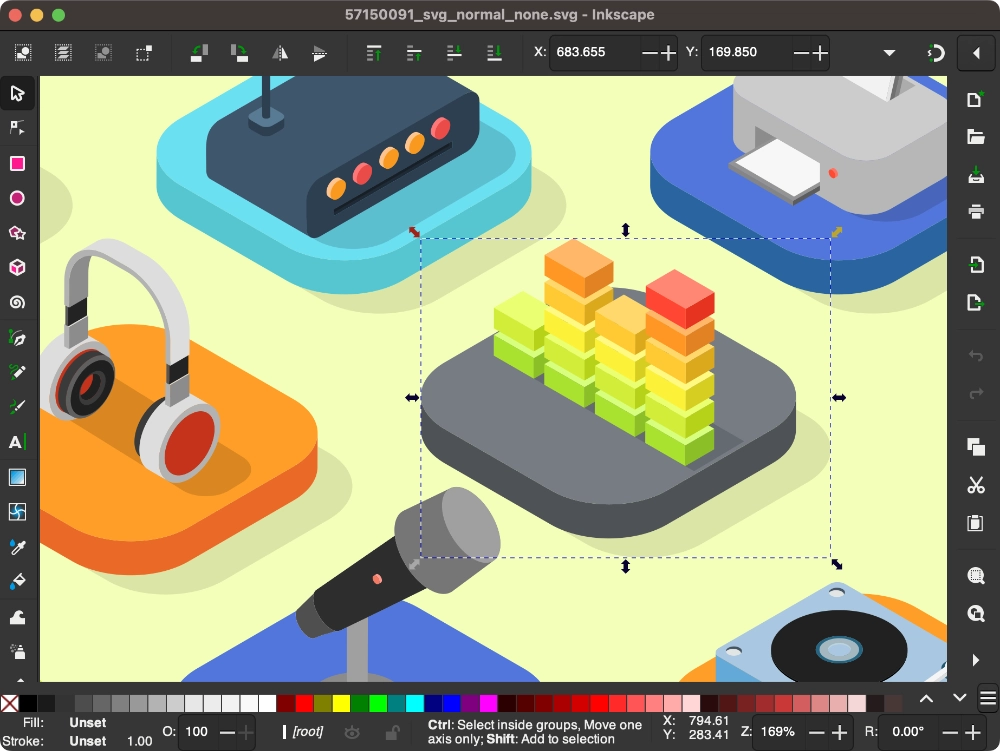
Use the Select Tool to create a selection over the area of your design that you’d like to save, either by clicking on it or clicking and dragging a bounding box over it:
Whatever area you have selected will be saved as a PNG. If you want to save the entire page then you can disregard this step.
Step 2: Open the Export menu
Now let’s over the Export menu. To access it, navigate to:
File > Export
Or you can use the keyboard shortcut, which is Control + Shift + E.
Th Export menu will open on the right-hand side of your screen as a dockable menu.
Step 3: Adjust the settings as needed and save your file
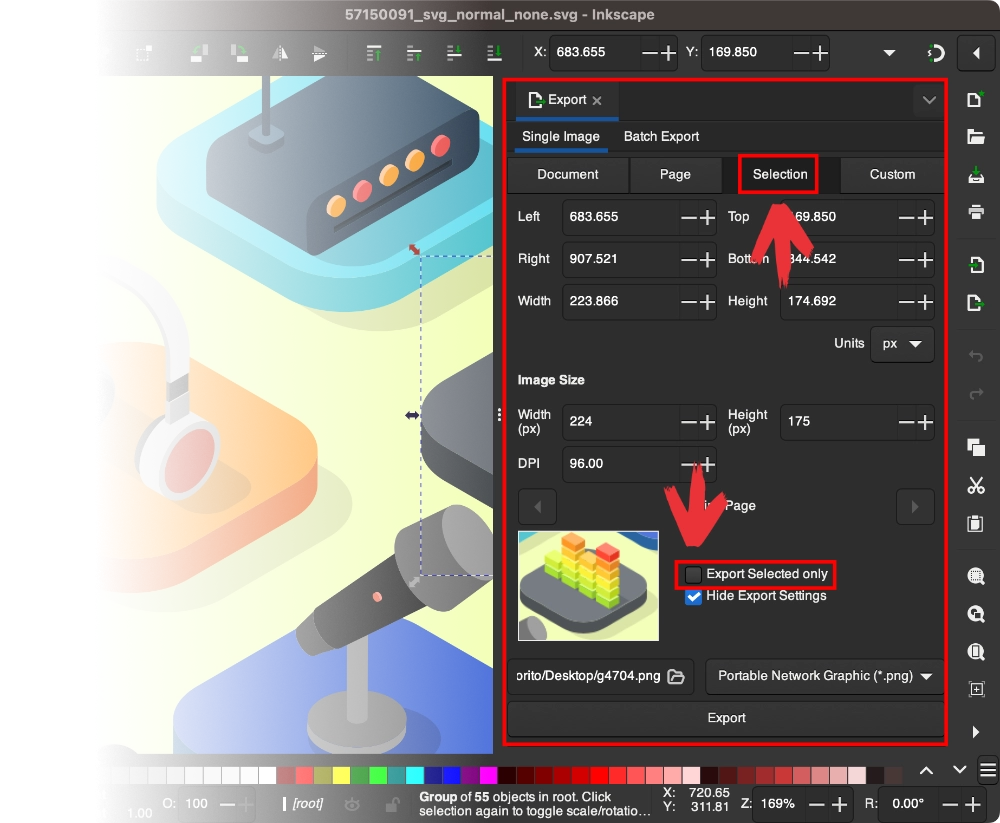
Within the Export menu, select the tab labeled Selection if you’re exporting a selected area, or the Page tab if you’re export the entire document:
If you’re only exporting a single object and want it to be saved with a transparent background then be sure to check the box labeled “Export selected only“, otherwise everything within the bounding box of the selection will be exported as well.
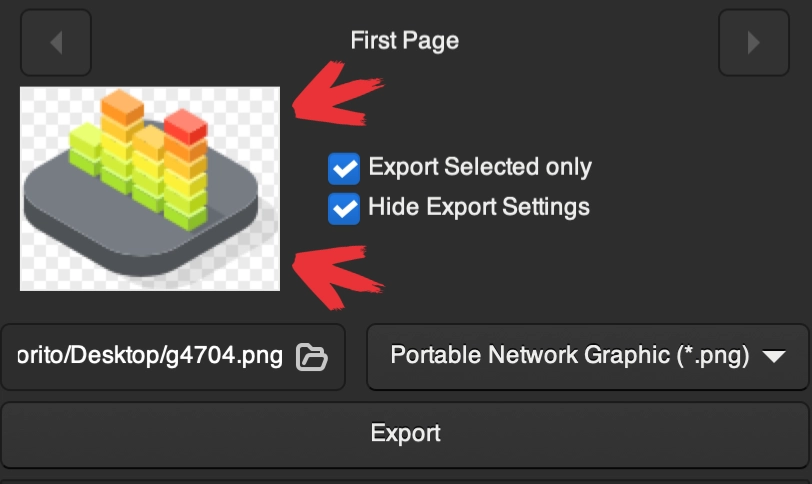
You should notice that the thumbnail preview to the bottom-left of the menu updates upon checking that box. There should be a checkerboard pattern rendered in the transparent areas now, which represents transparency:
Finally, make sure you have “Portable Network Graphic (*.PNG)” selected from the dropdown field at the bottom of the menu, then click the little folder icon to choose a location on your hard drive for your file.
Once you’ve named your file and clicked Save, your PNG will be exported and waiting for you in its designated location.
In Conclusion
It’s important not to use the save-as function when saving a transparent PNG in Inkscape as it won’t produce the expected result. The proper method is to export the design, which involves a few more steps.
Hopefully this lesson has provided clarity. If you have any questions just leave a comment below.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito










Leave a Reply