
Design A Vintage Style Logo with Inkscape
Design A Vintage Style Logo with Inkscape https://logosbynick.com/wp-content/uploads/2018/04/vintage-logo-design-inkscape2-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can design a vintage style logo with a makeshift starburst effect using Inkscape version 0.92. In this lesson we’ll be focusing on working with text and applying to both the outside and inside of a circle.
The following is just a brief outline of the steps taken to construct this design. For complete step-by-step instructions, scroll down to the bottom of the page for the video tutorial.
FreeSerif Font

The first thing we need to do is download and install the FreeSerif font. Make sure to do so before you open Inkscape. If you install the font while Inkscape is already open, it won’t show up in the font directory until you restart the application.
Download the FreeSerif font here: http://www.fontspace.com/gnu-freefont/freeserif
Vintage Logo Design with Inkscape
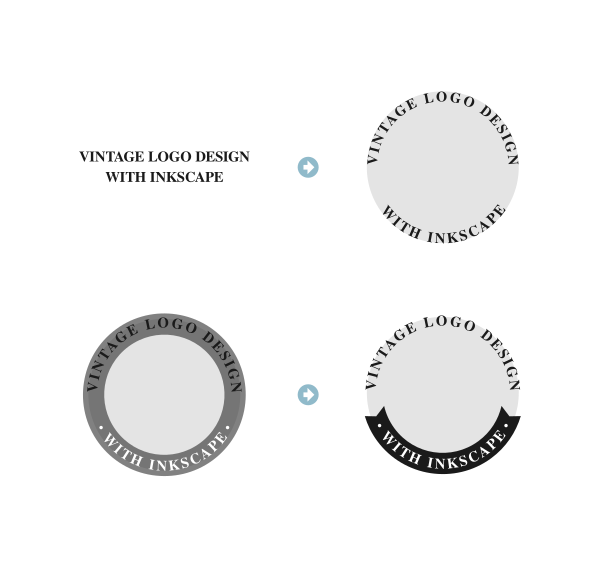
The first thing we’re going to do is generate a couple of lines of text. The first line will be for the top half of the circle, and the second line will be for the bottom half of the circle. We’ll wrap each line around the inner and outer edges of the circle accordingly, then create a stroke that can be used as a circular ribbon.

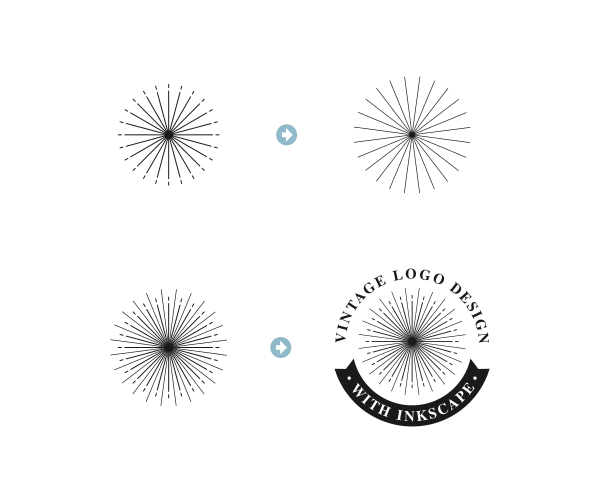
After that’s done, we’ll be creating a circular stroke pattern for the inside area of the design. This will be used as the starburst sort of effect.

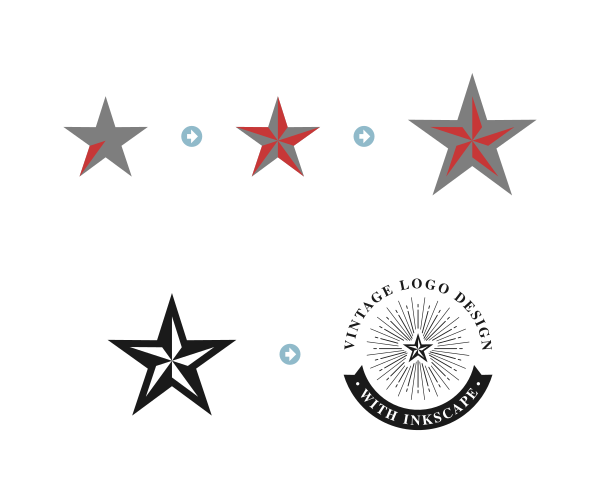
Finally, we’ll be creating a stylized star and placing it in the center of our design. We’ll use a larger copy of the star as a reference point for cutting the paths of the starburst pattern so that those lines don’t intersect with the star shape.

The finished design should look something like this…

Video Tutorial
For complete step-by-step instructions with voice narration, watch the video tutorial below. If you have any questions or run into any problems, do not hesitate to leave a comment. Thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
8 comments
-
-
Logos By Nick
Hi Timothy, I did a comparison video of the two. You can watch it here: https://logosbynick.com/illustrator-vs-inkscape/
-
-
Jeff Robarge
Hi Nick,
Just watched the You Tube video that accompanies and commented my thanks for the outstanding lesson. I’ve really been benefiting from these free tutorials as well as the Master Course series that I purchased from you in December. I wasn’t aware that you also had some additional written material that may offer even more insight and inspiration as I learn to use inkscape, GIMP, and other Graphics Design and Photo Editing software in the days ahead. That would include Affinity Designer when you get around to putting out some training programs in that design software.
I’m not sure if I am actually signed up to receive your video and tutorial notifications beside the Master Class responses, so, if not, will you sign me up so that I can receive notifications of new You Tube videos and tutorials as you create them?
Also, I am interested in purchasing your booklets and other material you may have on the Subject of graphic design and logo design. Will you send me information on how to purchase the books as well?
Thanks so much for the outstanding educational resources you have provided. I look forward to one day actually being able to put my new found skills to use as an additional source of income in these very uncertain and difficult times.
Thanks again. God bless you, and have a great day.
Jeff R.
Tucson, AZ-
Nick
Hey Jeff, I currently don’t have any other products for sale at the moment. Only the video courses that you’ve already purchased. I had a logo design ebook and a how to get hired as a freelancer ebook, but both of those have been converted to video courses that are included in the bundle.
As for notifications, there should be a little red bell in the bottom left of the page that you can use to opt in to browser notifications when new posts are made on this website. For YouTube notifications, you’d have to use the bell icon next to the subscribe button. I don’t think there’s a way for me to add you in manually.
Thanks for your interest, and I hope the content I’ve put out over the years can help you in creating some additional income. Graphic design is a great skill set for that.
-
-
-
Nick Saporito
It’s there. Here’d the link: http://www.fontspace.com/gnu-freefont/freeserif
-
-
Anonymous
Cannot find the link to the font.
Could just be my eyes.-
Nick Saporito
It’s there. Here’d the link: http://www.fontspace.com/gnu-freefont/freeserif
-









Timothy Sortet
Hello Nick,
I’m looking forward to taking the Inkscape Masterclass!
I was wondering about Inkscape vs Adobe Illustrator. Inkscape seems to have all of the functionality that this inexperienced user will need but was curious about the differences. Does Inkscape have limitations that Ai doesn’t have? Is Inkscape more unstable, etc. the reason I mention stability is that I have been following along with your videos and Inkscape has crashed several times where I have lost all of what I have created. Have you experienced this?