
Create Line Art Logo Text with Inkscape
Create Line Art Logo Text with Inkscape https://logosbynick.com/wp-content/uploads/2018/04/line-art-text-inkscape-tutorial-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s video tutorial I’ll demonstrating how you can create line art style typography — that can also be made into a logo — using Inkscape. In this lesson we’ll be making good use of strokes, the combine function, and the cut path function. I’ll also be implementing a new feature I haven’t going over in any of my tutorials yet — how to select objects by drawing a line through them.
It should be noted that this tutorial is more on the intermediate/advanced side. You can give it a try if you’re a beginner, but don’t get discouraged if it becomes overwhelming. You’re welcome to leave a comment below with any questions you may have.
Creating Line Art Text with Inkscape
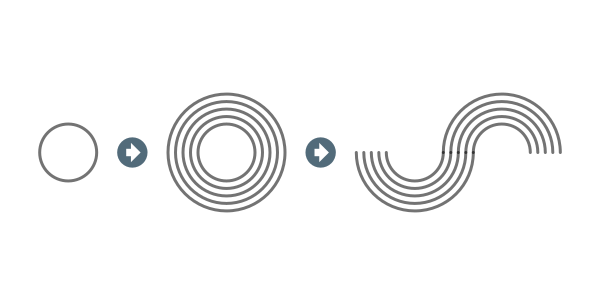
The first thing we’ll be doing is creating 5 circles, each with a 10 pixel stroke, ranging in size from 200 pixels to 400 pixels. After that, we’ll be splitting them in half and stacking them up next to each other, as depicted below.

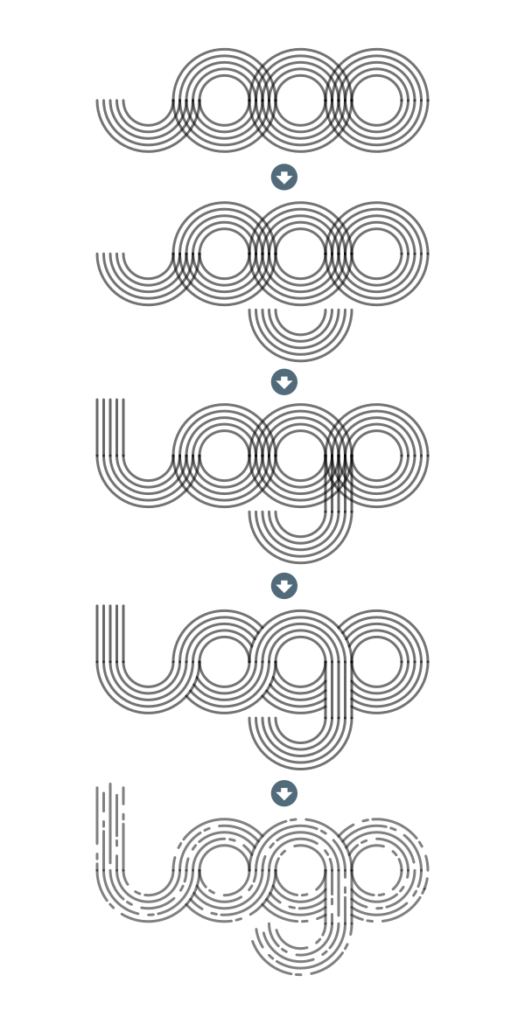
After that, we’ll be using each grouping of half circles to construct the letters of the word “LOGO”, then manually creating the straight segments that connect the letter G and make up the straight part of the letter L.

As you see depicted in the above diagram, we’ll be cutting out the intersecting areas of the letters so that they have the appearance of looping around and overlapping each other. Finally, we’ll use the cut path function to cut out random segments of each line.
The final design is as follows…

With a bit of creative thinking, this concept could be applied to any combination of letters and/or numbers you’d like to use it for.
Video Tutorial
The above is just a brief outline of the approach I took for this design. For complete step-by-step instructions with voice narration, watch the video tutorial below. If you have any questions, comments or concerns, leave them below, and as always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Illustrator
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








DistaBamba
Beautifully. I like it. Keep up the good work. ))) Bonanza for you