
Quick Fix: Why Your Text Along Path Is Upside Down In GIMP
Quick Fix: Why Your Text Along Path Is Upside Down In GIMP https://logosbynick.com/wp-content/uploads/2019/10/gimp-text-along-path-upside-down.png 850 500 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gWhen trying to flow text along a path in GIMP, a common problem you may encounter is that your text along path is upside down. In this post I’ll be explaining why this happens.
Text Along Path is Upside Down in GIMP
| The reason why your text along path is upside down in GIMP is because of the direction of the path. You can use the Flip tool to reverse the direction of the path, which will also flip the orientation of your text. |
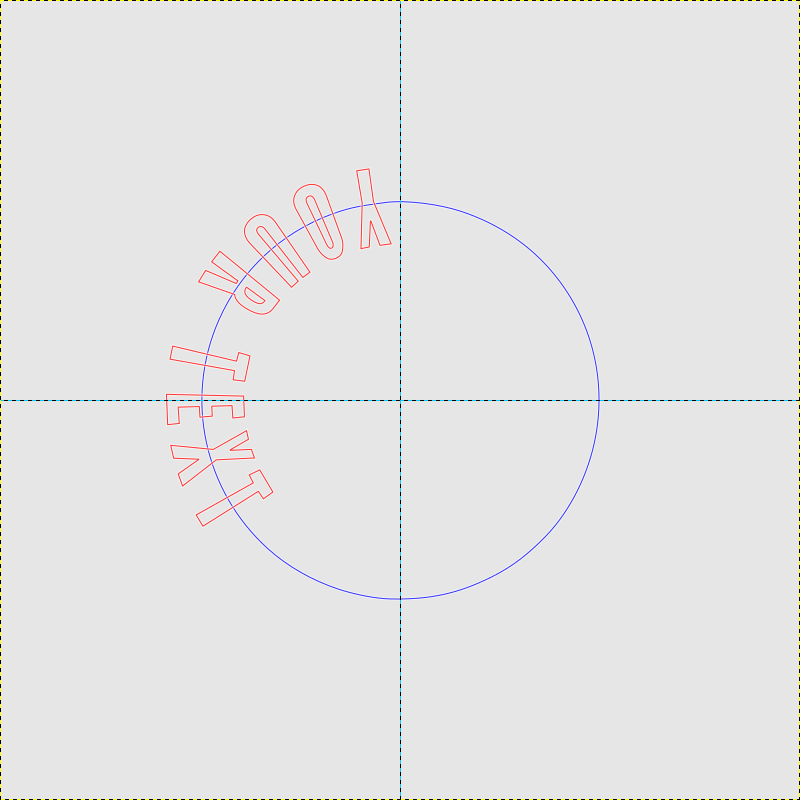
If text that you placed along a path is being displayed upside down, the text is technically not upside down; it’s just following the direction of the path based on how it was created. If you want your text to flow along the opposite side of the path, you can use the Flip tool to reverse the direction of the path. This will theoretically make upside down text appear right side up.
A good example of this would be a circle. As I demonstrated in a tutorial I made about wrapping text around a circle, you can choose to wrap your text around the inside or outside of your circle by using the Flip tool to dictate the direction of the path.
Skip to the 5:29 point of the following video to see how this works…
As you will see, the text along path is upside down at first, but changes once you reverse the path’s direction by flipping it with the Flip tool.
Reverse Path Direction
To change the direction that your text follows along a path, follow the steps below…

Text along path in GIMP, appearing upside down
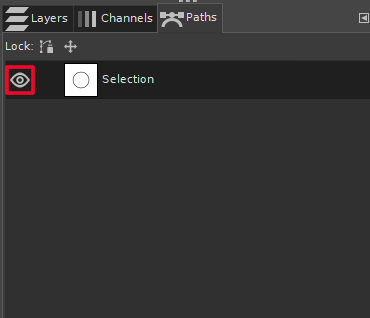
1.) Make the Path Visible
Click on the Paths tab (located next to the Layers tab,) then click the eyeball next to the path that you’d like to flow your text along. The path should now be visible on the canvas in the form of a red line.

2.) Grab the Flip Tool
Grab the Flip tool by clicking on the icon associated with it in the toolbox or by pressing Shift + F on your keyboard. In the tool settings area, look for “Transform:” and set it to Paths (the icon furthest to the right.)

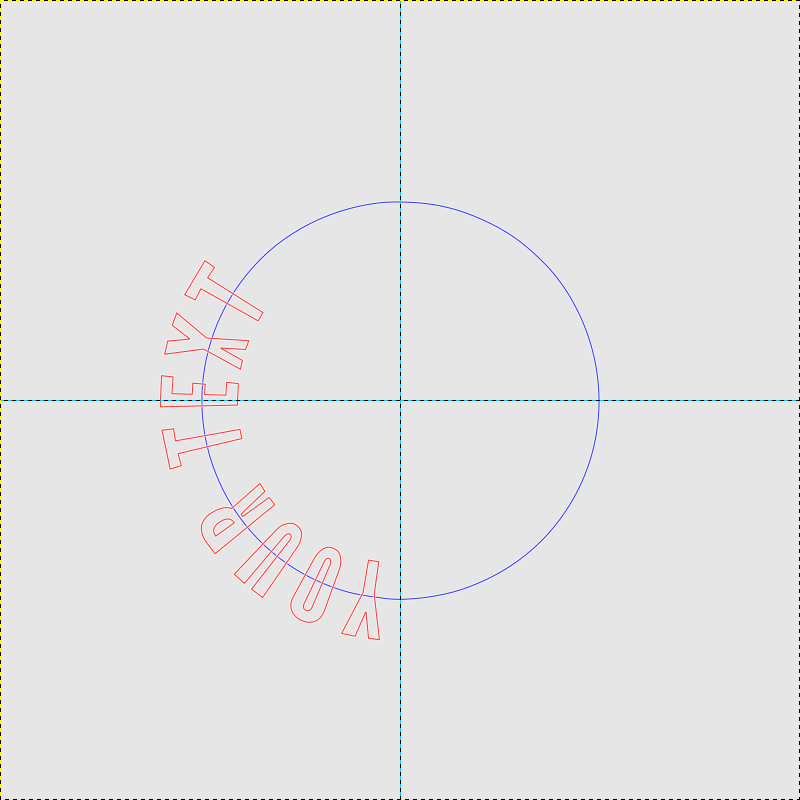
3.) Flip the Path
With the Flip tool selected, click on the path to reverse its direction. It’ll work the same whether it’s set to vertically or horizontally.
Now go ahead and see if your text along path is upside down still.
Please note that you’ll have to flow the text along path after you’ve reversed the direction of the path. It will not work on text you’ve already created.

If you’ve followed the steps correctly, your text should’ve followed the direction of the path change and no longer be upside down.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- GIMP
- Posted In:
- GIMP
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
3 comments
-
-
Anonymous
Tried, but now it’s mirrored. Only geniuses with super-human abilities can do text along a path in GIMP. Gave up after hours. I am way too stupid for this.
-
Logos By Nick
As much as I love GIMP, it’s not the best when it comes to working with text on paths.
-









Anonymous
Thank you for this. I did not realize that you have to flip/rotate before adding the text, took me hours to figure this out. Super helpful tutorial.