
How To Save As AI with Affinity Designer | Illustrator Format
How To Save As AI with Affinity Designer | Illustrator Format https://logosbynick.com/wp-content/uploads/2021/01/save-as-ai-with-affinity-designer.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gSeeing as how Adobe Illustrator is currently the industry standard when it comes to vector design, it’s understandable that native Illustrator formats (like AI) are the most commonly sought after file type by clients and stock photo sites. This can pose a problem for those of us who use alternative applications, like Affinity Designer, and need to output files in a format that are usable in Illustrator. Although there is no direct way to save as AI with Affinity Designer, there is a very simple workaround that we’ll be exploring in this post.
In short, we’ll be generating a PDF file and then tricking out operating system into thinking it’s an AI file. This is the same approach that is used for creating AI files with Inkscape. The video tutorial at the top of the page will quickly walk you through the process if you’re in a hurry. If you want all of the nitty gritty details though, then continue on.
AI/Adobe Illustrator Format Explained
Documents that are created in applications like Adobe Illustrator and Affinity Designer typically need to be saved in editable formats so that the design can be revised and altered in the future if need be. This is especially true when it comes to something like a logo design, where it’ll be used in many different contexts and in many different varieties.
In Adobe Illustrator, the native editable format is a file that ends in .ai. This is commonly referred to as an AI file, or an Illustrator file.
Designs that are saved as an AI file can be opened and edited with Illustrator. Considering that Adobe Illustrator is the most commonly used vector graphics application, having the ability to save as AI with Affinity Designer is crucial. However, there is a problem: AI is Adobe’s proprietary format, meaning that only they have the authority to create AI files.
Other Types Of Editable Formats
Believe it or not, not being able to save as AI with Affinity Designer is not the end of the world. As it turns out, there’s a variety of other editable vector formats that can be opened and edited with Illustrator, and unlike Illustrator’s AI format, they’re universal formats. This means that they can be created using any vector software.
Examples of editable vector formats that can be opened and edited with Illustrator — or any vector software for that matter — are as follows:
- SVG: Short for scalable vector graphics, the SVG format is probably the most commonly used file type for vector design.
- EPS: Short for “encapsulated post script,” EPS is also an editable format, but it’s not a true vector format. It utilizes some degree of rasterization so that it can be opened with raster image editors as well.
- PDF: Although the PDF format is commonly associated with text-based documents, its architecture allows for preserving all of the properties of a vector graphic, so it makes for a great alternative.
- AFDESIGN: This is Affinity Designer’s native file format. If you’re saving your work in its raw, editable form, this would be the format to use if you’re an Affinity user or you’ll be transferring the file to an Affinity user.
Why AI Format Is Preferred
Let’s address the elephant in the room: considering that there’s a wide variety of editable vector formats that will work universally, regardless of the platform, why do we even need to save as AI with Affinity Designer in the first place?
That’s a great question, and the short answer is: you don’t! There’s absolutely no need to generate an Illustrator file with Affinity Designer when any of the alternative formats will work just as well.
However, let’s say you have a client that absolutely insists on having an AI file of a design you created for them. You’ve explained to them that they don’t actually need an AI file to edit their design with Illustrator, but they don’t care. They read somewhere that they should have a file that ends in .ai and now they will accept nothing less. What do we do?
This situation, as unusual as it may seem, is actually quite common when you’re a designer who uses alternative software.
Save As AI with Affinity Designer
| Unfortunately, there is no direct way to save as AI with Affinity Designer. However, as a workaround, you can save a PDF file and then change the file extension from .pdf to .ai. |
If you’re in a situation where you’ve created something in Affinity Designer that you absolutely to save as an AI file, there’s good news and bad news.
The bad new is that, since AI is a proprietary format of Adobe, there’s no way to directly save an Illustrator file with Affinity Designer. The good news is that, with a little smoke and mirrors, you can generate a file that looks and behaves just like an AI file, and nobody would know the difference!
Let’s explore this further.
Step 1: Save As PDF
To save as AI with Affinity Designer, we first have to save our work as a PDF file using the Export menu.
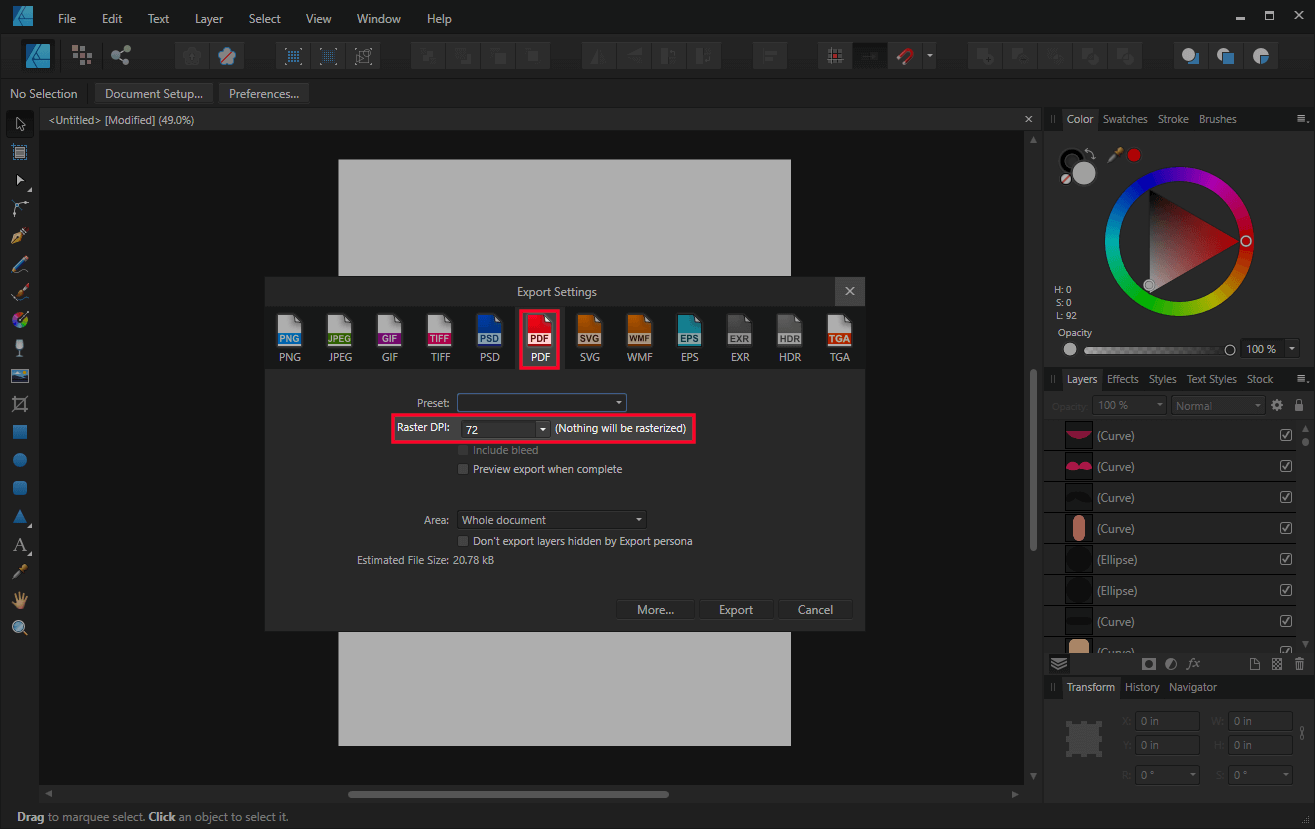
To do this, navigate to File > Export and choose PDF from the export menu.
In the export menu, make sure to choose 72 from the Raster DPI dropdown. This is because 72 is the native dpi that Illustrator operates in. This will ensure that the sizes and dimensions of your design will remain consistent when opened with Illustrator.
As for the rest of the settings, you can leave everything else unchecked. The screenshot above depicts the ideal settings to use.
Why PDF?
The reason why we’re saving our work as a PDF document is because the AI format uses the same architecture that a PDF document uses. In fact, the Illustrator format is essentially a glorified PDF document. So if we can trick our operating system into believing that our PDF document is really an AI document, it’ll function the same way and nobody will know the difference!
Step 2: Change File Extension
Changing our PDF document to an AI format is a matter of simply changing the extension of the file by renaming it.
To do this, we first have to make sure that the file extensions are visible in the file’s name. Open a folder in Windows, then look for where it says View at the top of the window and click on it to expand the view options. Enable the preset that reads File name extensions.

Make sure to enable the option to display file extensions in the file name. The option is located in the top-right of this image.
This will make it so that the file extensions are now displayed with the file name, making it easy to change.
Locate the PDF file you just exported, then manually change the file’s name so that it ends in .ai rather than .pdf.

Simply change the file name so that it ends with .ai instead of .pdf.
Once changed, you will now have a makeshift Illustrator file for your design that you created in Affinity Designer, and nobody will know the difference!
You can try opening your design in Illustrator to test it out for yourself:

As you can see, the file opened just fine with Illustrator and is editable just like any other AI file.
As a side note, this also works in reverse. If you’re having trouble opening an AI file in Affinity Designer, or some other software, try changing the name so that it ends with the .pdf extension. This is a great way to view the contents of an Illustrator file if you don’t have Illustrator!
It’s also worth noting that when you change the name of the file, the icon of the file will only change to the Adobe Illustrator icon if you have Illustrator installed on your system. If not, it’ll default to a blank icon. This is okay though. The file will still work as intended, and if the person you’re sending the file to has Illustrator installed on their operating system then the AI icon will be visible for them.
Potential Problems
Whenever you’re working cross-platform, it’s entirely possible that you may run into some issues. This is also true for a file that you save as AI with Affinity Designer.
For the most part, the properties and attributes of your design — like colors, gradients, text, etc. — should transfer over from Affinity Designer to Illustrator just fine. However, more advanced features that are specific to Affinity Designer may not transfer over as well. Some examples of such are as follows:
- Blurs and shadows
- Clipping paths and masking
- Alterations to raster images that were made with the Pixel Persona
This is quite common though, and it’s a more of a byproduct of working cross-platform than it is a problem with the file itself.
Whenever you design something in a given application, there’s no guarantee that it’ll be entirely unchanged when opened with another application. This is why it’s important to ensure that the file you’re exporting utilizes as little Affinity-specific features as possible. At the end of the day though, the only way to ensure that a design will be completely editable and functional in Illustrator is to create it with Illustrator.
Conclusion
Considering that there’s a plethora of editable vector formats that work universally across all platforms, knowing how to save as AI with Affinity Designer is pointless for the most part. However, if it helps in placating a client, then simply generating a PDF file and changing its file extension should do the trick.
If you have any questions, or if any part of this lesson was unclear, just leave a comment below!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Affinity
- Posted In:
- Affinity
- Affinity Designer
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
14 comments
-
-
Raul
I suggest trying a SVG file, it maintains layers and names. I just tried with a multy+multy+multy layers/groups file exported in SVG and opened in illustrator CS5, and they are there… Surprised really. My vector brushes where outlined, but I was planning to do that anyway, it really solves me a step. At least for a simple design (no filters or effects) it seems to work perfectly.
-
-
Jean HUMBERT
It sounds like to be the best way, but for me there is an error [cant] when I try to open the svg file made from AD in Illustrator CS6!
It can’t open it, but why? Although it seems to me that I had already done the operation successfully!
What are export options you used, and these you don’t use?
Thanks-
Logos By Nick
Hi Jean, it could be because you’re using an outdated version of AI. I’m not entirely sure that CS6 works the same as the latest CC versions.
-
Jean HUMBERT
Yes Nick, it may be because of the version of AI. But Raul says that it works with its Illustrator CS5 ! But on the other hand, it could work with CS5, but not with CS6… because not using, reading, recognizing, the same version of svg …
With a light document, having a very few layers, the best is probably to copy and paste layer by layer, with a large rectangle around all elements to be copied to ensure their positioning.
-
-
-
-
Fiona
This approach doesn’t seem to be working for me… The file does open in Illustrator once the file is renamed from pdf to ai but all of my objects have been converted into a clipping mask or something. Even if I release the clipping mask, the objects are ineditable.
I was excited about this method because – like you said – I have clients that would want the file saved as .ai. I have also been experimenting with other export formats and svg doesn’t seem to preserve everything quite right either. A single stroke outline applied in Affinity is converted into a shape with an outer and inner line, plus everything is grouped into a million groups and subgroups, which would make it awkward – at least – for anyone to edit.
I’m looking for tips to address this successfully because I’m loving the Affinity suite and would like to throw out Adobe now that I have this replacement except for the issue of being able to provide editable files to clients who use Adobe products.
-
Nick
Unfortunately there’s not much else you can do. If your document contains elements that are specific to Affinity Designer then they’re not going to translate perfectly across platforms. The most effective solution would be to open Illustrator and correct the file yourself, although I understand that isn’t possible for many people.
-
-
Jefrart
Hello Nick,
Yes, the best way to open in AI un file made in AD is to export a PDF, but I think it is necessary to mention that there is a significant disadvantage (but without solution). It is that the PDf file loses all the layers created in AD, and in AI there is only one layer where all the elements contained in the creation are gathered. But indeed, everything remains editable, even if you lose all the advantages of working with layers.-
Nick
Yes, this is one of the downsides of working cross platform.
-
-
Keith Johnson
I tried this, and it seemed to work at first glance. I opened an Adobe Illustrator file in Affinity Designer. Then I saved it as a Designer file. Then I changed the suffix from .pdf to .ai, as directed. Then I tried to open that file in Illustrator.
It opened fine… but the layer structure was destroyed. Every item (many dozens) was placed inside a single layer, rather then being distributed among about two dozen layers. All the items came across, but none of the carefully-designed layers I had set up (in Illustrator, originally) were present.
Any ideas? Am I doing something wrong? This would be a handy method to have around, but it’s not quite working for me.
–Keith-
Nick
Hi Keith, one of the unfortunate downsides of using this method is that layer information is not preserved. I don’t know of a workaround at the moment, but if I come across one I’ll update the post.
-
-
-










Ed Morris
Thank you for such helpful information. You saved my bacon when I was able to open the pdf with the AI extension, using my CS6 AI.
I had no problem with embedded and layered 300 dpi Affinity Photo CMYK bitmaps. Everything looked great except for the loss of the guidelines and the layer organization.
It looks like SVG is useless for exchanging Affinity vector files with other programs. Strokes were outlined and the appearance was far from ready for presentation to a client.