
How To Save Artboards As Separate Files In Illustrator
How To Save Artboards As Separate Files In Illustrator https://logosbynick.com/wp-content/uploads/2021/04/save-artboards-as-separate-files.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
Unlike many other design applications, Adobe Illustrator affords you the luxury of creating multiple documents — known as artboards — within a single document, known as an Illustrator file — or an “.ai” file. Saving your Illustrator file will preserve all of those individual artboards within one master file that you can work with later on. However, if you want to save artboards as separate files in Illustrator though, then you’ll have to enable a setting in the Illustrator Options menu that populates when saving your document.
In Illustrator, saving multiple artboards as separate files is usually done through the Export for Screens menu. This menu allows you to export each artboard as a separate file, in any of the following formats:
- PNG
- JPG
- SVG
As useful as the Export for Screens menu is, it does lack the ability to save artboards as separate files in Illustrator format though. That is because exporting is for generating files in any format other than the native format (hence the name “export”.)
Saving your work as an Illustrator file is done by simply navigating to File > Save As and choosing Adobe Illustrator (.AI) from the dropdown menu. However, by default, your Illustrator file will be saved as a single document with all of the artboards contained within it, rather than separate files for each artboard.
Save Artboards As Separate Files In Illustrator
| To save artboards as separate files in Illustrator, tick the box that reads “Save each artboard to a separate file” in the Illustrator Options menu that populates when saving your file, then click OK to save. |
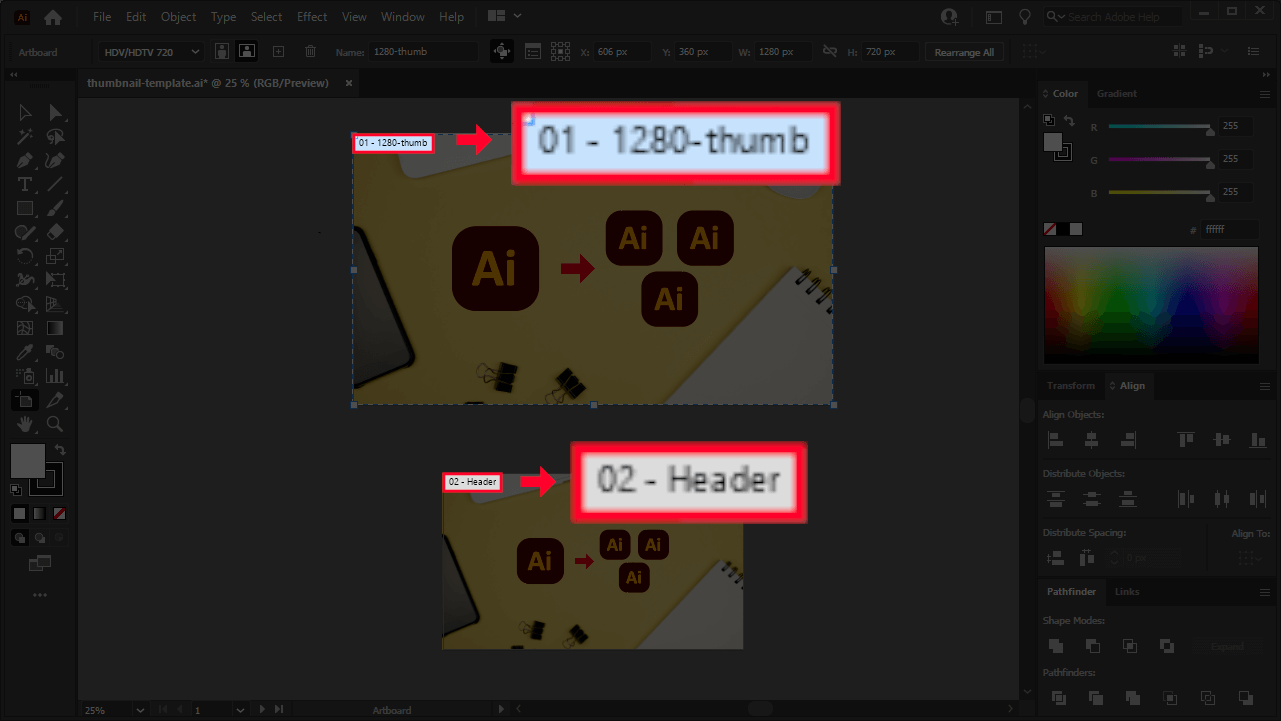
Let’s walk through the process of saving artboards as separate files in Illustrator. I will use the header that I designed for this post as an example.
When I typically design a header for a post, I design it in two different sizes — one for a video thumbnail, and one for a blog post header.
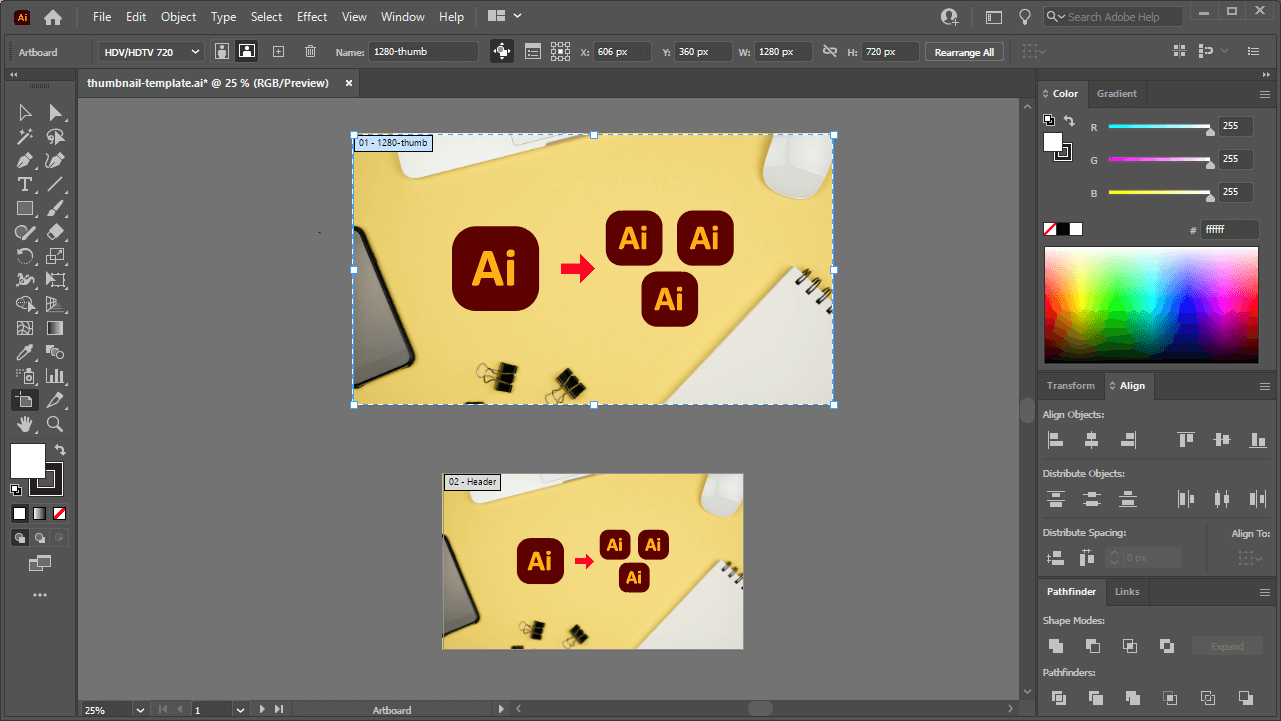
Because of this, it makes sense for me to setup separate artboards for each size variation I’ll be saving:

Each size variation of the design is placed on its own artboard.
If I want to export these designs as JPG or PNG files, then I use the Export for Screens feature so I can batch export them.
However, if I want to save these artboards as their own separate Illustrator files, I can go to File > Save As and choose Adobe Illustrator (.AI) from the file format dropdown and click Save.
You will then be prompted to choose a location on your hard drive to save the document to, and you’ll be asked to designate a name as well. For this demonstration, I will be naming my file “thumbnail-template.ai“.
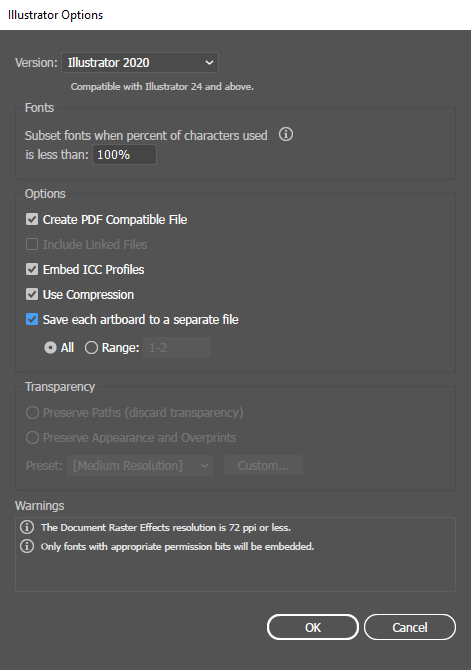
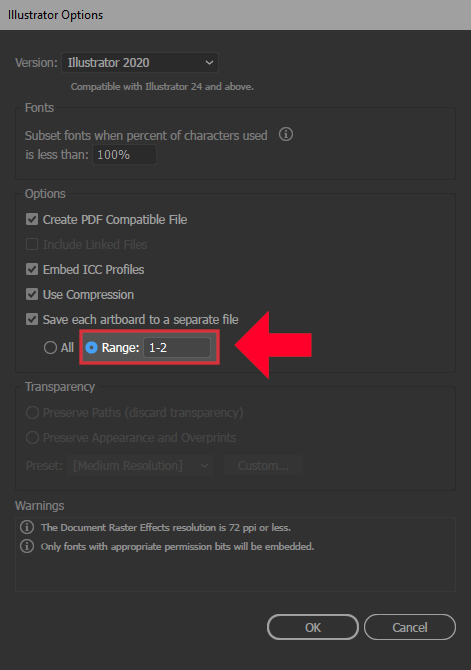
After clicking Save, you will be prompted with the Illustrator Options menu:

This is the menu that pops up when you choose to save your document as an Illustrator file.
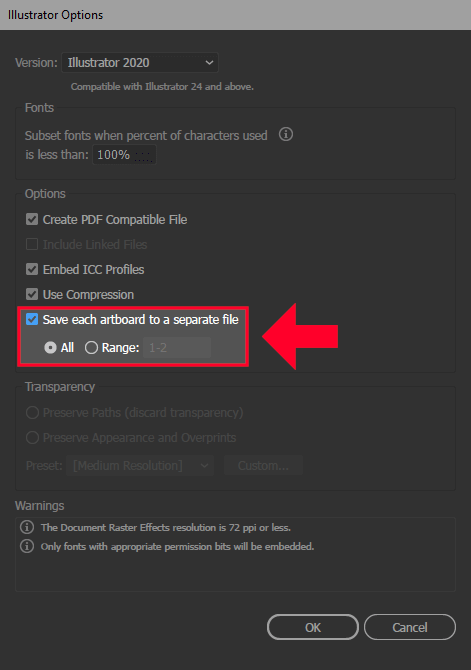
If you look towards the middle of the menu, you will see an option labeled as “Save each artboard to a separate file.” This is the option you must enable if you want to save your artboards as separate files in Illustrator. By default, it is disabled.

Enabling “Save each artboard to a separate file” will produce individual Illustrator files for each artboard.
Leaving this option disabled will result in a single Illustrator file with both artboards included. Enabling this box, though, will result in not only a single Illustrator file with both artboards included, but also separate Illustrator files for each artboard in addition.
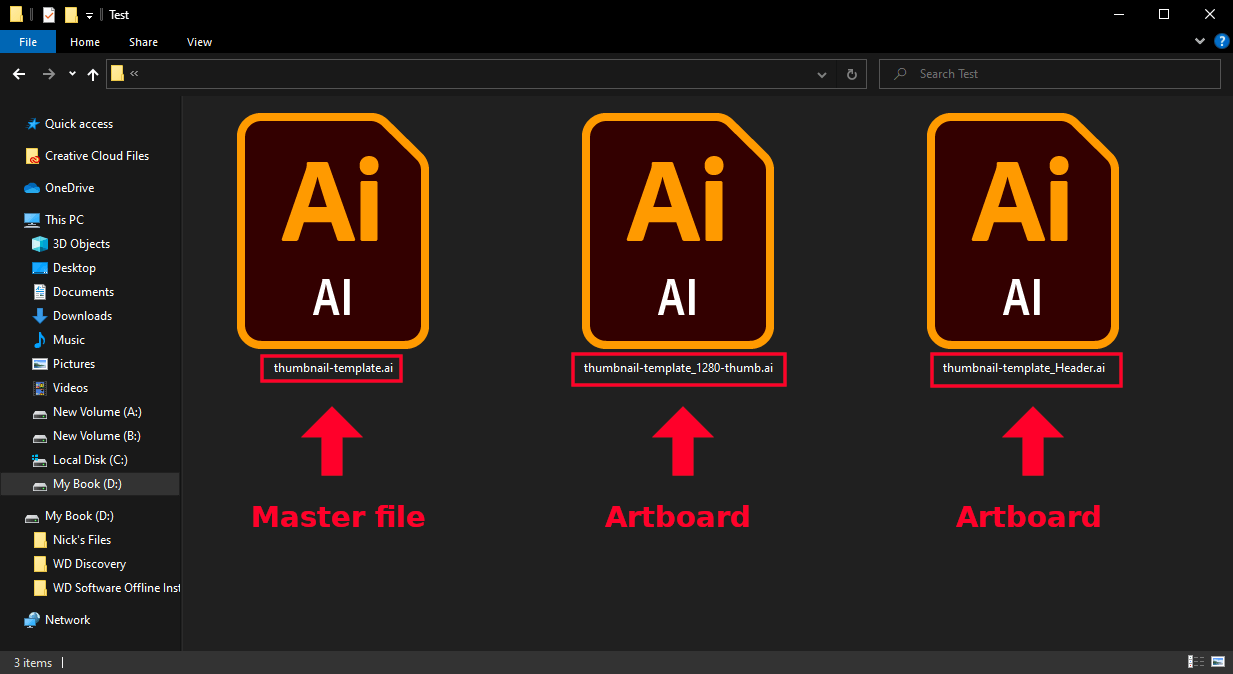
So, in my example, I have two artboards in my document, meaning that I will end up with three documents after saving. Illustrator will save the “master file” with both artboards included, and then one file for the video thumbnail, and one file for the header post:
The names of the artboard files will be dictated by the name of the file you chose when saving + the name of the artboard:

You can change the names of your artboards using the Artboards Tool (keyboard shortcut: Shift + O)
Save Some Artboards As Separate Files, but Not Others
Let’s say you only want to save some of your artboards as separate files, but not others. This can be done within the Illustrator Options menu as well.
Under the “Save each artboard to a separate file” section, you’ll see two options:
- All
- Range
By default, All is enabled. This will make so that all of your artboards are saved as separate Illustrator files. Enabling Range, however, will allow you to only save artboards that are specified by a numerical range:

“Range” refers to the number assigned to each artboard.
The numerical range is in reference to the number that is automatically assigned to each artboard you create.
You can view, edit, and change the numerical order of your artboards by opening the Artboards menu located at Window > Artboards.

Make sure that the artboards you’d like to save are arranged with each other in consecutive, numerical order.
So, if you have 5 artboards and you only want to save 2 of them, make sure that they are ordered next to each other. This way you will be able to save only those specific ranges.
Conclusion
Thanks to some of the robust features and capabilities of Adobe Illustrator, working with multiple documents under a single master document couldn’t possibly be easier. Although it’s not possible to export Illustrator files directly from the export menus, saving them can produce a similar result if you have the correct settings enabled.
If you have any questions, or if any part of this lesson was unclear, simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito









Leave a Reply