
Resizing Layers In Photoshop | The Complete Guide
Resizing Layers In Photoshop | The Complete Guide https://logosbynick.com/wp-content/uploads/2021/05/resize-layer-photoshop.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gNavigating your way around Photoshop can be a tricky experience if you aren’t familiar with some of its core features and functionalities, one of which would be Layers. Layers allow you to organize your work by placing all of the elements of your design in separate compartments. Certain aspects of layer functionality can be tricky though — scaling and resizing in particular. In this tutorial we’ll be going over all of the ways in which you can resize a layer in Photoshop, whether it be by inputting a numerical value or making a freeform transformation by hand.
Not only will we be going over how to resize a layer in Photoshop, but we’ll also be going over how to resize multiple layers, how to fit a layer to the canvas, and more. Much of this is done using the Free Transform feature.
Resizing Layers In Photoshop
Let’s go over all of the ways in which you can resize a layer in Photoshop. If you are looking for something in particular then use the table of contents below to navigate to the different sections of this post.
Table of Contents |
How To Resize A Single Layer In Photoshop
To resize a single layer in Photoshop, select the layer you’d like to resize in the Layers menu and navigate to:
Edit > Transform > Scale
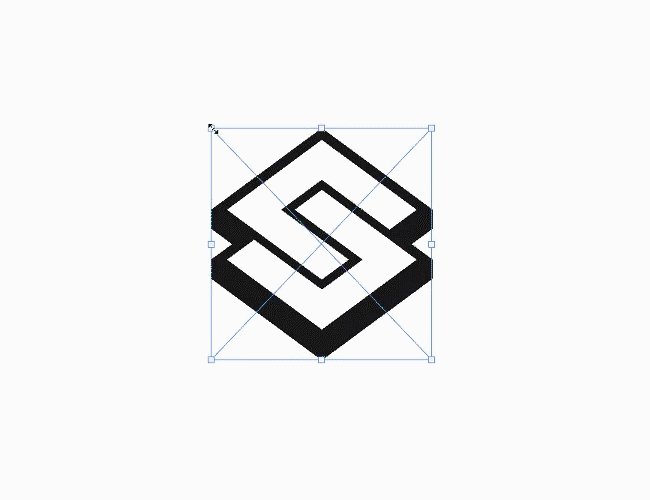
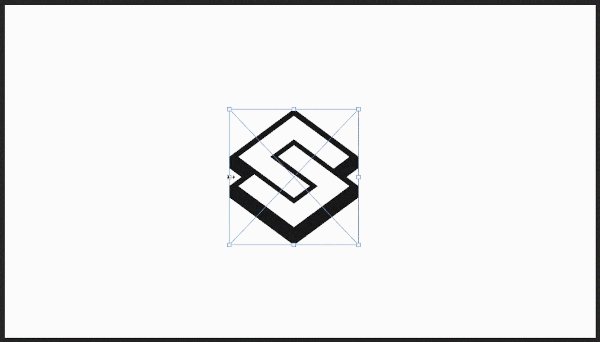
Scaling handles will appear around the perimeter of your layer, represented by little white squares with a blue outline.
To resize your layer, simply click and drag one of those handles:

The scaling handles that appear around your layer will allow you to resize it by clicking and dragging them.
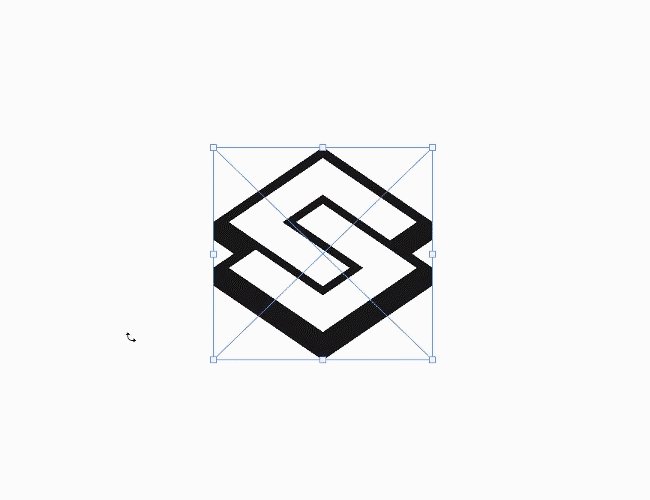
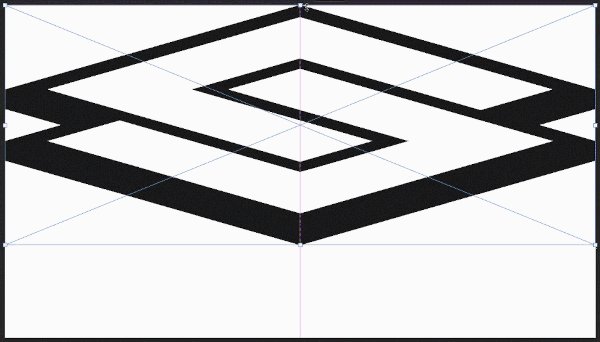
Your layer will be resized from the handle that is located on the opposite side of the handle you grabbed. To resize your layer from the center, hold Alt on your keyboard while scaling:

Holding Alt while you scale will allow you to resize your layer from the center on out.
How To Distort A Layer
By default, your layer will scale with a locked aspect ratio, meaning that both the width and height will scale in proportion to each other. This prevents you from distorting your layer.
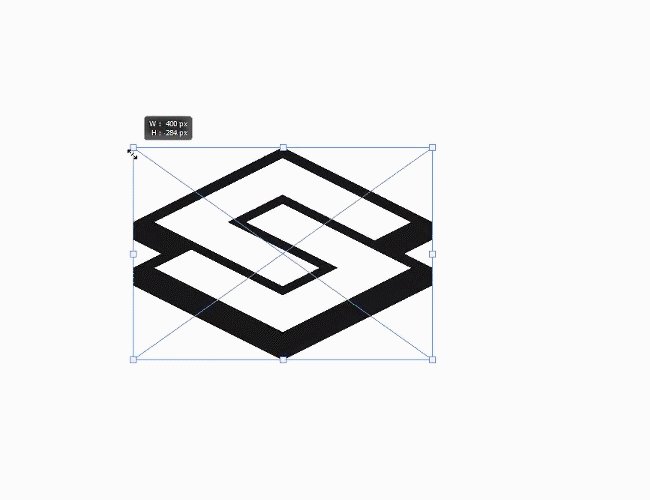
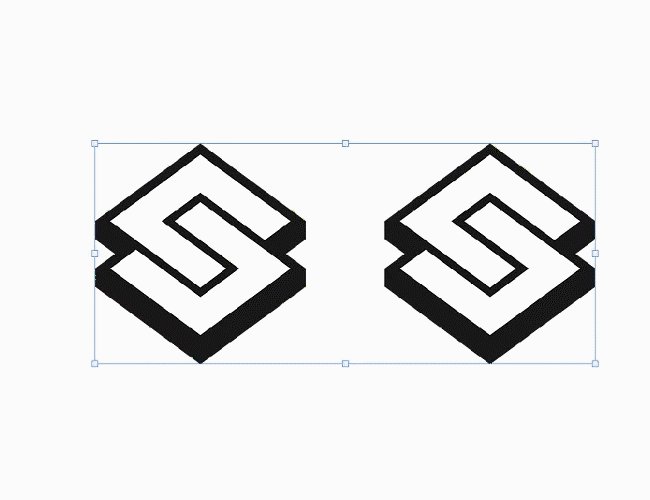
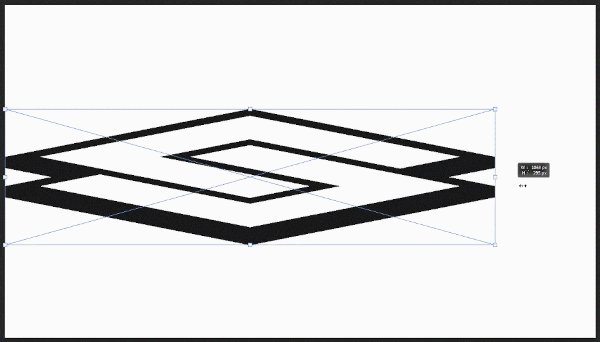
If you’d like to distort your layer while resizing it, you can do so by holding Shift on your keyboard while scaling:

Holding Shift while you scale will allow you to resize your layer with distorted dimensions.
How To Resize Multiple Layers In Photoshop
In Photoshop, you can resize multiple layers the same way that you resize a single layer. The only difference is that you must select both layers at the same time.
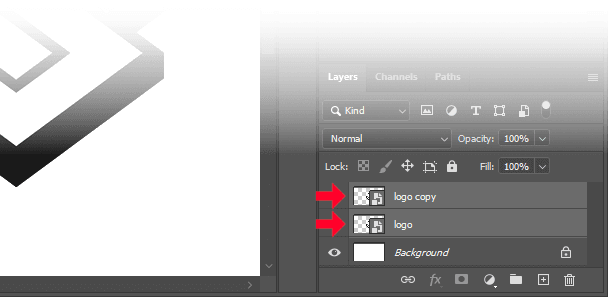
To resize multiple layers, select the layers you’d like to resize in the Layers menu by holding Shift and clicking on each them. You will know that you have multiple layers selected based on the highlight indicator:

In order to resize multiple layers in Photoshop, you must select them all at once by clicking on them while holding Shift.
With both layers selected, navigate to:
Edit > Transform > Scale
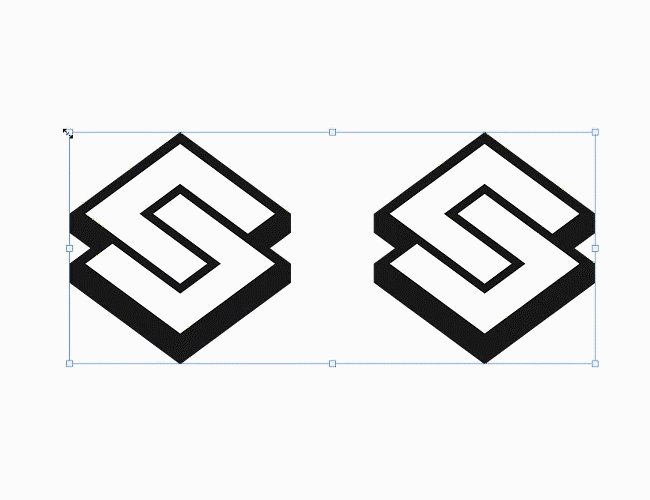
Scaling handles will appear around the perimeter of all of your selected layers. Simply click and drag them to resize the layers:

Multiple layers are resized in the same way that a single layer is resized.
As is the case for scaling a single layer, the same functions apply when scaling multiple layers:
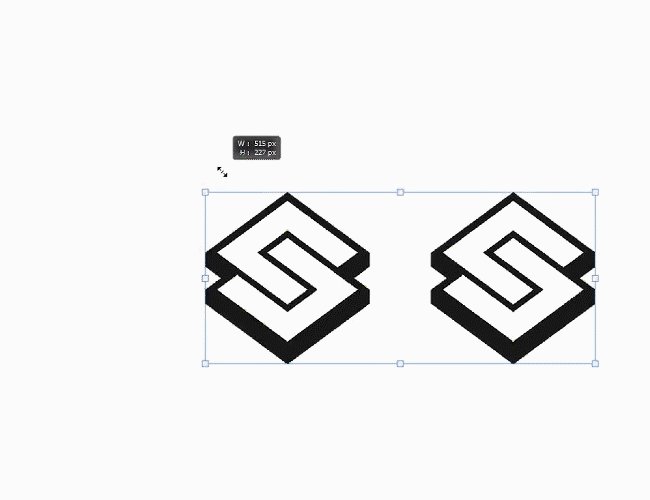
- The layers will be scaled from the handle opposite of the handle you selected.
- Holding Alt will allow you to scale outwards from the center of the layer.
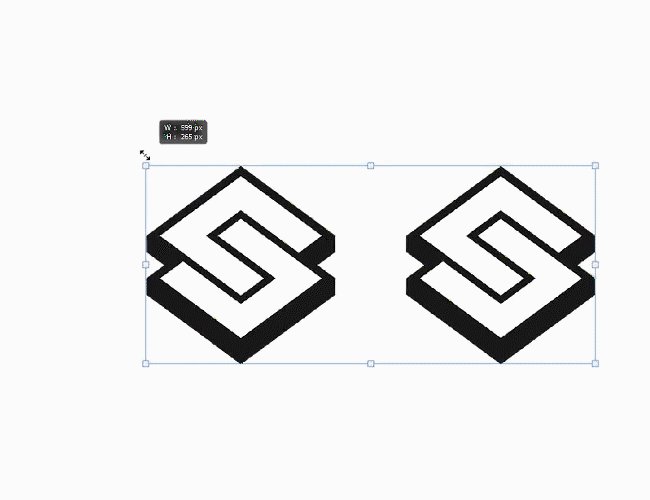
- Holding Shift will allow you to distort your layers as you resize them.
Resize Layer Shortcut
The keyboard shortcut for resizing layers in Photoshop is Control + T. When pressed, the Free Transform tool will be activated and scaling handles will appear around your layer. From there, you can scale your layer as needed to resize it.
It should be noted that the Free Transform tool doesn’t just let you scale your layer, it also lets you rotate your layer.
The scaling cursor — represented by a depiction of a double-headed arrow — will appear when hovering your cursor directly over the handle. Placing your cursor just outside of the handle will reveal the rotation handle — represented by a curved arrow.
This is important to keep in mind. Failing to differentiate the two could mean that you end up rotating your layer instead of resizing it.
Resize Layer To Fit The Canvas
You can resize a layer to fit the canvas in Photoshop by turning on Snapping and then using the Free Transform tool to manually snap the layer border to the edges of the canvas.
To do this, first make sure you have Snapping enabled by navigating to:
View > Snap
Having snapping enabled will ensure that you can resize your layer to fit the canvas without having to manually input the width and height of the canvas.
With snapping enabled, select the layer you’d like to resize in the Layers menu and press Control + T to bring up the transformation handles.
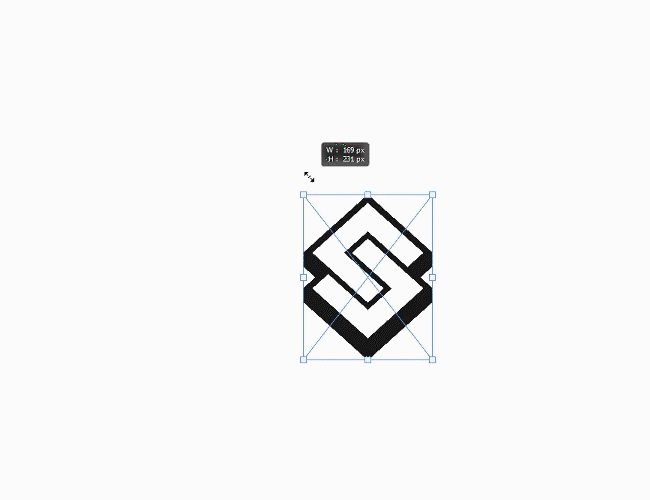
Hold Shift on your keyboard and manually move each side of the layer until it snaps to the edges of your canvas:

You can fit your layer to the canvas in Photoshop by holding Shift and snapping each edges of the layer to the edge of your canvas.
How To Resize A Layer By Pixels
So far we’ve gone over how to resize layers in Photoshop using freehand transformation handles. However, you can also resize your layer by inputting a numerical value (in pixels) of your choosing. This is useful if you need your layer to be a specific size and you are having trouble landing on that size with the transformation handles.
To resize a layer by by pixels in Photoshop, select the layer in your Layers menu. Then, open the Free Transform tool by pressing Control + T on your keyboard.
In the tool settings menu towards the top of your screen, you’ll see input values for the width and height of your layer. The W value represents the width of the layer, and the H value represents the layer’s height:
By default, the units of measurement will be set to percent (%), meaning your layer will be resized based on the percentage you type in rather than a pixel amount. To change the units of measurement to pixels, simply right-click on the input box and select pixels from the dropdown menu. Do this for both the width and height input boxes.
You can now input the width and height, in pixels, that you’d like your layer to be. It should be noted though that the aspect ratio will be locked by default, meaning that as you resize one dimension, the other dimension will be resized as well in order to keep the proportions intact without distorting your layer.
To unlock the aspect ratio, simply disable the little chain icon located between the width and height input boxes:
Leaving the little chain icon enabled will force your layer to be resized with its proportions intact. Disabling it will allow you to scale the width and height independent of each other.
Once disabled, you can resize the width and height of your layer — in pixels — independent of each other.
Conclusion
Knowing how to resize layers in Photoshop is essential to working with the application. Seeing as how every element of your design will have its own designated layer, you won’t be able to resize individual objects unless you understand how layer resizing works. Thankfully, this process is simple enough to learn in a relatively short period of time and can be accomplished with only a few clicks.
If you have any questions or need clarification on any of the steps in this lesson, simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
4 comments
-
-
Nick Saporito
If you just want to resize the rectangle then you would have to create a selection around it (using the Rectangle Tool for example) and then resize the selection. If there’s no selection it will resize the entire layer.
-
Kang min
Thanks for your kind reply. As a beginner, I have the following questions.
1. Does the layer have its own size?
2. When actually resizing the contents of the layer, why is it described as resizing a layer?
3. If I select a layer with the Move tool and then click and drag the content on the layer or the empty area on the layer to move it, does the layer itself move or the contents of the layer move?I don’t know if I should distinguish between layers and elements of layers or if they are the same thing….. I can follow various tutorials on layers, but I don’t really understand the nature of layers.
-
Nick Saporito
Hi Kang, the layer’s size is determined by the contents within that layer. Each design element has its own layer. As far as I know the only way to move a layer is to move the contents within the layer.
-
-
-









Kang min
When scaling(resizing) the content of layer by using the (free) transform, why call it resizing the LAYER. For instance, if I resize the rectangle within the canvas size, the size of Layer is keeping the original size? Is it same to resize the content of layer and layer itself?