
Create Simple Line Art Designs with Inkscape or Illustrator
Create Simple Line Art Designs with Inkscape or Illustrator https://logosbynick.com/wp-content/uploads/2021/02/line-style-drawings.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating how you can use either Inkscape or Illustrator to create simple vector line art designs that could work great for t shirt designs, logos, monograms, and more. This tutorial specifically will be utilizing a sunny mountain landscape with pine trees as an example, but you can use this lesson to create any other type of design you’d like.
In this tutorial we’ll be constructing the design entirely out of strokes. The benefit of creating the design this way is that you can easily adjust the weight of the lines after the design is finished. This would be a little more difficult if it were done with paths. However, the design can always be converted to paths afterwards, so we’ll be getting the best of both worlds.
Line Art Designs
We’ll be constructing the entire design from strokes and utilizing the cut path and combine features a lot throughout this tutorial. We’ll be working with a consistent stroke size of 5 px throughout this tutorial.
That said, the first steps will be to create 3 of the elements individually — the circle that will be used as the emblem for the entire design, the sun, and the mountain.

Then we’ll center them up and use the cut path feature to slice off the pieces that need to be removed.

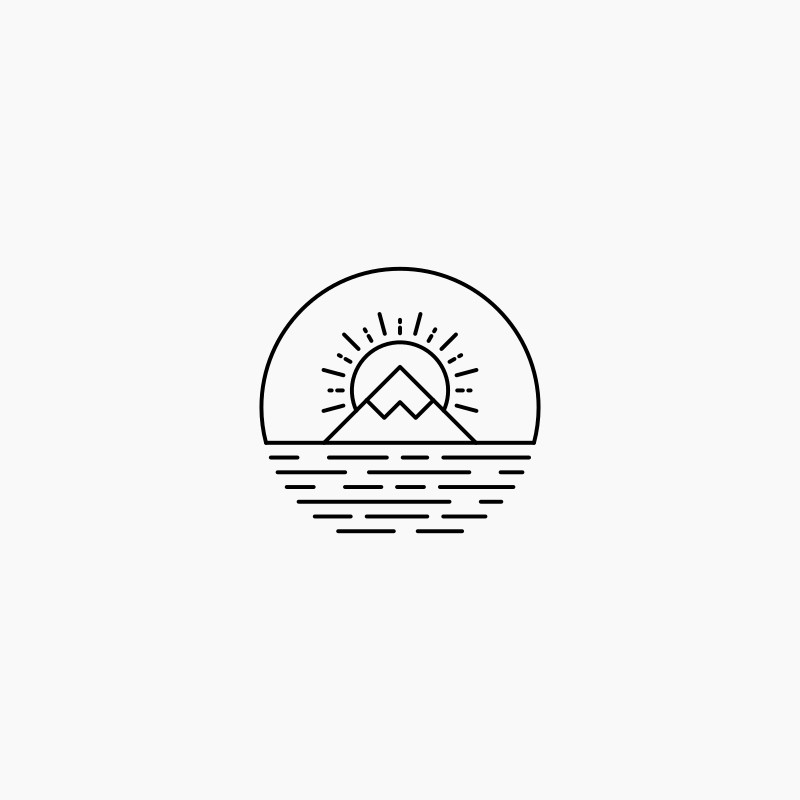
Next we’ll create some individual lines to be used at the foreground — in this instance, a lake or some body of water.

Once again we’ll use the cut path feature to slice off the ends of the lines that stick out from the circle, as well as the circle itself where it intersects with the lines.

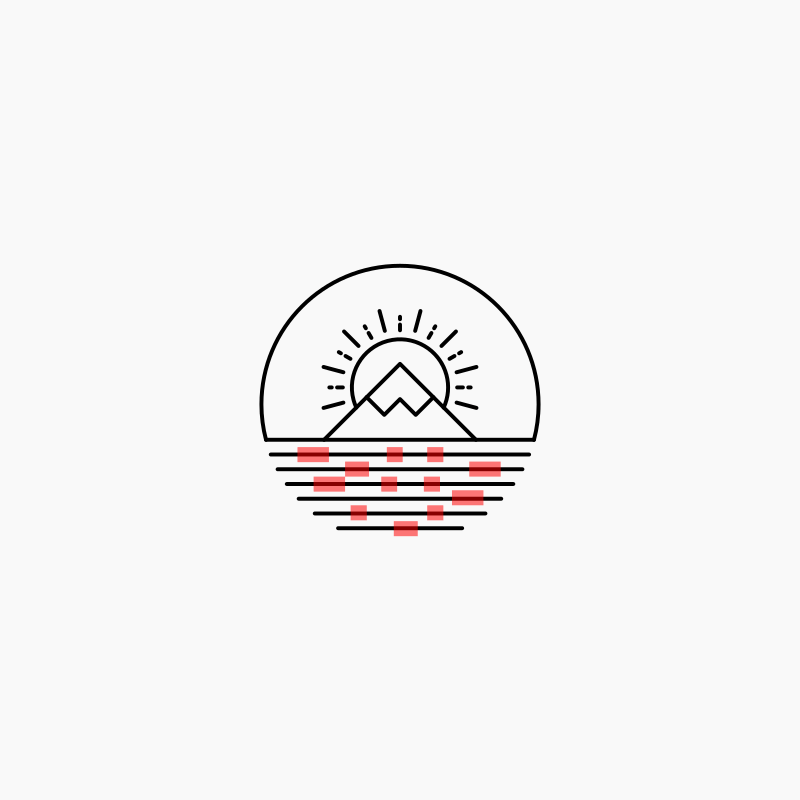
Now we’ll create some random rectangles to place over segments of the lines. We’ll be using those to break up the lines a bit.

Once broken up, the lines will give the appearance of moving water.

Now we’ll create a couple of simple pine trees to complement the design.

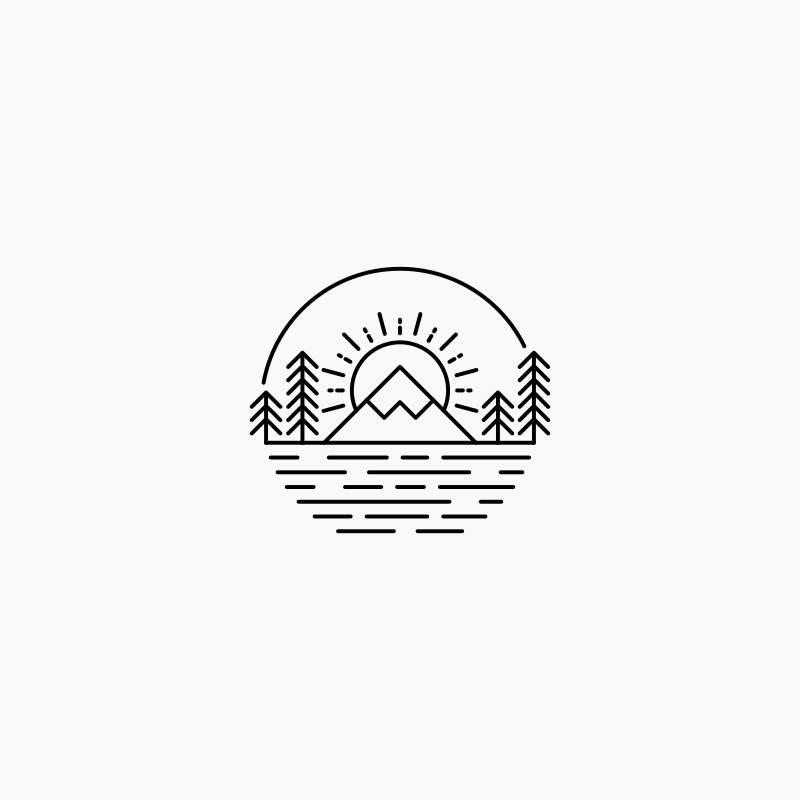
The pine trees will be placed at both side of the design. They make for a nice accent piece that adds a bit more depth to the overall design.

Now we’ll wrap some text around the top of the circle as a finishing touch.

And with that the design is complete! You can color it in however you’d like. Just make sure to convert the strokes to paths once you’re finished, as I did in the video tutorial.

Video Tutorials
Let’s take a closer look at how to create these designs using both Inkscape and Illustrator. The following video tutorials will walk you through the entire process with step-by-step instructions and voice narration from Yours Truly.
Inkscape
In 2019 I uploaded this tutorial to the Logos By Nick YouTube channel:
Illustrator
Fast forwards to 2021 and I think it’s fair to say the original tutorial — done with Inkscape — was enough of a success to justify demonstrating how to create it with Illustrator:
Conclusion
Despite the many ways in which Inkscape and Illustrator differ, they have more in common than not, and this lesson is a pretty good demonstration of that. The methodology used to create these line style drawings is nearly the same for both applications. I’d say the biggest difference was in creating the rays around the sun. Duplicating objects around a circle works differently for each program.
If you have any questions, or if any part of this lesson was unclear, simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Adobe
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
7 comments
-
-
M.J. DIEMAND
Hello! I’m so glad I discovered your site! I will be enrolling in your GIMP and Inkscape courses but in the meantime, while watching this video, I couldn’t help but notice my version of Inkscape is different both visually and in what tools/commands are available to use.
I didn’t hear anything about the version you’re using with your tutorials and after a quick scan, didn’t find any answer on your site. (Granted, it was quick…)
What system do you use (looks like Windows), what version and what version of Inkscape? I love that your material is very recent as opposed to other tutorials with a date stamp from 2016 or before. Can you help me in this matter?
Thank you for your consideration.
-
Nick Saporito
Hi MJ, thanks for your support! I’m using Windows and a third-party dark theme for Inkscape along with a custom icon pack that I designed myself. I have more info on it here: https://logosbynick.com/inkscape-92-dark-theme-windows/
-
M.J. DIEMAND
Thank you for your prompt response. After writing my comment, I went back to Inkscape to search for commands I thought I didn’t have – and found them! Argh! The dark theme I seem to remember you mentioning in one of your YouTube videos so I wasn’t too thrown off by that. BTW, is that called a ‘skin’?
Unfortunately, it doesn’ take too much these days to derail my focus. = ) Thanks again for the prompt reply and quality product. Wishing you and yours safe and memorable holidays!
-
-
-
Satyapriya
thanks a lot, nick, your tutorials really helpful for newbies like me, I am definitely gonna try this out to.
-
Constance Reber
Should you purchase the teaching materials? I joined Nick’s ‘Inkscape Master Class’ about a week ago. But decades ago, I used his time-honored methodology to assist doctors (throughout the USA) in becoming proficient users of the world’s newest cutting-edge medical laser technology. With an unheard of learning curve of ~3 months (vs 30 minutes for a C02) multiple visits where built into the $150K machine’s value/ mortgage. Initially, I could either ‘wow’ with my sleek techniques or I could focus on both theory and interactive ‘button-ology’. I have been ‘wowed’ by oodles of online design presenters who too often left me with disjointed and hard-to-remember information. Even with A.D.D. and dyslexia, I enjoy learning new skills. Teach me the basics plus those quirky tool workarounds FIRST. Then, when I am grounded, I will be receptive to being ‘blown away’ by the inspirations of a master. Sidebar, I was not asked to write this review nor was compensation offered. So why am I willing to repost on additional landing pages if (this designer) requests? Because we humans are innately imprinted with a desire to express gratitude when we receive an unexpected gift. The Inkscape Master’s Coarse is ridiculously inexpensive and the value is top drawer. I am about 20% through my first viewing and have already returned to sections as new questions come to mind. I have never had a design professional at Nick’s level respond to class forum questions in such a timely, transparent and knowledge-based fashion. To be clear, my limited experience with this instructor is via (his) recently discovered (by me) Youtube.com videos, the Master’s Class program including student forums and the comment sections on his free vids. I hope this aids in determining if his lesson plans are a good fit for you.Those who are highly proficient in the use of Inkscape and/or GIMP may lean towards an ‘inspiration specific’ venue. For the rest of us (pardon my retro) “This is The Bomb!” Cheers, Constance (retired RN, educator and ‘chemo-brain’ lifetime club member).
-
Nick Saporito
Thank you for the review Constance! A review like this really makes me feel like I’m doing good work.
-
-









Adan
Hi Nick,
Love the videos and explanations. I’ve learned quite a bit from following along. How do you make the borders around the design? I got the squares down, but am trying to create the inner lining between all of the square borders with making individual lines with the bezier tool. Is there an easier way to create those inner lines?
Thanks!