
How To Join Anchor Points In Illustrator
How To Join Anchor Points In Illustrator https://logosbynick.com/wp-content/uploads/2023/07/join-anchor-points-illustrator.webp 1000 587 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In this tutorial we’ll be having a look at how you can use the Direct Selection Tool to join the anchor points of two separate paths. This allows you to merge the paths into a single path, which can be useful when designing icons, letters, and various simple illustrations.
This is accomplished by selecting the two anchor points at the same time with the Direct Selection Tool and using the tool settings menu to join them together. Let’s have a closer look.
Join Anchor Points In Illustrator
Watch the video tutorial below for a brief demonstration or continue on for the step-by-step overview:
The Problem: Separate Paths
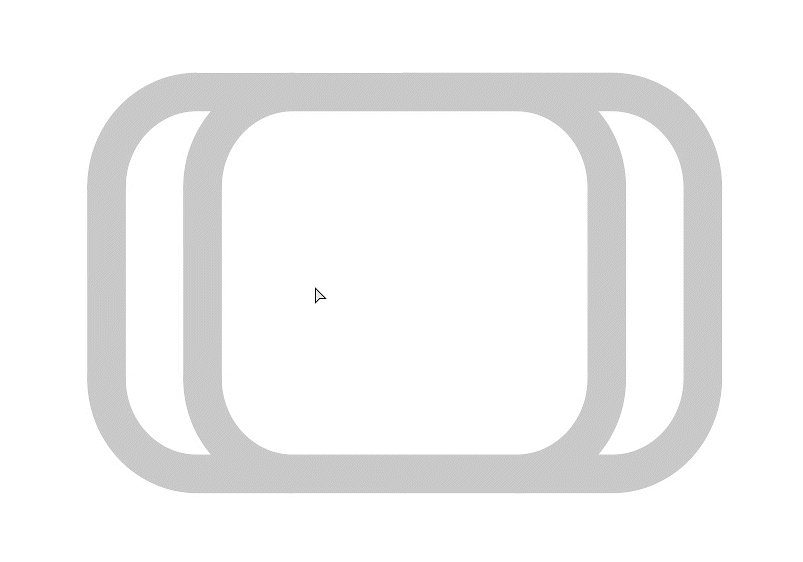
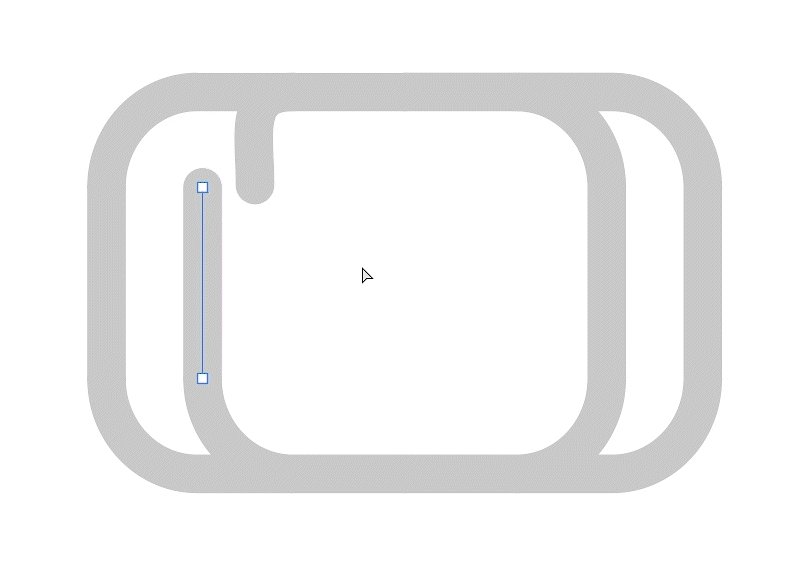
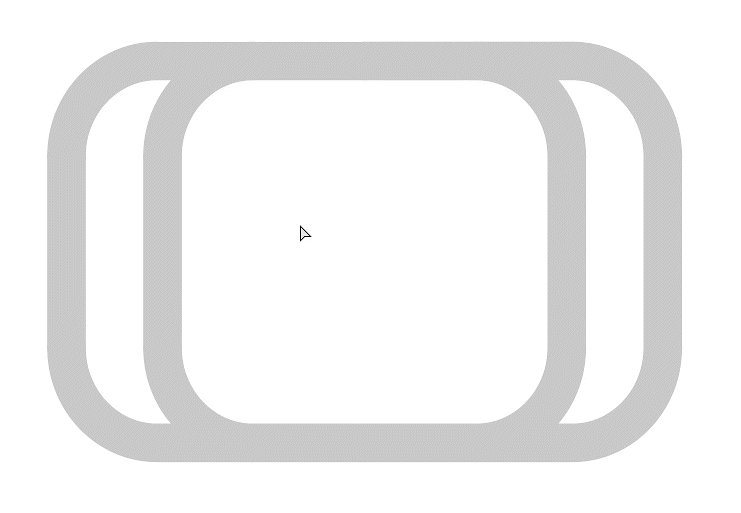
The example we’ll be working with for this tutorial is a simple letter “O” that I constructed using individual strokes:

The example in this tutorial consists of individual paths, as depicted above.
Having independent paths in a design like this can be problematic if I were to increase the weight of the letter by increasing the stroke size. It means I would either have to select them all at once to change their size, or (dare I say) change their sizes one-by-one.
A much easier solution would be to merge the paths together by joining two of their anchor points.
The Solution: The Direct Selection Tool
To join these two endpoints together we are going to use the Direct Selection Tool, which can be accessed in the toolbar on the left-hand side of your screen or by pressing A on your keyboard.
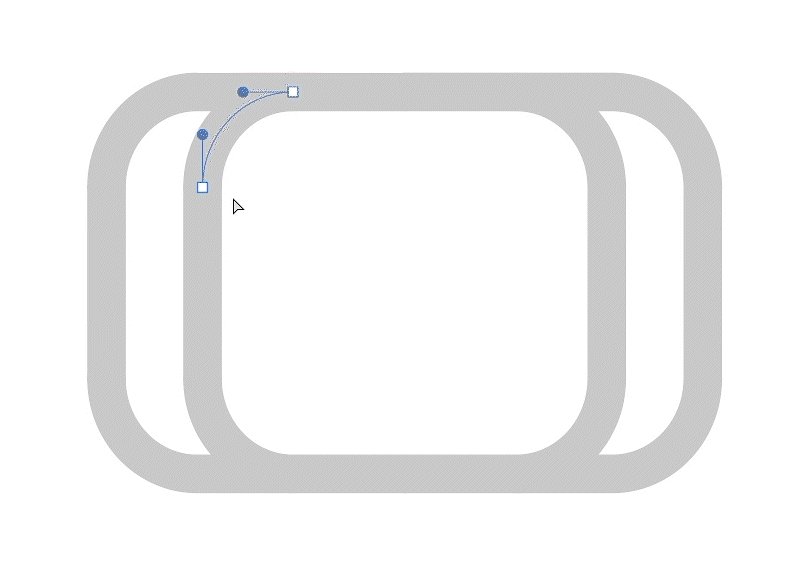
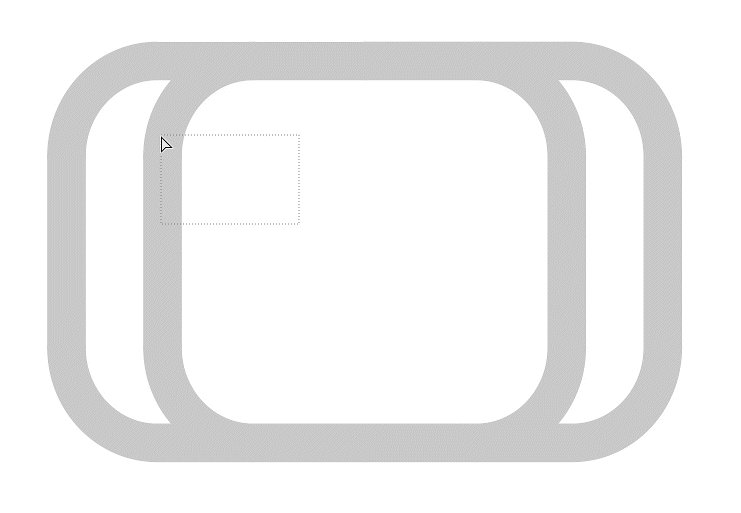
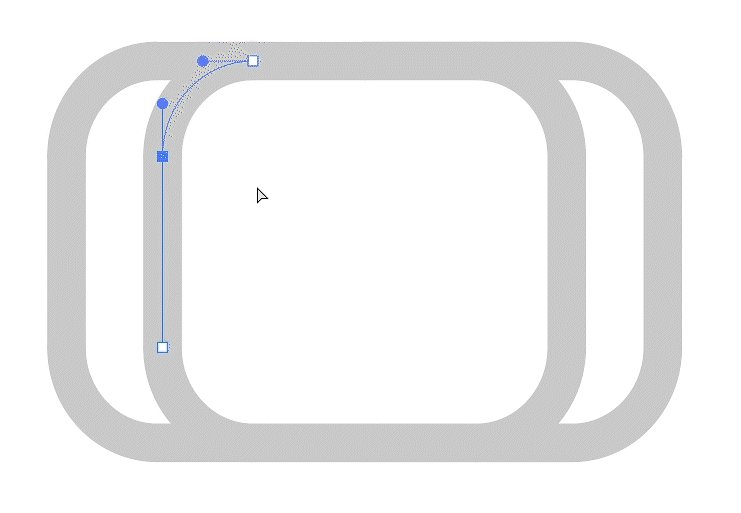
With the Direct Selection Tool, click and drag over the two anchor points you’d like to join to select them:

Select both anchor points by clicking and dragging over them.
If clicking and dragging isn’t an option because there are nearby anchor points in the way then you can also select them by clicking each while holding the Shift key.
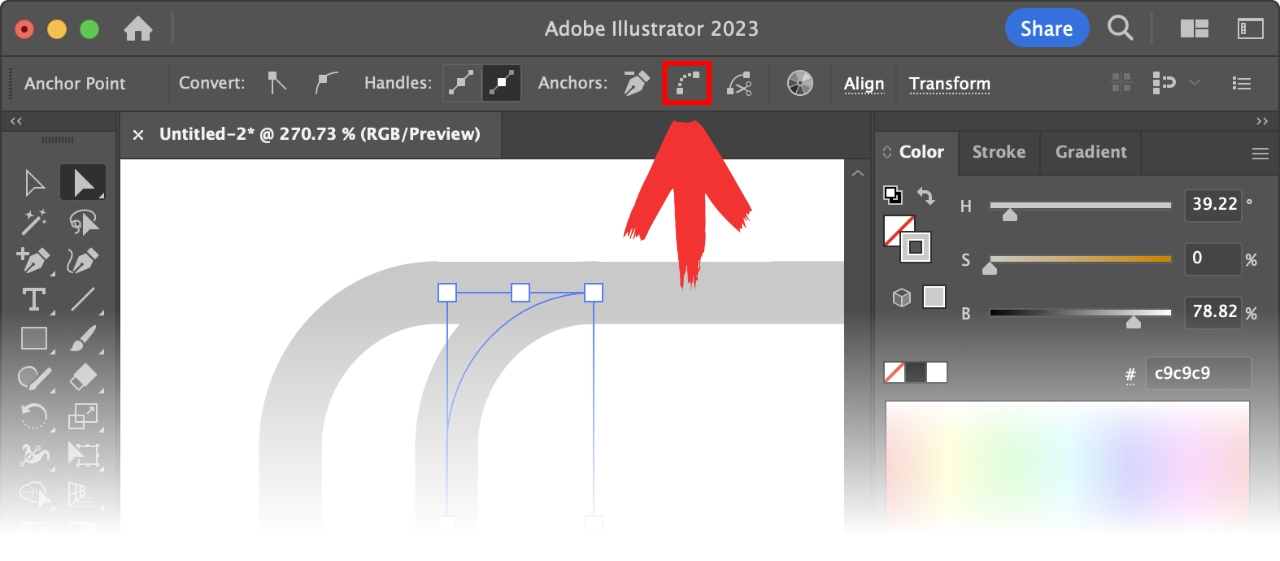
Once selected, look towards the top of your screen for the tool settings menu and click the button that reads “Connect selected endpoints” when hovering your cursor over it:
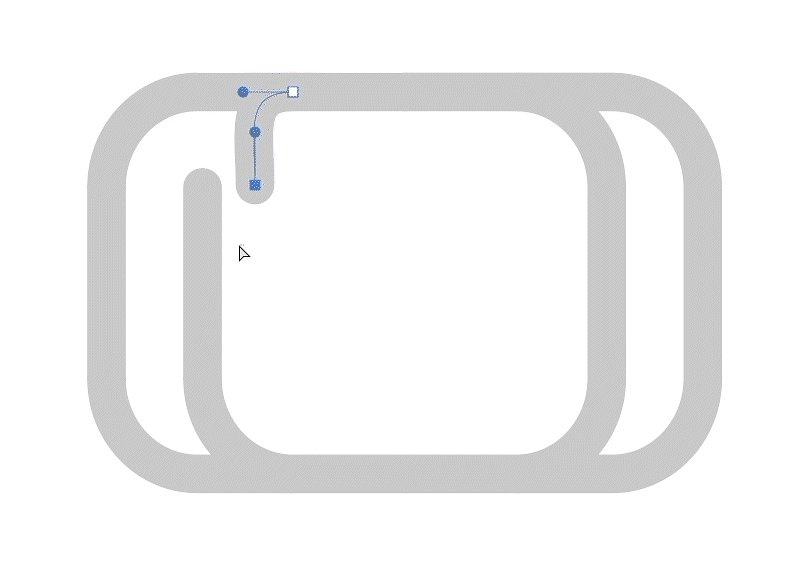
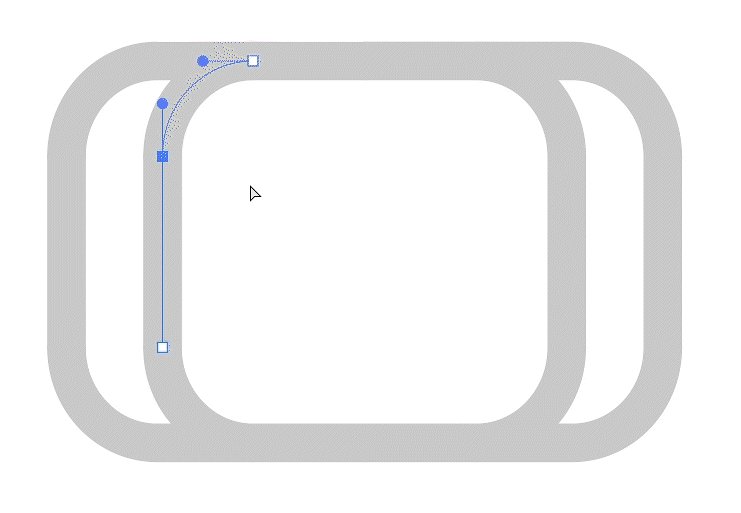
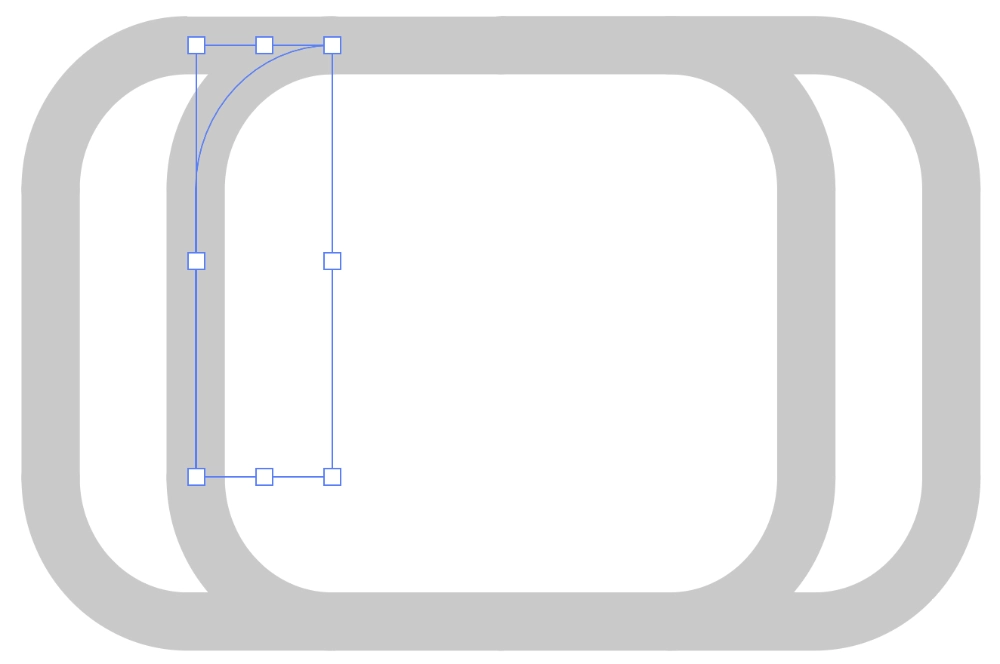
Once clicked, the two selected anchor points will be joined together, and what was previously two separate paths is now a single, continuous path:

The two paths are now a single path.
And this process and be repeated for the rest of the objects until the letter is a single, continuous stroke.
In Conclusion
There’s actually several solutions to the problem proposed in this tutorial. Joining the two anchor points together is only one approach. You could also use the Merge Curves function, or even use the Pathfinder or Shape Builder tools if you’re working with filled objects rather than strokes. But for simply merging the paths together by specific endpoints, the Direct Selection Tool is your best bet.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito









Leave a Reply