
How To Invert Colors In GIMP | The Complete Guide
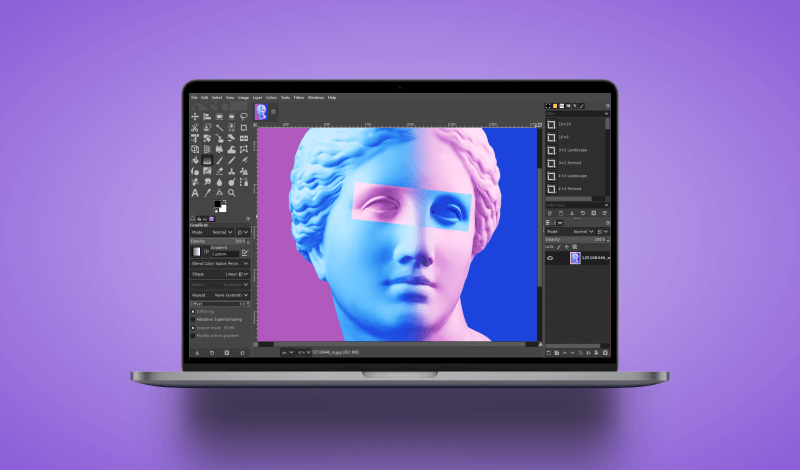
How To Invert Colors In GIMP | The Complete Guide https://logosbynick.com/wp-content/uploads/2022/01/gimp-invert-colors.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gInverting the colors of your image is a great way to add some vintage artistic flare to your designs. Color inversion is typically a straightforward process, but GIMP provides various alternatives and controls that may come in handy if you know how to use them. In this tutorial we’ll be going over how to invert colors in GIMP, and we’ll also taking a look at how the linear invert and value invert options work as well.
In short, the way to invert colors in GIMP is to select the layer you’d like to apply the changes to and navigate to:
Colors > Invert
This will perform a basic RGB color inversion. However, you may notice that there are additional inversion options as well, namely linear invert and value invert. Let’s have a closer look at what all of these features do.
Invert Colors In GIMP
In the following video tutorial I go over the process and explain how it all works in detail:
Continue on for the written instructions.
Table of Contents |
How To Invert Colors In GIMP
Let’s first go over how to invert colors in GIMP using a standard RGB inversion.
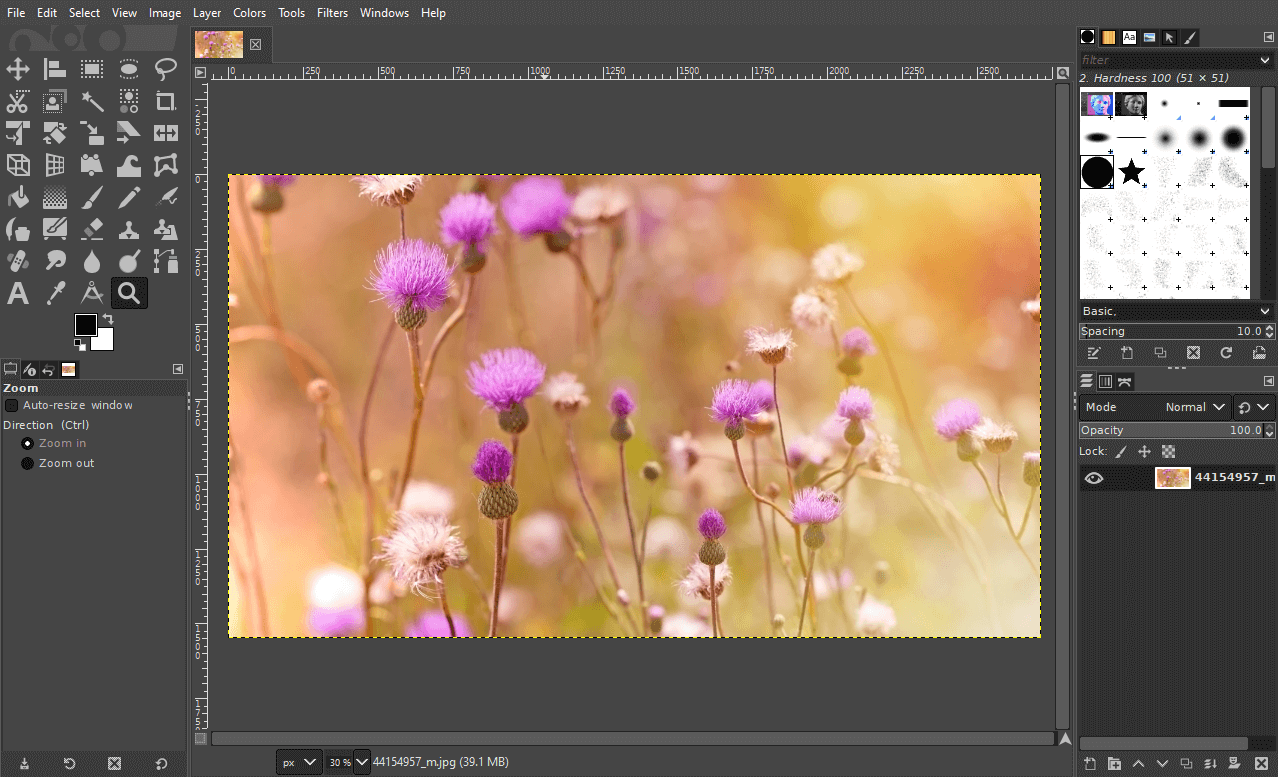
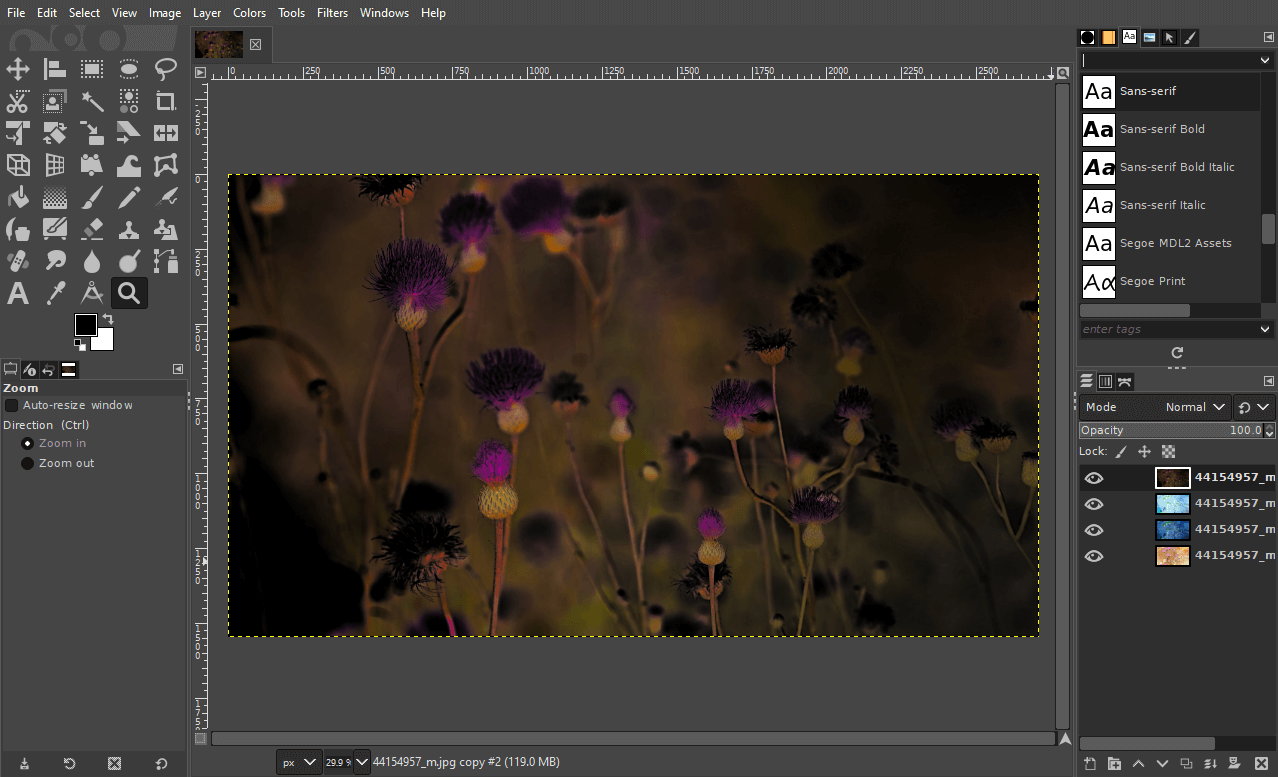
For this demonstration I will be using the following example image:
To invert the colors, simply navigate to:
Colors > Invert
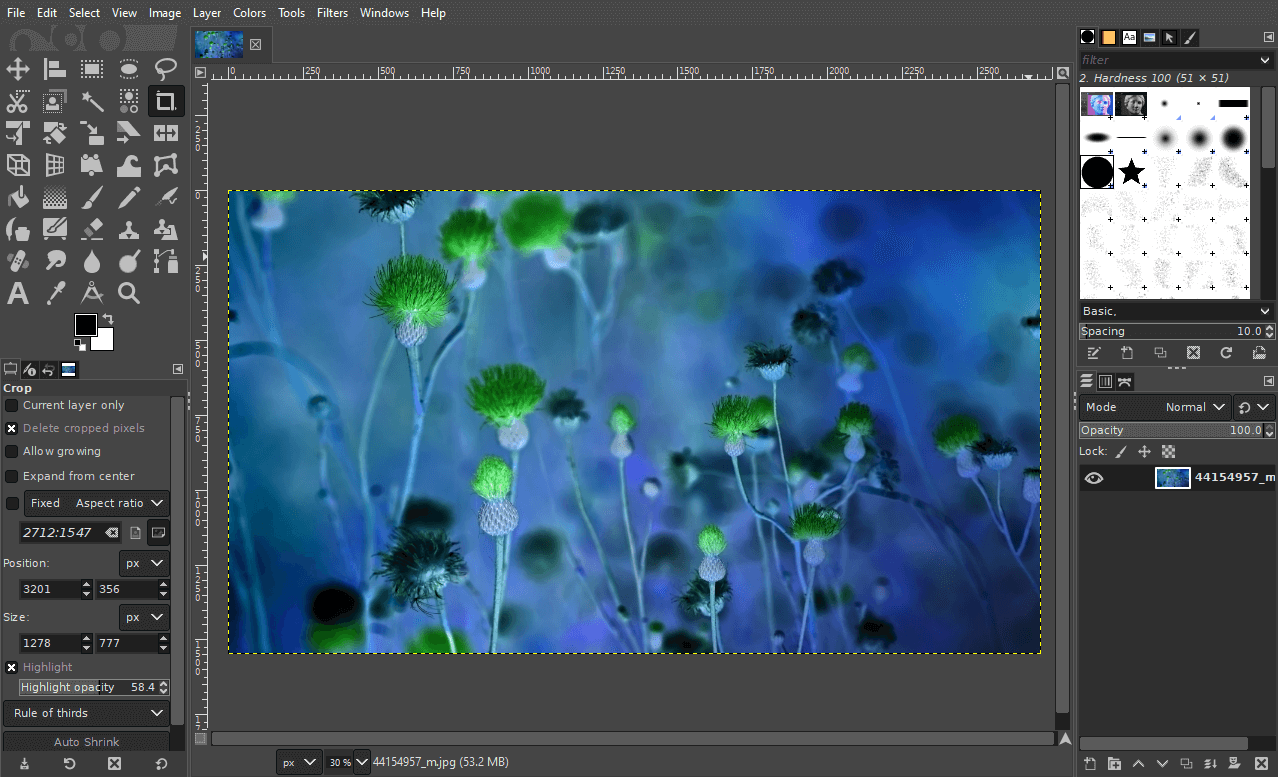
Here’s how it looks once applied:
Color Inversion Explained
Now that you know how to invert the colors of your image, let’s briefly go over exactly what happens when inverting the colors of an image.
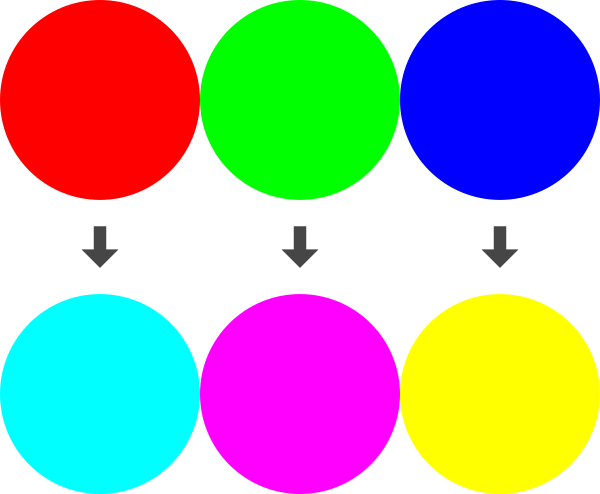
The following is an RGB color wheel:
Whenever you invert the colors of an image, you are essentially taking every color in that image and swapping it out with the color that opposes it on the RGB color wheel.
So for example, red pixels in your image will turn cyan, green pixels will turn magenta, blue pixels will turn yellow, and vice versa. This happens because these are all colors that oppose each other on the color wheel.

Inverting colors causes them to be swapped out with the colors that oppose them on the RGB color wheel.
And the same works for grayscale shades as well. Black pixels become white, white pixels become black, and grays are swapped too. 80% gray will become 20% gray, and vice versa.
Considerations
Here are a few tips and pointers to keep in mind whenever you invert colors in GIMP:
- The color inversion will only be applied to the layer you have selected. If nothing changes on your screen once invert is applied, it’s probably because you have the wrong layer selected.
- Color inversions can be applied locally via selections. So if you only want to invert the colors of a specific area of your image, and not the entire image/layer, all you have to do is create a selection around the area using one of the many selection tools in GIMP.
- Because color inversions can be applied to selections, that also means that you won’t be able to invert the colors of the entire image if you have a selection enabled. This could be another reason why you might not be getting the desired result when using this feature.
On Windows and Linux platforms, selections are easy to spot as they’re depicted as dotted marquees. However, if you’re a Mac user then these selections are (for whatever reason) invisible. So you’ll have to deselect all just to be safe.
To ensure that you have no selections enabled, navigate to:
Select > None
If the “none” option is grayed out then that means you don’t currently have any selections enabled.
How Linear Invert Works
GIMP doesn’t just allow you to do a simple RGB color inversion. It also has another option for inverting colors, known as Linear Invert.
It’s not entirely known what exactly Linear Invert does from a technical point of view. There isn’t much information out there about this feature. In fact, it’s a blank page on GIMP’s own website that simply reads “TODO”.
That being said, here’s a visual representation of what the Linear Invert feature does to an image once applied, compared with a regular RGB invert:
Although I don’t know this for sure, I surmise that the point of Linear Invert is to invert the colors of the image, but while maintaining some semblance of brightness and/or luminosity from the original image.
Whenever you invert the colors of an image using a standard RGB inversion, it tends to invert the brightness of the image as well. Bright landscapes suddenly become dark and dreary, and vice versa. This is due to the nature of how color inversion works.
The benefit of using Linear Invert is that you can invert the colors of an image, but without also inverting the brightness.
Again, the documentation on this isn’t clear though. So if I’ve misunderstood this then feel free to correct me in the comments.
To perform a Linear Invert, all you have to do is select the layer you’d like to apply the effect to and navigate to:
Colors > Linear Invert
It is located just beneath the standard invert option.
How Value Invert Works
The final way in which you can invert colors in GIMP is by performing a Value Invert.
Value inversion is fundamentally different than standard RGB color inversions. When performing a value invert, you’re not actually inverting any of the colors. Instead, you’re invert the value (v) channel of that color’s HSV model.
Here’s a visual representation of what happens when you perform a value invert:
As you can see, the colors of the image didn’t change as much as the intensity of the dark/light areas did. This is because only the value property was inverted.
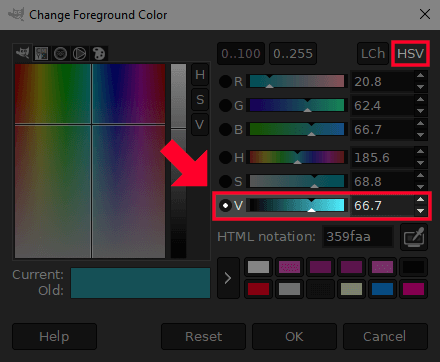
Value represents the V property of an HSV (hue, saturation, value) color model.
If you open the color picker in GIMP and click on the HSV tab in the top-right corner, you can see the HSV properties of the chosen color:
The value property operates on a scale of 0 to 100. Performing a value invert will flip that property to its opposite. So for example, a color with a value of 80 will become 20 once inverted. A color with a value of 10 will become 90 once inverted, so on and so forth. All of the color’s other properties will remain unchanged.
I’m not quite sure when a feature like value invert could be useful, but people use GIMP for many different reasons, and I’m sure this feature wouldn’t be there if it weren’t useful to someone somehow. Do you have an example usage for inverting a color’s value? If so then let me know in the comments!
Conclusion
Thanks to how robust and comprehensive of an application it is, there’s various ways in which you can invert colors in GIMP — and not just a standard RGB inversion. There are commercial design applications out there that don’t even have these options. Hopefully this lesson has shed some light on the workings of color inversion in GIMP.
If you have any questions or need clarification on anything covered in this tutorial, simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- GIMP
- Posted In:
- GIMP
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
5 comments
-
-
Big Fan of Your Tutorials
This is HUGE. I’ve been trying to figure out how to do this for two days with Inkscape and Affinity Designer and it wasn’t happening. With Gimp – BOOM. DONE. Thank you SO MUCH, uber helpful article!!
-
-
gregory anderson
To date, I just saved your tutorial on how to utilize GIMP invert colors. I have not used GIMP yet.
I can say I’ve used invert color utility in Windows Paint as it aids me in embroidering an image, especially portraits. For me the natural colors fools me into thinking too much is a variable for doing a simple outline portrait in thread. Seeing the normal against the inverted images portrays outline features to stitch. It even helped me in trying to stitch my wife’s broad-curl hair.So as an artist of sorts, I can say I found that use for inverting color. I have not used it for any other type of image. I shall be exploring that as well, thanks to you.
I’m looking forward to experiment with GIMP.
-















Anonymous
Yeah but how do you invert the light and shadow back so that the image had the correct shading? what is the point of having something that looks wonky?