Illustrator VS Inkscape | The Complete Guide for Vector Designers
Illustrator VS Inkscape | The Complete Guide for Vector Designers https://logosbynick.com/wp-content/uploads/2023/09/ill-vs-ink2.webp 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gOne of the most common questions I receive is how Inkscape compares to Illustrator, and if one is better than the other. The two applications are very similar and have a lot in common, but despite that there’s still enough differences between them for a worthwhile comparison to be made. In this post I’m going to break that all down and go over some the advantages and disadvantages of Illustrator vs Inkscape.
Before we get started I’d just like to address any potential bias. As someone who earns their living teaching people how to use Inkscape, it wouldn’t be unreasonable for you to assume that I’m approaching this with some kind of bias or agenda, but I can assure you that I’m going to be as fair and objective as possible. And for what it’s worth, I do also make Illustrator tutorials, so it’s not like I don’t have a vested interest in that software as well.
Illustrator VS Inkscape
Believe it or not, both applications are actually quite similar and equally capable. It’s not like the comparison you would make between something like Photoshop and GIMP, where, as much as I love GIMP, Photoshop is clearly more extensive. And rightly so! Photoshop is the flagship product of a $100 billion corporation. This is by no means an indictment on the GIMP team. But when it comes to Illustrator vs Inkscape, there’s not nearly as much disparity between the two programs. Hardly any, in fact. Let’s break this down a little further.
What I Like About Inkscape
First and foremost, the thing that I love most about Inkscape is its low barrier to entry. Illustrator is sold on a monthly/yearly subscription-based pricing model, whereas Inkscape is just completely free. It’s made by a team of passionate volunteers who built it as a labor of love. And the reason why I think that’s so important doesn’t have as much to do with money as it does with how accessible that makes it. Inkscape opens the door a little wider for hobbyists and anyone who may have a passing interest in vector design, who may not be able to justify spending money on something they’re not quite sure they’ll like yet.
This actually describes me at one point in time. When I first wanted to learn about vector design over 10 years ago, I couldn’t afford Adobe Illustrator. This was before they had their monthly subscription model, and back then I believe it cost somewhere in the ballpark of $600 just to buy a copy of it.
Not only did I not have that kind of money sitting around, I certainly couldn’t justify spending that much on something that was, at the time, just a hobby. Inkscape was my foot in the door to the graphic design world, and without having it as a free alternative, I might not have ever realized just how much I enjoy design, and I might not have ever pursued it as a career either.
Because of this I can’t help but wonder how many others are in the same position I was in 10+ years ago. How many future graphic designers are out there who will one day be creating great work and providing real value to the world because of free applications like Inkscape and GIMP that allowed them to test the waters?
Less Demanding Hardware Requirements
One big advantage Inkscape has is that it’s far less demanding in terms of hardware. You can run Inkscape relatively well on some low-end consumer-grade computers, which is something that certainly can’t be said for Illustrator.

As of the date of this post, Adobe’s recommended hardware specifications for running Illustrator are a multi core processor, 16 GB of memory, and a GPU with 4 GB of VRAM.
Inkscape, on the other hand, runs just fine on much less than that. In fact, the first computer I ever used Inkscape with was a refurbished Emachines that I got from Ebay for less than $200. It didn’t exactly run Inkscape with ease, but it did run well enough for me to be productive with it. And if you compare that to 2020’s standards, the technology has come far enough that pretty much any consumer-grade laptop should run Inkscape relatively well.
This reinforces my previous point about Inkscape having a lower barrier to entry. If you’re a casual user who just wants to experiment with vector design, not only do you not have to purchase software, but you won’t have to purchase expensive components either. Assuming what you have isn’t too outdated, you should be able to hit the ground running with Inkscape right away.
Operating System
Another advantage Inkscape has is that it’s available on all three operating systems, which is something that can’t be said for Illustrator. You can run Illustrator on Windows and Mac, but if you’re a Linux user then you’re out of luck, but that’s okay because Inkscape is here for you. In fact, Inkscape seems to run better in a Linux environment. If you go back and watch some of my older videos on my YouTube channel you’ll see that I’m a former Ubuntu user myself, and Inkscape ran just fine.
Functionality
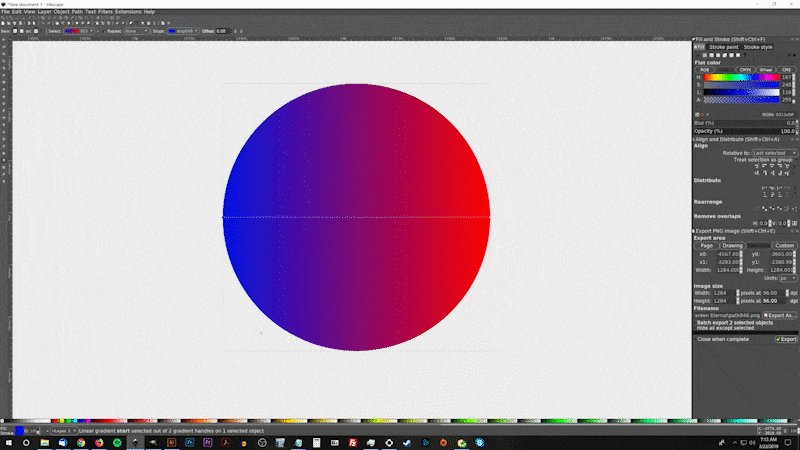
In this section I’m going to get into some of the features and functionality in Inkscape that I really like, starting with gradients.
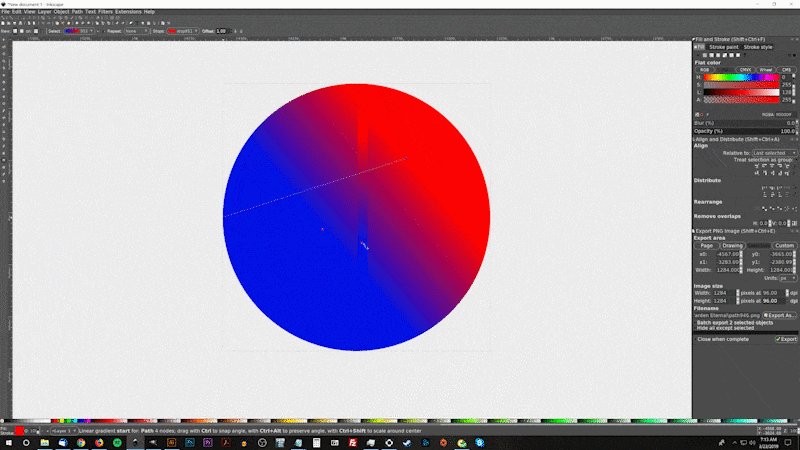
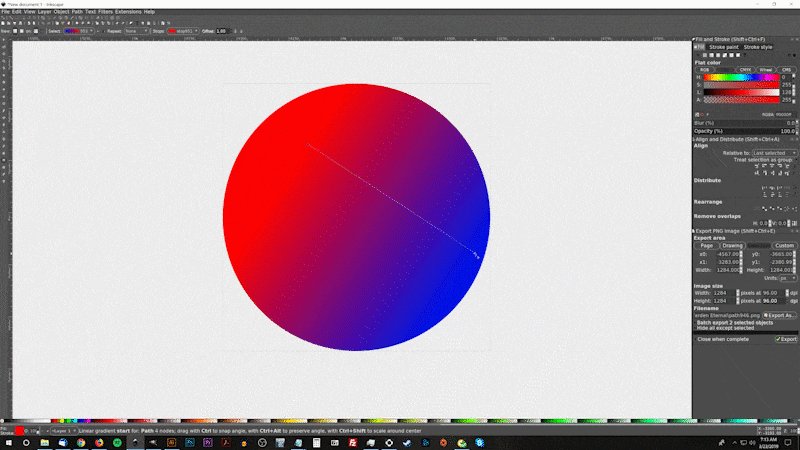
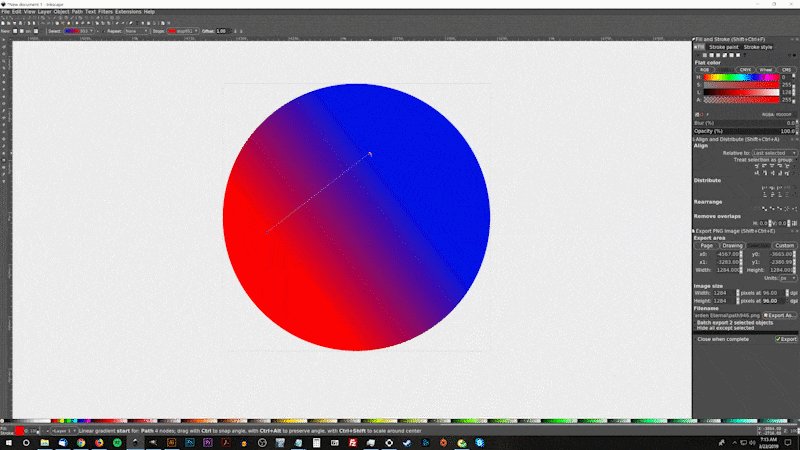
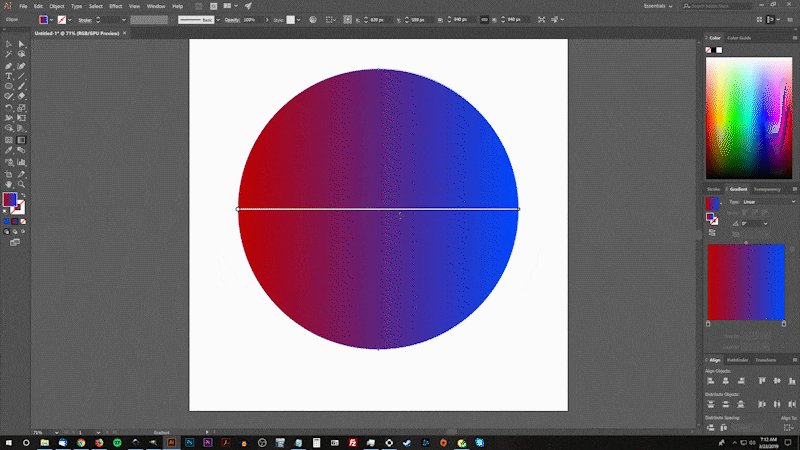
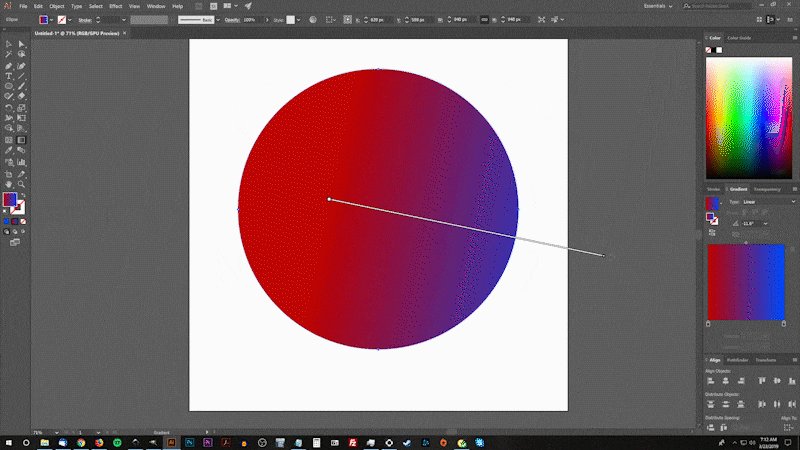
If there’s one thing I can’t stand about Illustrator, it’s working with gradients. It just feels so needlessly complicated and counter-intuitive. Inkscape, on the other hand, makes it easy. You can edit the gradients directly on the canvas, add and remove stops, change colors, and move the handles around easily. It doesn’t even take much time to learn how it works because it all just feels so intuitive.

Working with gradients in Inkscape is more efficient.
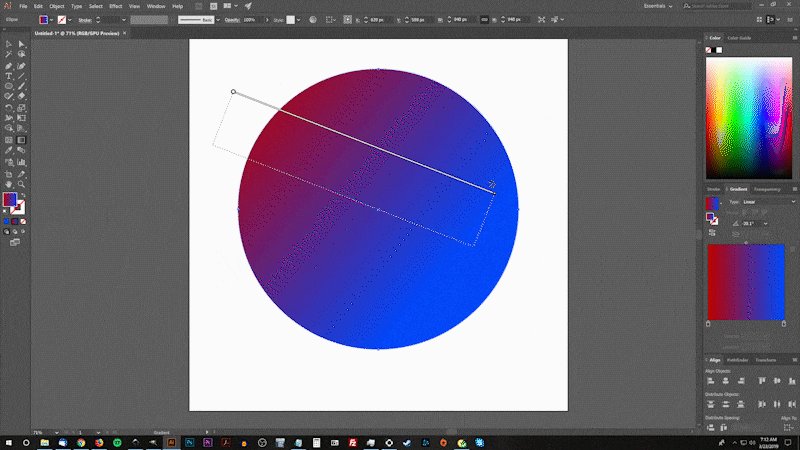
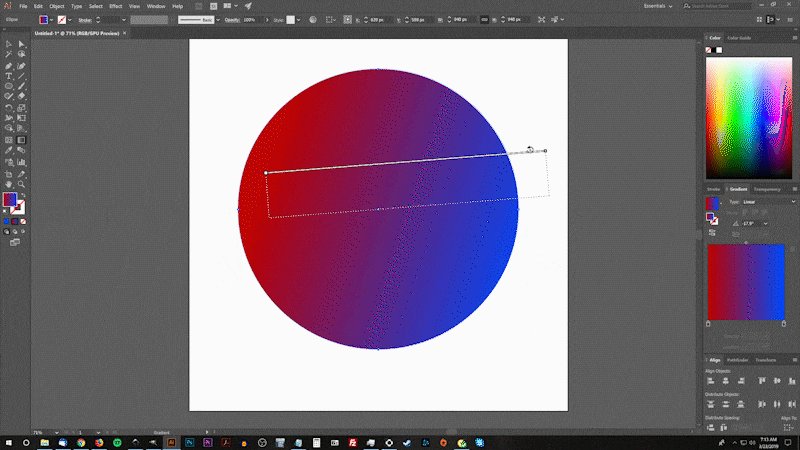
I don’t understand why Illustrator doesn’t use a similar approach. I can’t think of a single scenario in which their method of working with gradients is more productive.

Working with gradients in Illustrator can be cumbersome at times.
Nodes/Anchor Points
Another thing I like about Inkscape is the Edit Paths By Nodes tool. It’s a single tool that allows you to edit the nodes of an object — otherwise known as Anchor Points in Illustrator — in every conceivable way.
Illustrator also allows you to edit anchor points, but for whatever reason it’s divided up among several tools. There’s the Direct Selection tool, the Anchor Points tool, the Add Anchor Points tool, and the Remove Anchor Points tool. Inkscape lets you do all of these things with just a single tool. It’s far more efficient.
Canvas Navigation
Finally, the last thing I want to talk about is canvas navigation. Navigating around the canvas in Inkscape is just easier. All you have to do is press down the mouse wheel and move the mouse around. In Illustrator you have to press down the space bar, and then click and drag your mouse. It requires an extra click, and it also requires both hands. In Inkscape you can navigate around the canvas with just 1 hand.

Navigating the canvas with Inkscape only takes 1 click and 1 hand.
I know that sounds like a silly comparison to make, but it’s really not. When you think about it in terms of an 8 hour work day, these little things do add up.
What I Like About Illustrator
Now I’m going to talk a little bit about what I like better about Adobe Illustrator vs Inkscape.
First and foremost, Adobe software is the industry standard. If you want to be employed in the graphic design industry, whether it be by a studio, an agency, a media company, or even a print shop, they’re most likely going to require you to be proficient with the Adobe family of software, which includes Illustrator. So learning how to use something as prominent as Illustrator vs Inkscape can give you an enormous advantage. Even if you don’t plan on ever becoming employed as a designer, it is good to know that you have that option to fall back on as a plan B.
As far as Inkscape goes, I’ve never heard of an employer that requires you to know Inkscape, nor have I ever seen it listed as a job requirement. You can still be a freelancer as an Inkscape user, but if you want to gain employment as a designer you’re going to need to know the Adobe suite.
Support & Documentation
Another thing I really like about Illustrator vs Inkscape is that there’s a lot more support and documentation widely available online. So if you’re running into any kind of problems or technical issues, you can probably find a solution relatively easy. Even if you can’t, just reach out to their support team. You are a paying customer after all.
Inkscape, on the other hand, is supported by volunteers and independent content creators like myself, and we’re not yet as big of a community as the Illustrator community is. So there’s been many occasions where I’ve had some kind weird glitch or error message in Inkscape and couldn’t find any fixes or explanations for it. I’ve been working to change that by creating a lot of articles and videos that address some of the common problems Inkscape users have, but I’m only one person and there’s only so much I can do personally.
Compatibility
One benefit you’ll certainly enjoy as an Illustrator user is how well it translates across the other Adobe applications. Once you have a basic understanding of how Illustrator works, it becomes much easier to learn Photoshop or Premiere Pro because a lot of the basic functions are the same. Not only that, but all of these applications work really well with each other.
You can export a layered PSD file with Illustrator and open it with Photoshop with no cross-platform compatibility issues. You can also do the same with creating paths in Photoshop to be worked on further in Illustrator later on.
That’s not to say that you can’t work cross-platform with Inkscape and other open source applications like GIMP and Blender, you just won’t have that same ease of use and seamless compatibility that you get with the Adobe suite.
Features
So, let’s talk about some of the features that I really like in Illustrator vs Inkscape, the first of which would be the Shape Builder tool, which is my personal favorite feature in Illustrator.
The Shape Builder tool is kind of like a live path effect that allows you to perform multiple path operations at once, and directly on the canvas. The closest you can get to something like that in Inkscape would be if you combined all of the objects together and then did a division path operation with another object, kind of like what I did in my tutorial about creating a golden ratio logo. Then you can just delete the unwanted objects individually.
It’s still not as good as the Shape Builder tool though, so hopefully Inkscape will introduce something similar in the future.
Envelope Distortions
Another thing I really like about Illustrator is the Envelope Distort feature. This pretty much allows you to make one object fit the shape of another object. I find this to be really useful for working with text and warping it to fit other objects and shapes. There’s even a handy list of presets that can be used with ease. The closest thing we have to something like this in Inkscape would be the perspective tool, the bend tool, and the lattice deformation path effect. All are useful, but not nearly as versatile as Illustrator’s envelope distort feature.
Batch Exporting
The final reason why I really like Illustrator is that it saves me a lot of time in the production phase a design project, where you have to produce all of the final files and formats. This is where the Batch Export feature really comes in handy. It allows you to export multiple objects, in multiple different file formats, all at once.
Compare that to Inkscape where you have to save all of those files and formats individually, one-by-one. It takes a lot more time. Inkscape does have a batch export feature, but it’s only for PNG files. Illustrator allows you to batch export a variety of different formats.
Which Is Better?
The important question here isn’t which software is better, it’s which one is better for you? I don’t think one is objectively better than the other, so this is something that needs to be based on your own personal needs.
Who should use Inkscape?
Inkscape would be the better option for you if you’re just curious about vector design and want to give it a try. There’s really no need to commit to software licensing and costly hardware upgrades just so you can dabble around with Illustrator. Give Inkscape a try first, then if you really like it and want to get more serious about your design work later on, you can move on to Illustrator in the future. Once you know how to use Inkscape, you can learn Illustrator in no time. They both function very similarly.
Inkscape would also be the better option for you if you’re a web designer, an app developer, or anyone who may occasionally need some vector designs as an ancillary part of their work.
For example, let’s say you’re a web designer and you need to quickly put together some menu icons for a page you’re designing, Inkscape would be perfect for you. Same for app developers. If you just need to design app icons, splash screens, and various other user interface, you’d be throwing your money away by purchasing Illustrator. Inkscape can do all of that just fine.
The same goes for anyone else who may do some other kind of remote work online, like YouTubers, bloggers, Instagram influencers, digital marketers, so on and so forth. If graphic design is not what you do specifically, but rather an ancillary part of your work, Inkscape is the perfect option for you. Licensing Adobe software just to design some Google display ads would be overkill. You can do all of that with Inkscape.
Inkscape would also be the better option for you if you work with a CNC plasma cutter and need to work with vector designs for custom steel signs, for example. Same with cutting plotters like Cricut. Purchasing Illustrator for this sort of work would not only be unnecessary, but it wouldn’t even make your life any easier. Vector design in this context is so basic that you’ll never need anything more complex than Inkscape.
Finally, if you want to get started as a freelance designer but you don’t yet have the money for Illustrator and the hardware necessary for optimal performance, Inkscape is more than enough to get you started. Like I mentioned earlier, proficiency with the Adobe Creative Suite is often a job requirement when seeking employment, but if you want to be a freelancer then it doesn’t matter which tool you use. The clients who hire don’t care whether you’re using Illustrator vs Inkscape, they just care about whether or not you can solve their problems.
I’ve been a freelancer for over 8 years and have designed logos for thousands of happy clients using Inkscape, and I can count on one hand the number of times I’ve been asked what software I’ll be using to create their logo. And even then, they were just asking because they were curious. It’s like they ran away in disgust after I said “Inkscape.”
Who should use Illustrator?
If you’re serious about a career as a graphic designer, and you’d like to seek employment in this field someday, you should absolutely focus on learning Illustrator vs Inkscape. Like I mentioned earlier, Adobe software is the industry standard, and it doesn’t look like that’s going to change any time soon. And I’ll say the same for freelancers as well. Yes, you can get away with using Inkscape as a freelancer, but if you can afford Illustrator and it’s practical for you to license a copy of it, you absolutely should. There’s just too many issues you’ll run into down the line, like outputting your work in a CMYK color format, and compatibility issues when working with files and templates that were created by other designers using Adobe software.
Illustrator is also a great option if you’re already paying for the Adobe Creative Suite. For example, let’s say you’re a YouTuber who regularly edits their videos with Premiere, or a Photographer who uses Photoshop to touch up their photos. If you’re already paying for an Adobe subscription, then yeah, get your money’s worth and use Illustrator. I mean, you’re already paying for it!
The same applies for students. I know a lot of schools supply their students with free copies of Adobe software, so if that’s the case for you then give it a try and see if you like it. It’s not like you have anything to lose.
Conclusion
One final point I’d like to make is that Illustrator and Inkscape are just tools, and a tool will only ever be as good as the person using it. A talented designer can make a better logo with crayons and a napkin than a beginner with the latest greatest software running on a super computer. It’s not the tools that matter, it’s the person using the tools that matters, so try not to overthink it.
And before I close this post out, I’d just like plug my Inkscape Master Class, which is a collection of over 50 videos I go through every single tool and feature in Inkscape and explain what it is and demonstrate how it works. Check that out if you’re interested in learning more about Inkscape. And if you’d like to learn more about Illustrator, maybe check out my other channel for Illustrator tutorials. I’ve been putting a lot of work into that channel lately and really trying to ramp things up over there.
If you have any questions leave a comment below, and as always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- inkscape
- Posted In:
- Adobe
- Articles
- Illustrator
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
12 comments
-
-
-
Daniel Johnson
Sorry but you have been misinformed. Inkscape is nothing like GIMP or Photoshop. There is no comparison really – other than the basic fact that they can all be used for creating/editing graphics. Inkscape works on a completely different principle than software like GIMP/Photoshop.
-
Lisa Robinson
I found your tutorials when searching for ways to “distort” images to fit around a curved glass. I am learning glass etching and when making stencils for glasses or mugs, the design has to be slightly curved based on dimensions of the object so that it appears straight when applied to the surface. Any chance you could do a specific inkscape tutorial for something like that? I am going to purchase your masterclass because I want to learn everything I can about inkscape and your free tutorials on youtube are the best I’ve found!
-
Nick
Hi Lisa, thanks for your interest! As far as I know there’s no way to prepare files for a curved rendering like that with Inkscape. I’m not sure which software would be best for that, whether it be Illustrator or maybe even a 3D application like Blender. Have you asked other people who make designs for those glasses what they use? Sorry I couldn’t be more of a help.
-
Lisa Robinson
Thanks for a quick response! Most people use something called “conical warp” in cutter software (Silhouette Design Studio). I can’t justify the price for only one feature. I’ve heard it can be done with envelope>distort in Illustrator but I wouldn’t know where to even start. I have an old version of Illustrator so I’d be willing to try that if you have any insight. I just never figured out how to use Illustrator, that’s why I’m trying to learn Inkscape…it seems more user friendly.
-
Nick
For what it’s worth, I have a tutorial on using the Distort feature in Illustrator here: https://logosbynick.com/warp-text-into-shapes-adobe-illustrator/
-
-
-
-
-
Satyapriya
hey Nick, I just want to know the difference between the bundles including the 3 courses and the one including 4. and what is premium membership, and if I sign up for the bundle including 3 courses will I be able to access the premium membership. thank you for all the free resources that u are providing on your posts and youtube videos.
-
Nick Saporito
Hello, the only difference between them is the courses that are included. The course contents are the same either way. The bundles are just a way of offering discounts on groupings of courses. “Premium Membership” is the total bundle where you will get every course.
-
-
Devin
Dude, I discovered your website by finding your old version of this article, now I’m on your mailing list and see this 3 years later. Nice to see you’ve updated it.
-
Nick Saporito
That’s awesome! I was wondering how many readers remembered that old post. I didn’t go into enough detail with that one. I wanted to do it right this time.
-









Bert Pol
Hi Nick, it may be a typo, but the very last sentence of the subject “Who should use Inkscape?” reads:
“It’s like they ran away in disgust after I said “Inkscape.””
Should that not be:
“It’s not like they ran away in disgust after I said “Inkscape.””?
Or am I missing the point due to the fact that my native language isn’t English? Ni big deal, just curious.