
Free GIMP Channel Art Template | Video Tutorial
Free GIMP Channel Art Template | Video Tutorial https://logosbynick.com/wp-content/uploads/2018/08/gimp-channel-art-template-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can use GIMP to design channel art for your Youtube channel. I’ll also be providing a downloadable GIMP channel art template that you can use however you’d like.
Channel Art Guidelines
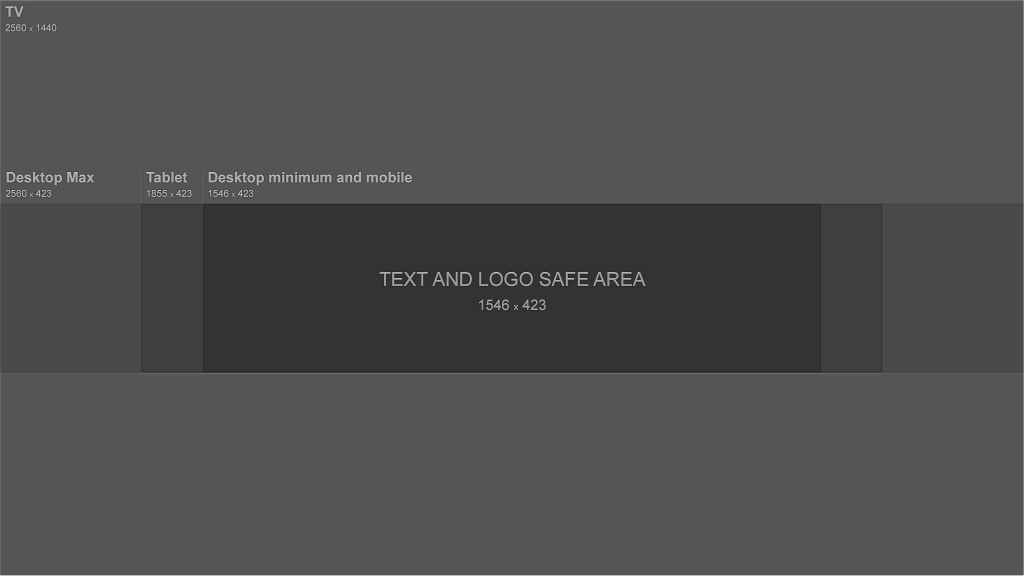
Designing channel art can be a bit tricky because one design needs to work for virtually every device — TVs, desktops, laptops, phones, etc. Here’s a guide provided directly from Youtube…
Since the smallest your design will ever appear is on a mobile device, you” want to keep all important contents — names, logos, contact info, calls to action, etc. — within the 1546 x 423 px box designated for mobile devices. However, your design should extend all the way to the edges of the document.
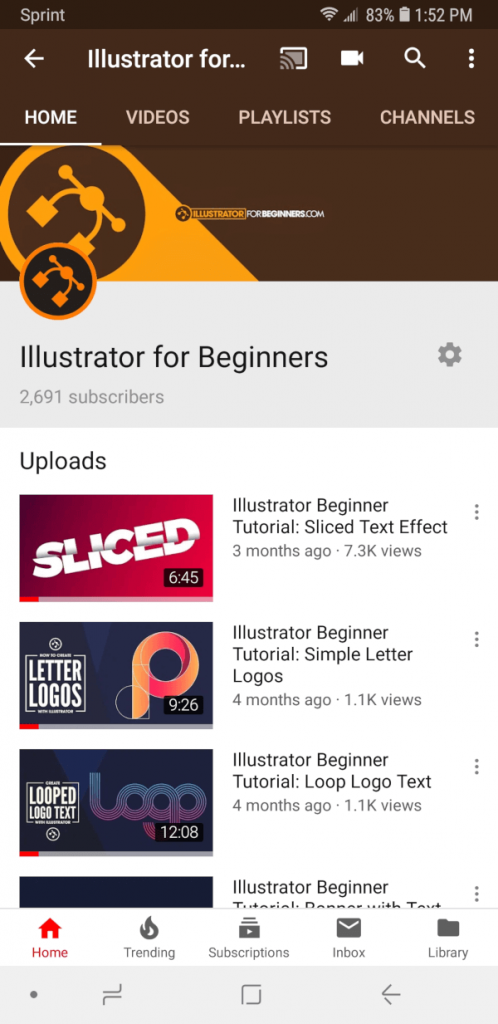
One thing to keep in mind is that your important contents will not be very legible on mobile devices if you don’t make it large enough. Here’s an example of what I mean…

Still need to get around to updating this 🙂
I made this mistake myself when I was designing the channel art for one of my other channels. The logo and text look great on my desktop computer, but as you can see in the above screenshot, it’s unacceptably small on my mobile device. And that’s really saying something considering I’m using a Galaxy S9+ which probably has the biggest screen of any phone on the market right now. Just imagine how small it would look on something like an iPhone 5.
Channel Art Setup
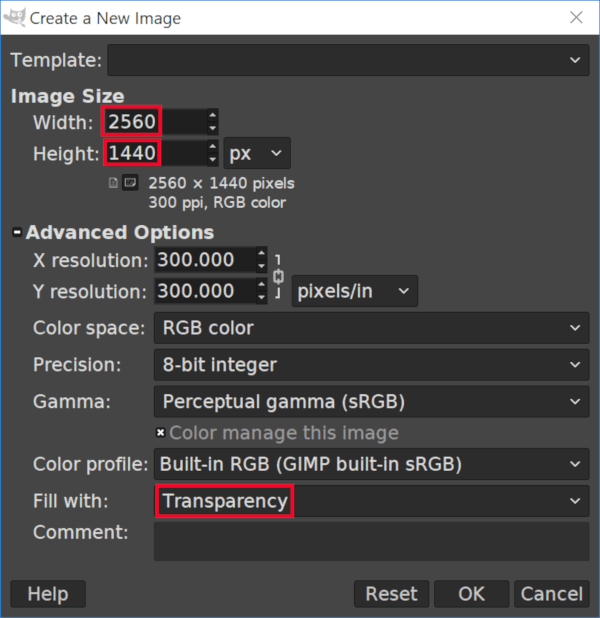
So to get us started we’re going to create a new document in GIMP and size it according to Youtube’s standards, which is 2560 x 1440 px. For this design I am going to click on Advanced and set the background to transparency, but this is not mandatory.

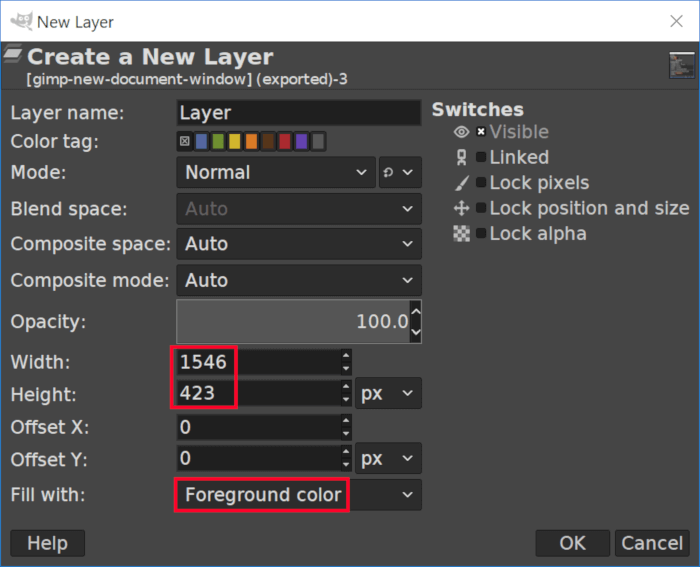
Next, we’re going to create a new layer and size it at the mobile device size, which is 1546 x 423 px. Make sure to set the “Fill with” to “Foreground color”. It doesn’t matter which color it is, as long as it’s filled with something.

Using the Alignment tool, click on the new layer to active it and center it on the page vertically and horizontally. Make sure you have the “Relative to” set to “Image”.

Next, right-click the new layer and select “Alpha to selection”. Now delete that layer and go to Image > Guides > New guide from selection.
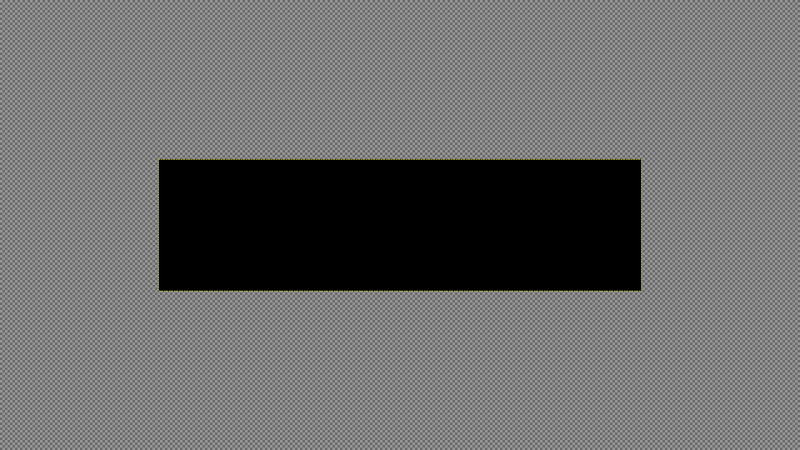
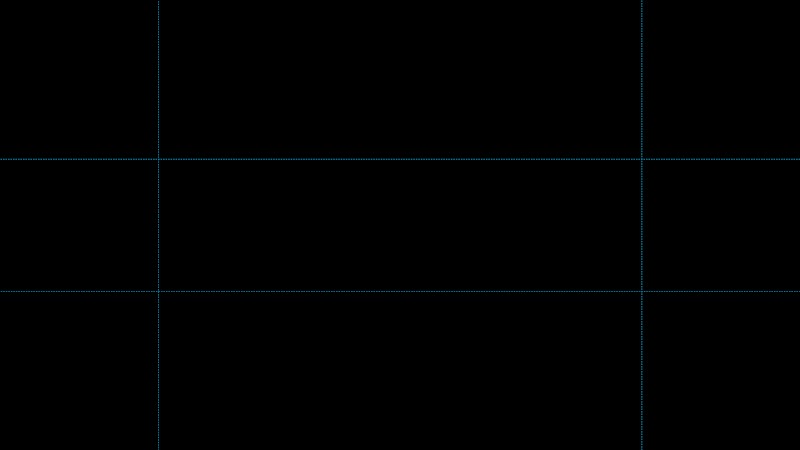
This will generate a series of guides on your document that will represent the safe area that all of your import contents need to be contained within.

I made the background black just so you can see the guide lines.
You will now be free to start designing! As mentioned previously, make sure you keep important info within those blue guidelines and large enough to be seen on a mobile device with a small screen.
Channel Art Design
For the sake of this tutorial, I put together a very simple design that is depicted below…

Skip to the end of the post and watch the video tutorial if you’d like to see how to create this specific design.
Here’s a copy of the image I used for the background in case you’d like to use it yourself…
If you’d like to add your social media profiles to your design, check out my free bundle of social media icons.
Free GIMP Channel Art Template
If you’d like to simply download a copy of a blank template with sizing and guidelines already arrange instead of having to do so yourself, you can grab a copy in native GIMP format here: gimp-channel-art-template.zip
Video Tutorial
For complete step-by-step instructions with voice narration, watch the video tutorial below. If you have any questions, comments or concerns, do not hesitate to leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
8 comments
-
-
-
xxKaTxx
This was EXACTLY what I needed! Thank you so much, as always!
-
Murph
Thanks! I can always count on you for quality info and the included template was a bonus!
-
Alex
Thank you for this! I was looking for some guidelines for creating my Youtube channel’s art and your video and article are perfect!
-
-
-











Joseph I. Jess
Worked great, thanks for the tips!