How To Create Word Art Logos with GIMP
How To Create Word Art Logos with GIMP https://logosbynick.com/wp-content/uploads/2020/02/gimp-word-art-logos.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating how to create simple word art-style logos using a piece of free design software known as GIMP. For this example we’ll be creating a silhouette tracing of a buffalo with the letters of the word “buffalo” making up the silhouette.
Normally I don’t use GIMP for logo design because logos are better suited for the vector format, but for this sort of design I find it’s easier to use GIMP because we’ll be utilizing a lot of manual brush strokes. So my approach here is to create the structure of the logo in GIMP, then import it into Inkscape to create a true vector tracing that would be appropriate for use as a logo.
The following is just a brief overview of the steps taken to create this logo. For a complete step-by-step tutorial that you can follow along with, please refer to the video tutorial at the top of the page.
Creating a Word Art Logo with GIMP
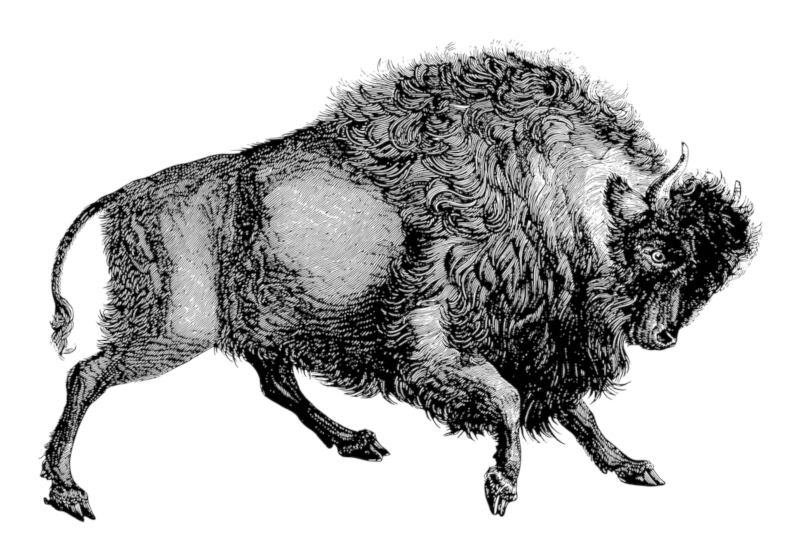
The first thing we’ll need is an example image to trace our silhouette from. For this tutorial I used the following sketch of a buffalo that I found on Pixabay…
Click the image to be taken to a download link, or simply copy the image and paste it into GIMP as a new image.
Next, we’re going to create a new layer and use the Paths tool to manually draw a shape around the contours of the subject, then fill it in with black.

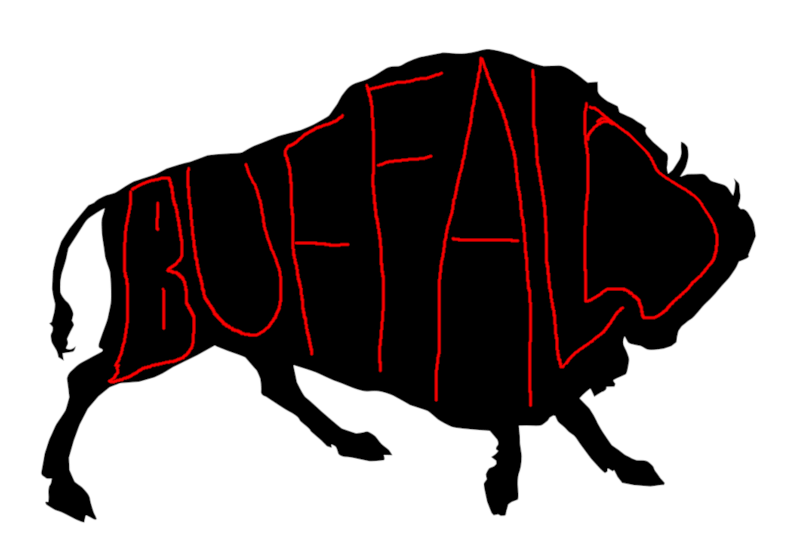
Then we’ll create another new layer and use a red brush to manually draw out where we’d like the letters to be in the design. Don’t worry about making this look nice, these are just guides to indicate where the letters will be and in no way represents the actual design.

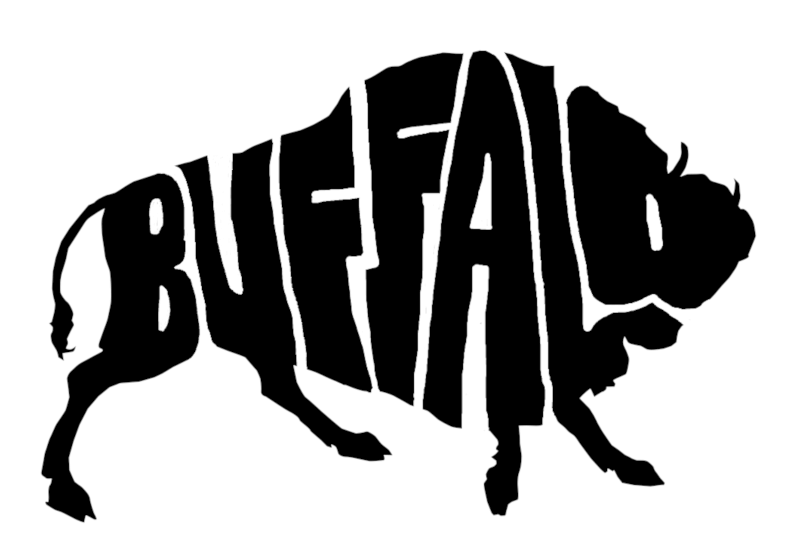
Now we’re going to grab the Eraser and simply erase the areas between the letters. This will leave us with a word art logo where the word makes up the silhouette of the subject…

Finally, you can import your word art logo in Inkscape or Illustrator to make a vector tracing of it, then color it in however you’d like.

And with that our word art logo is complete! If you have any questions simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- GIMP
- Posted In:
- GIMP
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
7 comments
-
-
Frank Pena
Hi Nick, and thanks for the tutorial! I hadn’t thought would be a way to make this other than using Illustrator! Well, in Inkscape there we got the Lattice Deformation tool that can be used, but the software crash for some reason!!
-
Max
Hi Nick!
You have some interesting tutorials.Wouldn´t it be better to do the whole process in Inkscape?
It has all the tools one could hope for. Paths are much more versatile for tweaking the final result.-
Nick Saporito
Yes, this could be done with the Eraser tool in Inkscape. I think the best way is to create it in GIMP first, then import it into Inkscape. Using the Eraser tool can freeze up your computer if there’s too much nodes. You’ll have a lit less problems using a brush in GIMP.
-
Max
Oh, I wasn´t thinking of erase. Rather trace the image, clean it a bit or maybe just simplify, do the cutout paths with line tool or maybe letters in suitable font and finally do either difference or intersection. I´m not a hand painting or erasing kind of guy at all.
-
-
-
-










Dan
Thanks for this. We all need inspiration.