
Wrap Text Around A Circle with Inkscape | Beginner Tutorial
Wrap Text Around A Circle with Inkscape | Beginner Tutorial https://logosbynick.com/wp-content/uploads/2020/02/wrap-text-around-circle-inkscape.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating how to easily wrap text around a circle with Inkscape. This is something that can be done in 2 clicks! Let’s get started.
A few years ago I put together a brief video tutorial demonstrating how to wrap text around a circle with Inkscape. You can watch it here…
This is not something that is too difficult to explain in written format though, so if you’re pressed for time and would prefer a quick written overview, read on.
Wrap Text Around A Circle with Inkscape
| To wrap text around a circle with Inkscape, simply select both the text and the circle, then navigate to Text > Put on Path in the menu. |
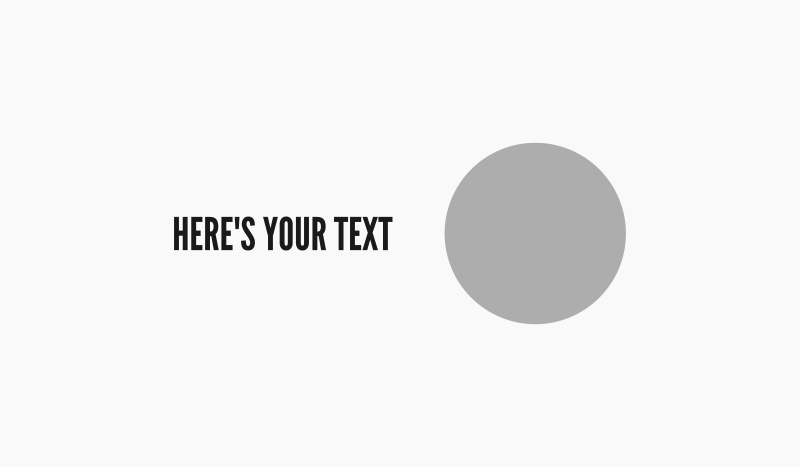
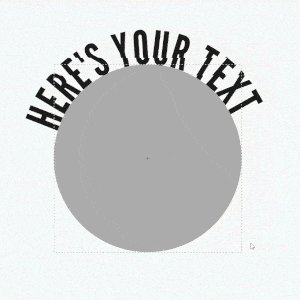
Here’s a couple of examples to get us started. We have a circle and we also have some text…

To wrap the text around a circle we will be using the put on path feature. Simply select both the text and the circle, either by shift-clicking them or clicking and dragging a selection over both (using the Select tool,) then navigate to Text > Put on Path in the menu.
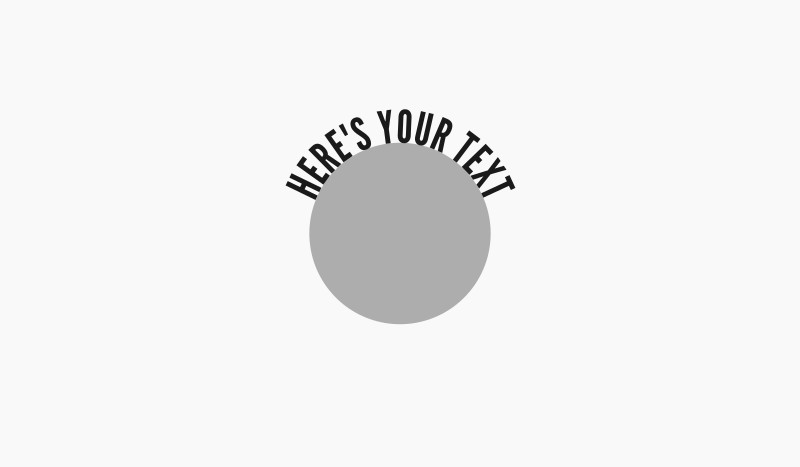
This will place your text around the outside edge of the circle…

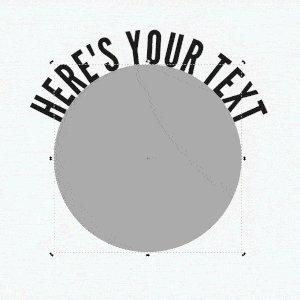
You can change the position of the text on the circle by rotating just the circle. Make sure you only rotate the circle though! If you try to rotate the text itself it will remove it from its position on the path.

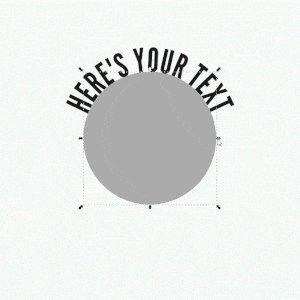
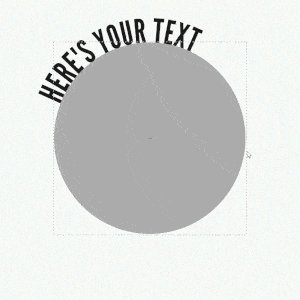
If you’d like to alter how much of the circle’s circumference the text occupies, you can scale the circle up or down accordingly.

Notice how the space that the text occupies changes as the size of the circle changes.
It should also be noted that you can continue to edit your text with the Text tool, the same way you would any other text object, when it’s placed on a path. So you can still change the font, size, and contents if you’d like.
Wrap Text Around The Inside Of A Circle
If you’d like to wrap your text around the inside of the circle rather than the outside, you can reverse the path of the circle by simply clicking on the circle and navigating to Path > Reverse in the menu toolbar.
This will flip the orientation of the circle, even though nothing visually changes…

And that is how you can wrap text around a circle with Inkscape! Once you are finished, simply click on the text and convert it to a path by going to Path > Object To Path. This will finalize the text around the circle so that it doesn’t get lost later on when designing further.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








GP
Thank you, this is exactly what I needed!