
Inkscape vs GIMP: A Complete Comparison for New Users
Inkscape vs GIMP: A Complete Comparison for New Users https://logosbynick.com/wp-content/uploads/2020/08/gimp-vs-inkscape.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gDeciding when to use Inkscape vs GIMP is a common dilemma a lot of new designers find themselves in, but they’re both very different tools. In this post I’ll be comparing both applications and going over what their intended uses are. There’s also a video presentation at the top of the page if you prefer watching over reading.
Taking a peak into the world of graphic design for the first time can be a bit overwhelming. There’s a lot to learn in terms of design principles, color theory, techniques, and branding in general, but if you want to create digital art then you first have to familiarize yourself with the tools — or the software — that we use as graphic designers.

Some of the more popular applications from the Adobe Creative Suite
As of right now, the industry is the Adobe Creative Suite, with applications like Photoshop and Illustrator leading the way. These programs cost a lot of money though, and they come with some pretty daunting hardware requirements.
This can be a bit off-putting for someone who just has a casual, passing interest in graphic design. And because of this, you may find yourself looking into free alternatives, like Inkscape and GIMP, and wondering what the differences are.
In this post I’ll be comparing both applications, going over what their intended uses are, the pros and cons of each, and most importantly, I’ll be helping you determine which one is best for you.
Inkscape vs GIMP
| The main takeaway when analyzing Inkscape vs GIMP is that Inkscape is intended for creating digital illustrations, whereas GIMP is intended for editing photos. Although both tools are used for graphic design, they serve different purposes. |
The first thing you need to understand about Inkscape and GIMP is that although they’re both free and open source design applications, they’re actually quite different. Comparing Inkscape vs GIMP is no way an apples to apples comparison. They’re two very different tools with very different intentions.
Types Of Graphics
Despite the various different types of graphic formats that exist in world, the types we’ll be looking at in this post are raster and vector, and it’s important to understand the differences between these two because they both represent the intended uses for Inkscape and GIMP.
Raster Images
Rasterization is a digital imagery format where the image is made of individual colored boxes known as pixels, and it’s the format that you’re probably most familiar with.
Raster images are made of individual colored boxes known as pixels
This is commonly used in things like photos, JPEGs, and other types of imagery you commonly see on the web.
The raster format is preferred if you’re going to do any kind of design work where you’ll be editing photographs, but it’s not ideal for things like illustrations and designs where you need clean lines and crisp edges.
Vector Graphics
Vector graphics, on the other hand, are a different type of imagery format altogether. Vector graphics are not made of pixels, they’re a series or coordinate points that dictate the properties of a graphic on an X and Y axis.

This makes vector graphics ideal for things like illustrations and designs where you need to have crisp, definitive edges, but it’s not the ideal format for editing photos.

Vector graphics provide clean edges and can be scaled infinitely without quality loss
Where Inkscape and GIMP come into play is that GIMP is intended for working with raster imagery, making it ideal for editing photos, and Inkscape is a vector graphics editor, making it ideal for creating digital illustrations.
Let’s take a more extensive look at each application and how it can best be used.
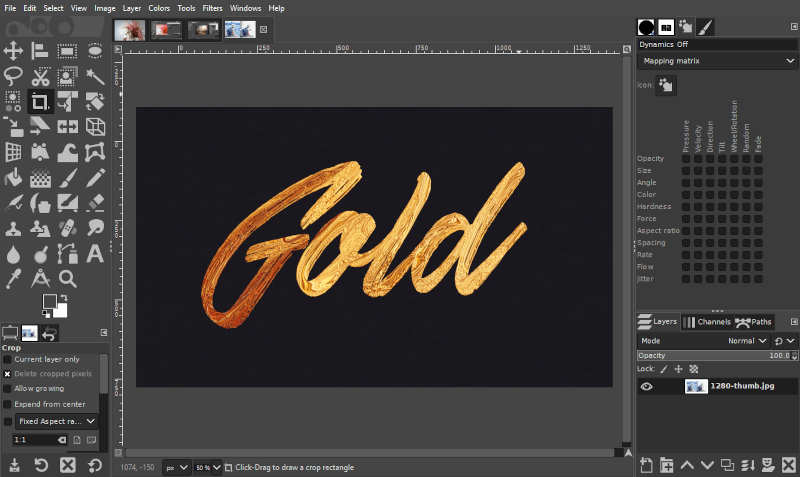
GIMP

GIMP is a free and open source application that functions in the raster environment, and it’s widely recognized as the go-to free alternative for Adobe Photoshop.
GIMP, which stands for “General Image Manipulation Program,” was originally founded in 1995 by developers Spencer Kimball and Peter Mattis, who were both students at UC Berkeley at the time. According to Wikipedia, it was a semester-long project they were working on for the “eXperimental Computing Facility”.
As the years went by, GIMP continued to evolve as it saw lots of updates and new features from a bustling community of users and supporters.
Believe it or not, GIMP was actually used to create the original Google logo in 1998! So keep that in mind next time somebody tries to tell you that professional work can’t be done with open source software.
What GIMP Is Best Used For
Let’s go over some common uses for GIMP.
Photo Retouching
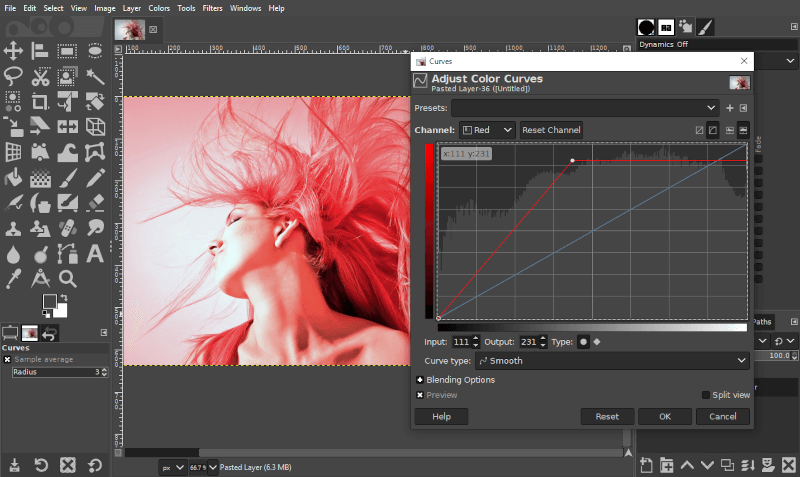
GIMP would be the ideal program for you if you’re a photographer looking to retouch your photos. It allows you to adjust things like the white balance, the exposure, color saturation, and it allows for some complex color correction using curves and levels as well.

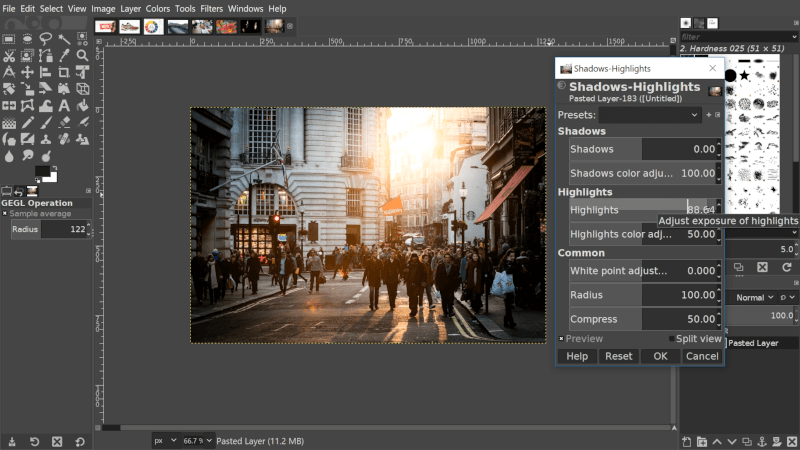
It even has some cool features that allow you to do things like alter the shadows and highlights of a photograph, as well as the brightness and contrast.

Cropping
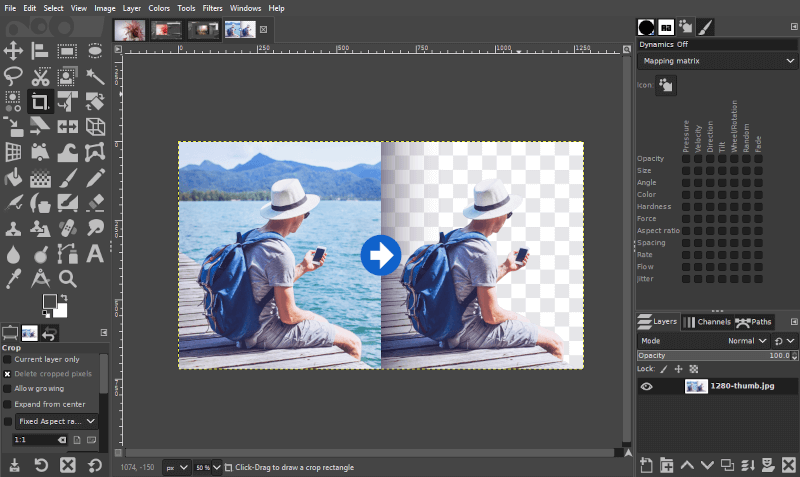
GIMP would also be ideal if you’re just looking to crop an image, or maybe crop something from an image and remove the background.

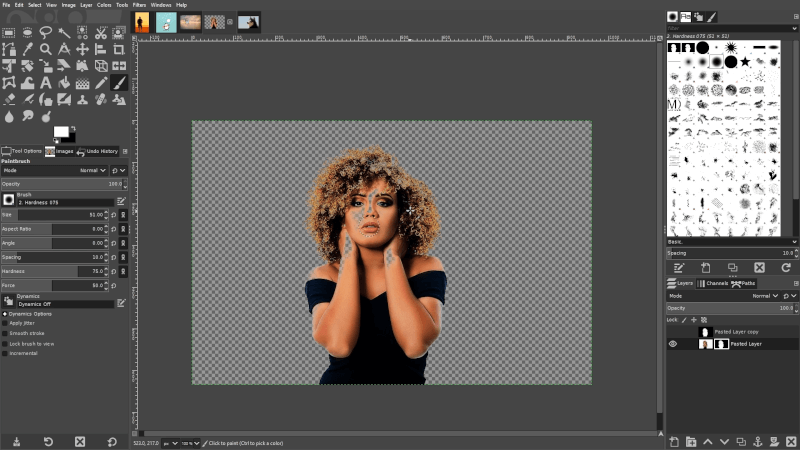
In addition, there’s also some really advanced tools and features that allow you to extract subjects from your photos, even if they have strands of hair and other fine details that make it difficult to define.

Simple Edits
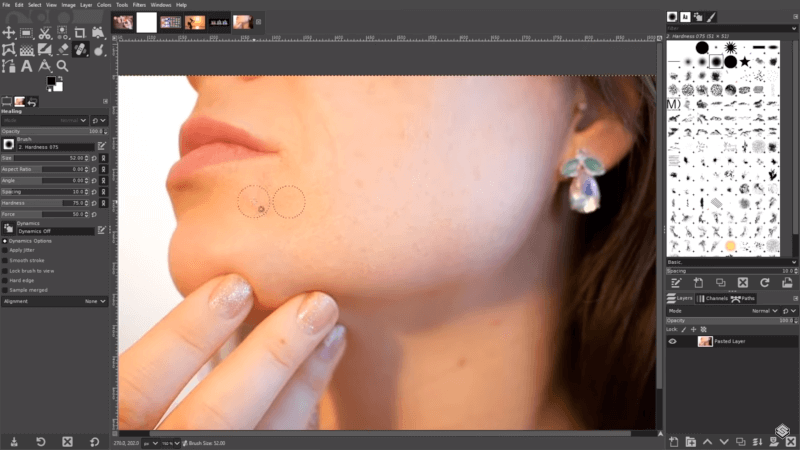
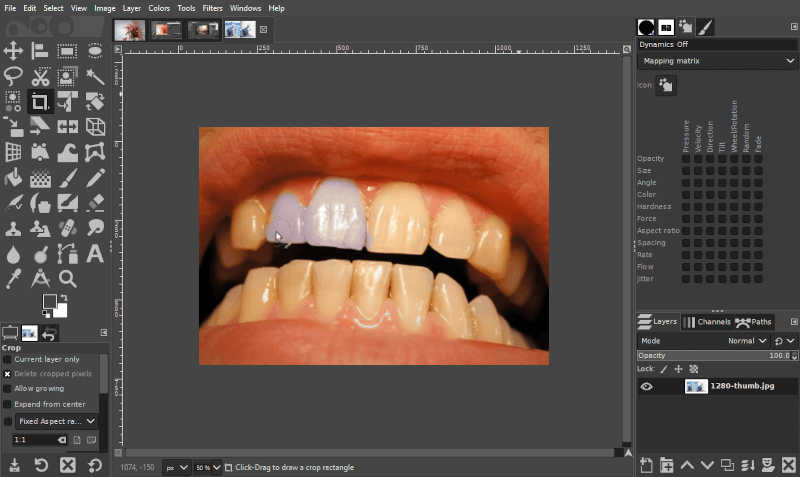
You can also use GIMP to make some quick and easy corrections to subtle imperfections, like skin blemishes and yellow teeth.


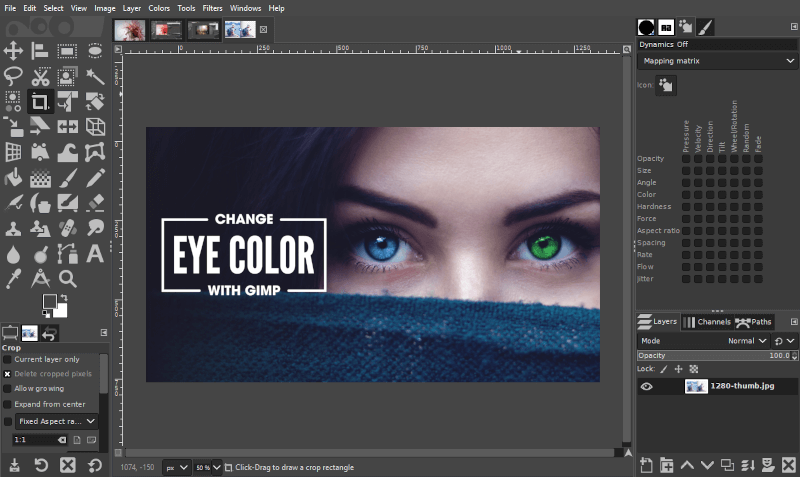
You can change the color of someone’s eyes…

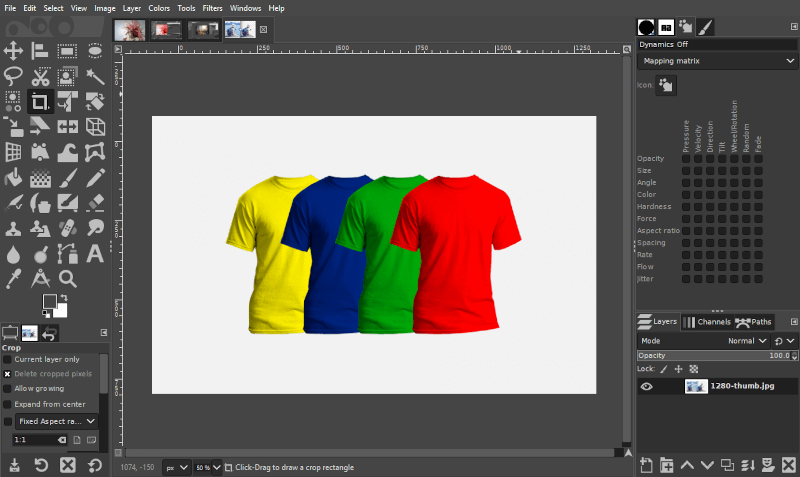
You can create different color variations for a product you may be selling…

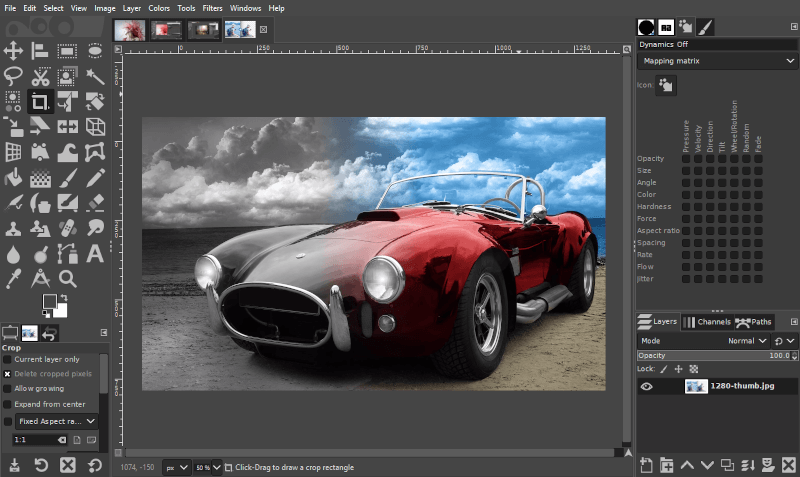
You can even restore color to black and white photos…

Photo Effects
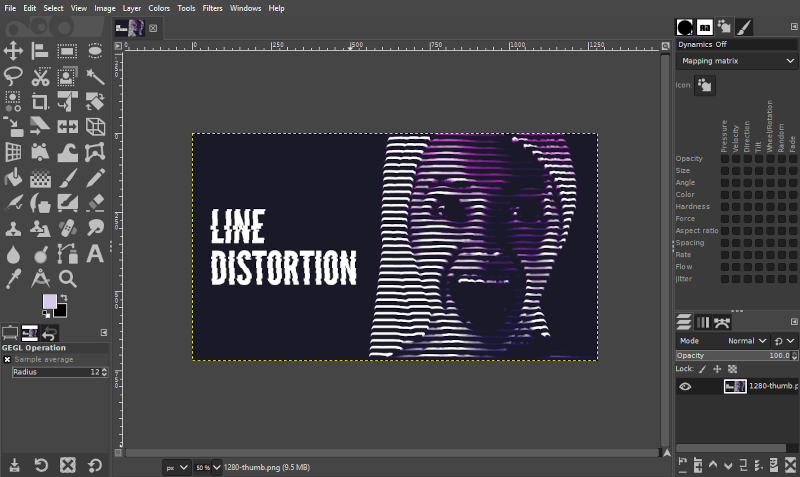
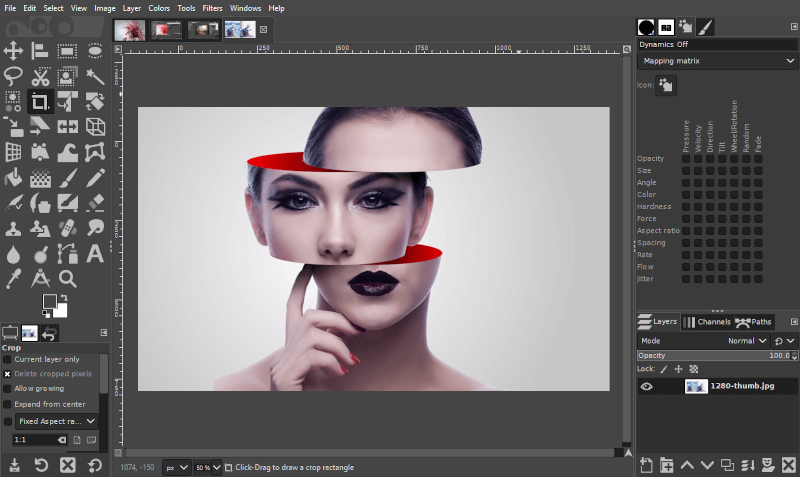
GIMP isn’t just used for editing photos though. You can also use it to create some pretty cool effects to interact with your photos, like a sliced effect…

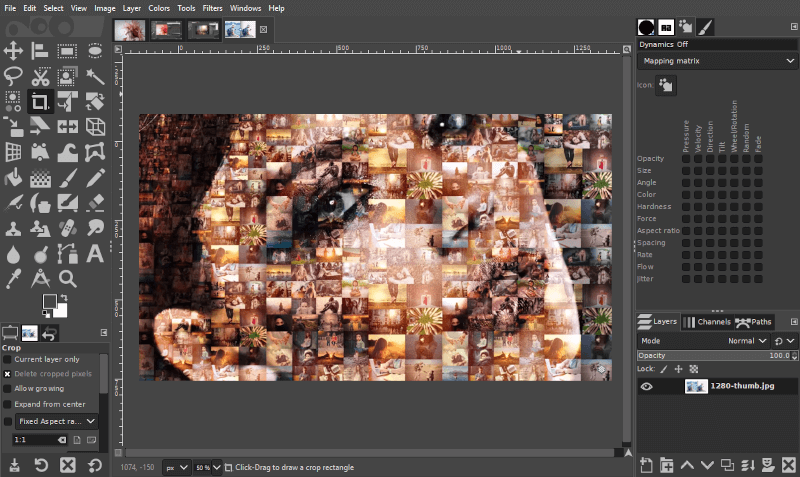
Mosaic collages…

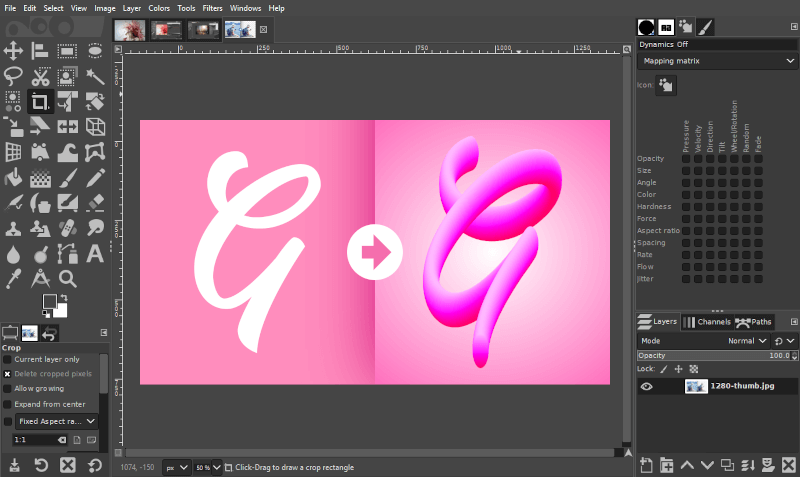
3D text…

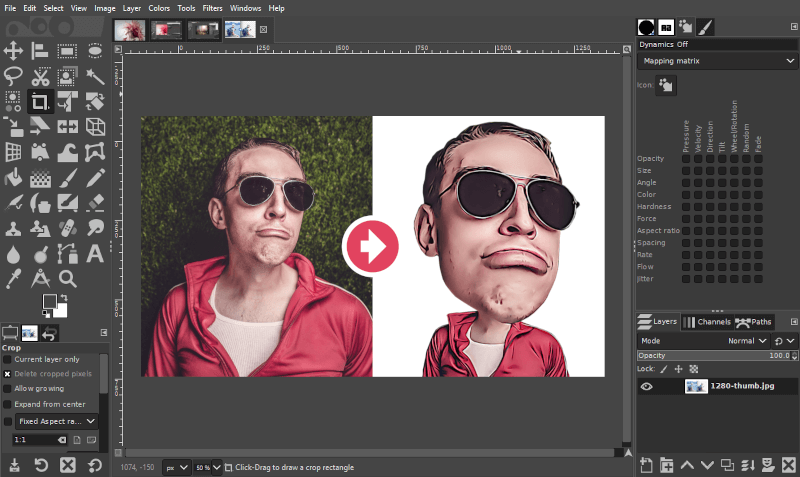
You can even turn yourself into a caricature if you’d like!

Drawing
Finally, GIMP is the right tool for you if you like to do a lot of sketching, painting, or airbrushing. It comes equipped with lots of brushes and presets intended for freehand drawing, whether it be by mouse or with a drawing tablet.

You can even download brushes that were intended for Photoshop and use them in GIMP, and if you can’t find the brush you’re looking for, you can simply create your own custom brush.
Disadvantages of Using GIMP
Although GIMP is a great tool, it’s not the right tool for everything. Let’s take a look at some examples of when you shouldn’t use GIMP.
Logos and Icons
A good example of when not to use GIMP would be for designing things like logos, symbols, and other types of simple, iconic illustrations.

These things have lots of individual moving parts that you need to regularly move around and transform independent of the image, and the way that GIMP functions just isn’t suitable for this sort of thing. It can technically be done, but it’s kind of like using a fork to eat your cereal. You’re making life a little more difficult for yourself than it needs to be because there’s better tools that you can use.
Lack of Scalability
Another problem with using GIMP is that, by nature, the designs you create will not be scalable. You can scale down without a problem, but if you try to enlarge your image you’re going to end up with pixelation, or in other words, the individual colored boxes that make up the image are going to become more visible.
Raster images become pixelated if you enlarge them
This reduces the quality and resolution of the image. If you need a more dynamic graphic that can be scaled to fit many different sizes and applications, then it’s best to stick with vectors.
Inkscape

Unlike GIMP, Inkscape doesn’t work with pixels, it’s a vector graphics editor, and it’s widely recognized as the best free alternative to Adobe Illustrator.
Inkscape started out as a code fork for Sodipodi — an open source vector graphics editor that was discontinued in 2004.

An old screenshot of Sodipodi. Credit: User:AVRS on Wikipedia
The project was led by developers Ted Gould, Bryce Harrington, Nathan Hurst, and another developer who goes by the name “MenTaLguY”.
Inkscape has come a long way since then. They’ve added lots of useful features, like live path effects, text manipulation, and various third-party extensions. The core functionality of Inkscape has remained the same though, so you never quite feel like you have to relearn anything despite all of the additions and improvements.
What Inkscape Is Best Used For
Let’s have a look at some of Inkscape’s common uses.
Logo Design
Inkscape would be the best tool to use for designing logos.

Logo design is unique from other types of design because logos are typically used in a wider variety of contexts. A logo needs to be scaled up large enough to work as a sign and resized to fit various different dimensions.

Vector graphics can be scaled up large enough to fit any context, making them the ideal format for logos.
One of the benefits of working with vector graphics is that they can be scaled up infinitely without quality loss. This means that you can take your logo and enlarge it for use on a billboard, or the side of a van, without having to worry about pixlation. The vector format is the best platform for providing a logo with the versatility that it needs.
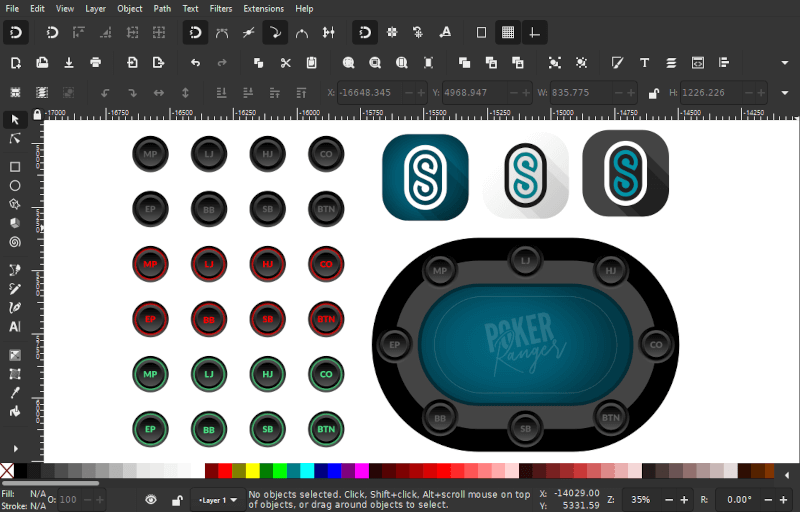
Icons and User Interface
Inkscape is also useful when it comes to creating simple illustrations, like icons, buttons, and user interface.
![]()
Inkscape makes it easy to work with simple shapes and objects that can be combined and transformed into whatever you’d like.

You can also adjust the coordinate points of an object, otherwise known as nodes, to create your custom shapes.

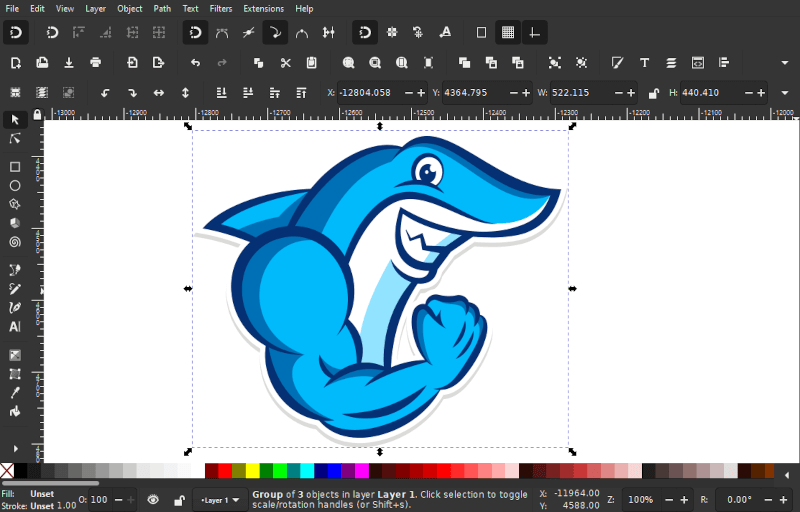
Illustrations
Another thing Inkscape is great for is creating digital illustrations, mascots, and characters with a cartoon-like style.

This can technically be done with GIMP as well, but the vector format allows you to give your illustrations clean, crisp, and definitive lines, making Inkscape the ideal tool for this. And if you’re creating characters for a 2D game design then you’re going to need the scalable benefit of working with vectors as well.
Mobile Applications
Inkscape would also be the best tool for designing graphics for mobile applications, like app icons, splash screens, buttons, and various other types of user interface.

The vector format is great for this because it provides the versatility needed for these designs to fit any screen resolution without quality loss.
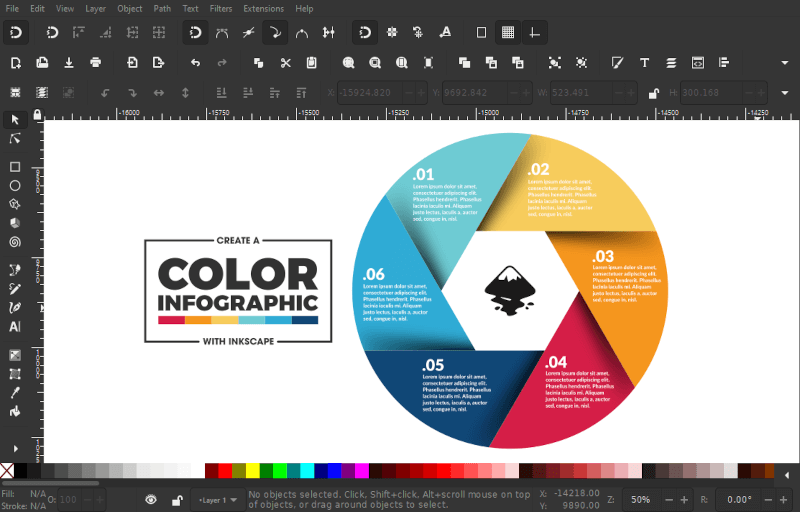
Infographics and Charts
The illustrative nature of Inkscape also allows you to create some other unique types of designs, like infographics and charts.

Abstract Backgrounds
You can also create repeatable background tiles with an abstract pattern.

Disadvantages of Using Inkscape
Inkscape isn’t always the ideal tool for certain types of design tasks. Let’s have a look at some of them.
Photo Editing
One of the downsides of using Inkscape vs GIMP is that you can only work with photos in a very limited capacity.
Since Inkscape is intended for creating vector designs, there’s really not much you can do with rasterized photographs. You can create clipping paths to remove the background, or even use them as a texture mask, but that’s about it. If you’re looking to do any kind of extensive photo editing, you’re better off sticking to GIMP.
Painting and Sketching
Another downside to using Inkscape is that it’s not ideal for doing any kind of painting or sketching.
There are tools that allow you to paint and sketch in Inkscape, but they should only be used in a limited capacity. The way that vector graphics works is that you’ll put a lot of strain on your hardware if you create too many brush strokes, and the file size will be enormous. Not only that, but you won’t get all of the brush settings and realistic brush textures that you get with GIMP.
Which Should You Use?
The application that you should use when choosing between Inkscape vs GIMP depends entirely on the type of design work you’re doing.
If you’re working with a lot of photos, you should probably stick to GIMP. But if you’re creating simple illustrations, then you’re better off with Inkscape. One software is not objectively better than the other. It depends entirely on the context of what you’re designing.

A combination of vector and raster imagery working together.
If you’re wondering if it’s more important to learn one over the other, it’s not. They’re both equally important. As a graphic designer you should familiarize yourself with both vector and raster design. Knowing how to work with both allows you to create some really dynamic designs combining elements from both Inkscape and GIMP, and it’ll make you a more complete designer.
In Summary
Let’s briefly summarize everything we’ve gone over in this post.
Graphics Types
- Raster images are made of pixels — photographs, JPEGs, PNG images, and so on.
- Vector graphics are made of coordinate points on an X and Y axis.
Inkscape vs GIMP
- GIMP functions as a raster graphics editor, meaning it’s the ideal tool to use when working with photographs and images in raster formats.
- Inkscape is a vector graphics editor, making it ideal for digital illustrations.
Common uses for GIMP
- Photo retouching: adjusting white balance, exposure, color saturation, color curves, levels, and more.
- Cropping: removing unwanted areas of an image, including backgrounds, subjects, and any other element.
- Simple edits: correcting imperfections in your photos.
- Photo effects: creative graphical elements that interact with your photos.
- Drawing: sketching, painting, and airbrushing.
Common uses for Inkscape
- Logo design: the vector format provides the versatility needed for a logo to function in all of the contexts it’ll be used in.
- Icons and user interface: graphical imagery used to represent specific functions in an application.
- Digital illustrations: mascots, characters, and various other cartoon-style depictions.
- Mobile applications: app icons, buttons, splash screens, and various other interactive elements to be used in a mobile environment.
- Infographics and charts
- Abstract ornaments and background designs
Where To Learn More
If you’d like to learn how to use GIMP then be sure to check out some of the GIMP tutorials I have on this website. I also have a beginners video course where I go over every tool and feature in GIMP and explain how it works. It’s a great introduction to the software, and there’s a members area where I can answer any questions you may have.
If you’d like to familiarize yourself with Inkscape then you can check out any of the hundreds of Inkscape tutorials I have on this website. I’ve also created the Inkscape Master Class, which is a collection of over 60 videos where I go over every tool and feature in Inkscape and I demonstrate how it works.
Questions?
If you’re still having trouble understanding the differences of Inkscape vs GIMP then just leave a comment below with any questions you have and I’ll be glad to help. If you need to create a specific type of design that I didn’t cover in this post, and you’d like to know which software would be best to use, just let me know and I’ll see if I can guide you in the right direction. Finally, be sure to check out a post by Davies Media Design where he also did an excellent breakdown comparing Inkscape and GIMP.
As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
3 comments
-
-
Robert Christian
I have made book covers, icons, and business cards with GIMP. Pixelation has required some workarounds. Have downloaded Inkscape now. Thank you!
-
Glen Wilson
Thanks so much for this, Nick! It has helped me immensely.












Harrison
Really useful as a beginner, thank you