Inkscape 1.0 Update: How Stroke To Path Has Changed
Inkscape 1.0 Update: How Stroke To Path Has Changed https://logosbynick.com/wp-content/uploads/2020/08/inkscape-stroke-to-path.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=gEarlier this year when Inkscape released version 1.0 they made a rather significant change to how one of the core path operations works, namely stroke to path. This change was significant enough that it actually broke some of my old tutorials, so I just wanted to post a quick update, along with a workaround, in case you’re following along with one of those tutorials and getting struck on the stroke-to-path part.
The following is a written instructional. I also have a video tutorial at the top of the page if you find it easier to learn from watching videos.
Stroke To Path
Let’s take a look at how the stroke to path function works in the older versions of Inkscape as well as the newer version.
Older Versions (Inkscape 0.92.5 and below)
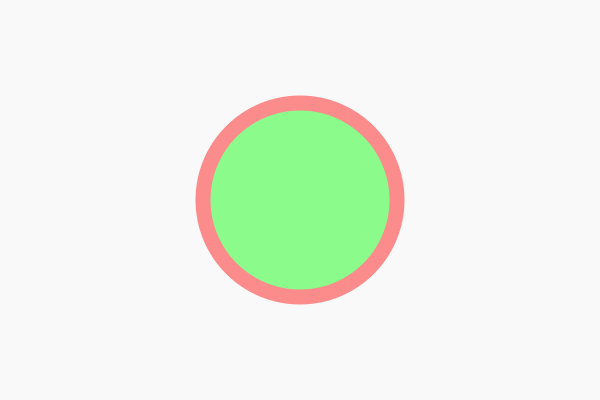
Below you will see an example object. It’s a circle with a green fill and a red stroke.

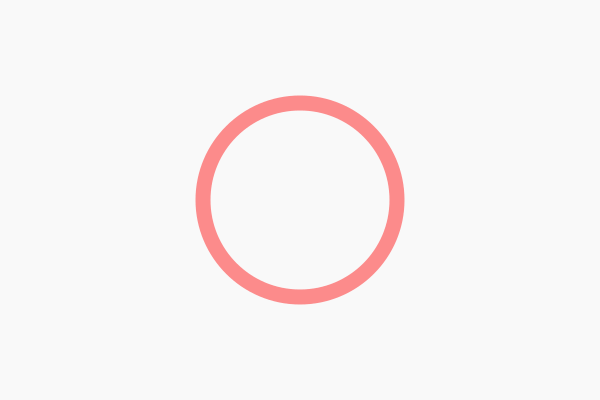
If you navigate to Path; Stroke To Path, the red stroke will become a path of its own, and the green fill will be gone.

This is how Inkscape has handled this operation from the very beginning.
Newer Version (Inkscape 1.0 and above)
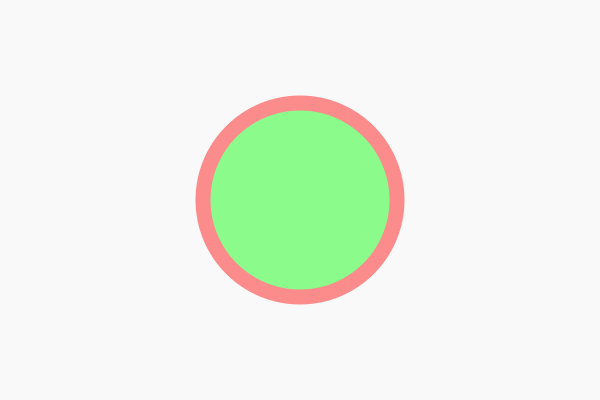
Now let’s take a look at how Inkscape 1.0 handles this operation using the same example.

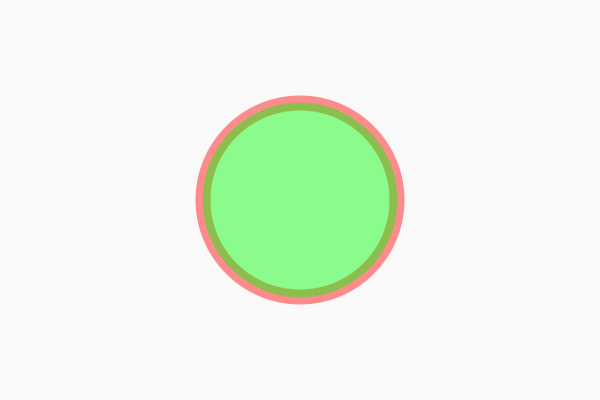
If we navigate to Path; Stroke To Path, nothing visibly changes on the screen, but what happened was the red stroke became a path of its own, but Inkscape retained the green green as a separate path and grouped the both of them together.

This change effectively broke many tutorials that I’ve made in the past because I use this function quite often.
The Solution
I commonly used stroke-to-path in older tutorials to create offsets, and the way that I did it was by converting the stroke to a path, breaking it apart, then unify it back together. This sequence no longer works in newer versions of Inkscape, so we’ll be replacing it with a different sequence.
Old Sequence
Here’s the old sequence that no longer works…
- Path; Stroke To Path
- Path; Break Apart
- Path; Union
New Sequence
And here the new sequence to replace it with…
- Path; Stroke To Path
- Object; Ungroup
- Path; Union
So just swap out that old sequence with the new sequence if you’re following along with a tutorial where I use strokes to create offsets. Hopefully this isn’t too much of a disruption to your learning experience. If you have any questions just leave a comment below. As always, thanks for watching!
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito







Mike Cooper
Hi and many thanks for your great tutorials.
I use Inkscape 1.0.2
I tried the Group – brake apart but it still does not work.
Interpolate also does not work.
My Laptop has only 2 Processors and i suspect that this is the problem because although I got ample RAM, a new SSD and done the Command Prompt tests, the CPU spikes using this program as well as using many Internet OPEN tabs.
I suspect that this is the problem?
When users have problems generally they NEVER suspect that their computer could be suspect.
I feel I need to get a new Lap Top as I think there are issues on the Motherboard.
Thanks once again.