
How to Easily Convert RGB to CMYK with Illustrator
How to Easily Convert RGB to CMYK with Illustrator https://logosbynick.com/wp-content/uploads/2019/12/convert-rgb-to-cmyk-illustrator.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating how to convert RGB to CMYK with Illustrator. This only requires a few clicks, but some manual adjustments will need to be made after the conversion. You’ll see what I mean moving forward.
Why Convert to CMYK?
If you’ve ever designed something to be printed, your print shop will likely require a document in CMYK color format, even though most design software uses RGB format by default.
In short, RGB is a color format that is intended for use on screens and digital displays. RGB colors are generated using light. CMYK is a color format intended for print. CMYK colors are generated using ink.
Ink cannot generate as many colors as light can, so it’s common for RGB documents to be using colors that are not within the range of what can actually be printed. This is why your print shop will decline to print your document if it’s in RGB format. This is a common problem for us Inkscape users.
When designing for print, you should always start out in CMYK mode. If you’ve already created your design then you’ll need to switch it from RGB to CMYK.
Convert RGB to CMYK with Illustrator
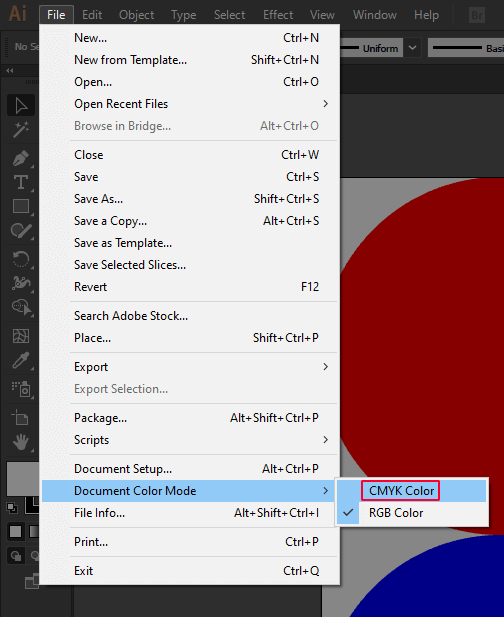
| To convert your RGB document to CMYK using Adobe Illustrator, simply navigate to File -> Document Color Mode and select CMYK Color. This will change the color format of your document and restrict it to shades that are exclusively within the CMYK gamut. |
The following is just a written overview. Please watch the video tutorial below if these instructions are unclear and/or you want more step-by-step instructions.
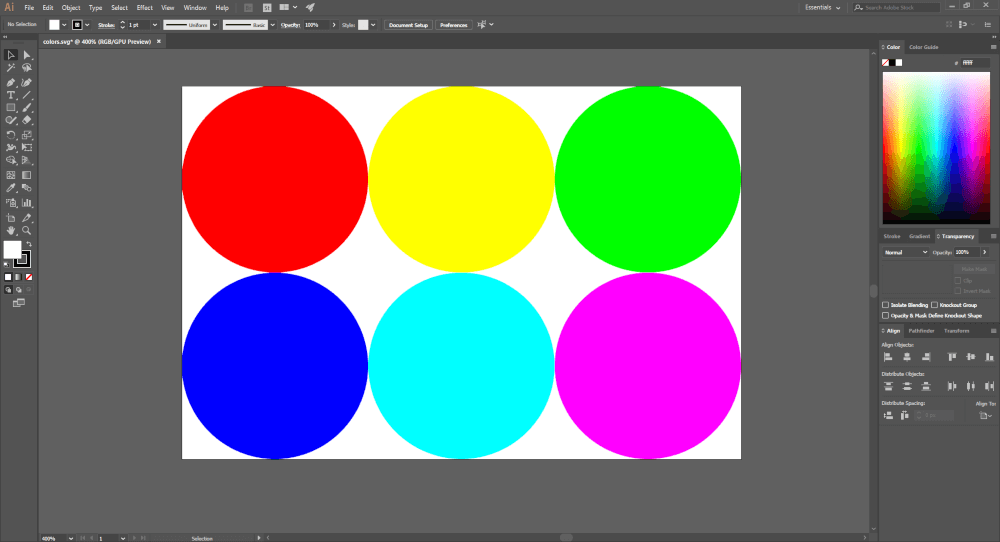
To demonstrate this process I’ll be using the following design as an example. It’s just a depiction of some standard colors.

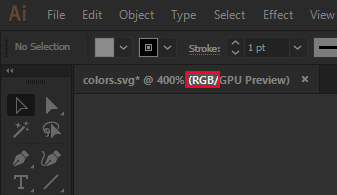
You can confirm that this document is indeed using the RGB color format as indicated in the thumbnail title…

To change the color mode, simply navigate to File -> Document Color Mode and choose CMYK Color. You’ll notice the thumbnail title update, and you’ll also notice the colors of your document change as well.

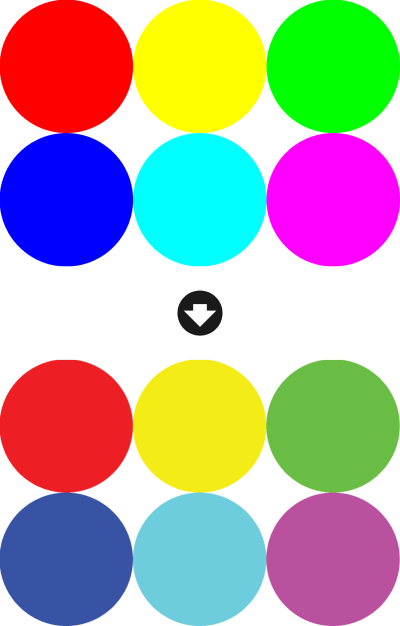
Depending on the colors in your document, you’re going to notice that some of them change. The colors will appear dull and muddy. This is common when converting RGB to CMYK. Here’s a before and after to illustrate what I mean…

The top colors were the original RGB. The bottom colors are how they look once converted to CMYK.
The colors on the bottom look noticeably worse because the original colors were out of the CMYK range (or “out of gamut” as it’s called.) Therefore it defaulted to its nearest counterpart.
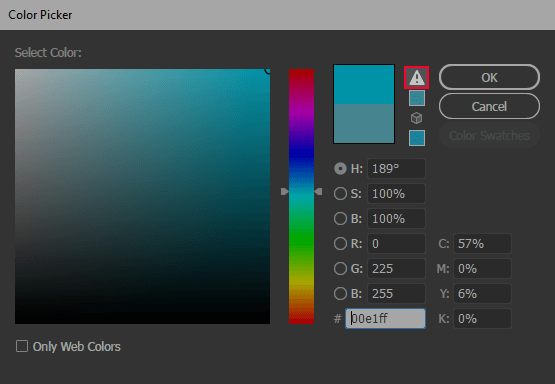
To correct this you can click on each individual object and manually adjust the color so that it’s more in-line with how you intended it to look. What I like to do is open the color menu and drag the color selector to the top-right. This will bring some life back into the color, but it can also bring it out of gamut as indicated by the warning icon in the color menu…

Simply click on that warning icon so that it defaults to the nearest color that is within the CMYK range and click OK.
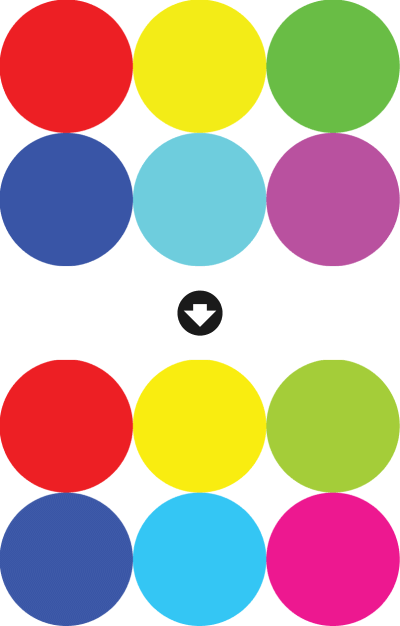
Here’s how my CMYK colors look after adjusting all of them…

As you can see, they don’t quite match up with the original RGB colors, but I was able to bring them back to life.
Once you’re finished go ahead and save/export your document and you’re done! That is how you can easily convert RGB to CMYK with Illustrator! If you have any questions leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
8 comments
-
-
Logos By Nick
That’s a good question. I’m not sure why. My guess would be that it just defaults to some preset rather than working to find a close match.
-
-
Rachel
HI Nick! I have a question. I am currently designing a brand book for one of my clients and I’ve mostly been designing in RGB format, however in some file formats they prefer CMYK as they have a lot of print. Should I individually edit and select these colour for a brighter CMYK variation, or should I just use the current brand colour used in the brand colour picker in illustrator which shows us both RGB and CMYK?
-
Logos By Nick
Yes I would go back and correct the colors so that it matches the brand colors more closely.
-
-
Pink
I have a question: Is it okay to convert RGB file to CMYK by simply drag the RGB file to CMYK template?
The reason I’m asking because my designer already made a template for me in CMYK file. If I convert the RGB file and drag it to that I will work twice.-
Nick
If I remember correctly, yes, that can be done. Anything you paste into your CMYK document will automatically be converted to CMYK, even if it’s an RGB object that you’ve copied.
-
-
Nicole
Thanks for all your help. Question, I originally designed my logo in RGB and once I transfer it to CMYK the colors look dull and washed out. What is the simplest and safest way to adjust the colors to appear a bit more brighter and hopefully get it to look as close to the original RGB as possible??
-
Nick Saporito
Hi Nicole, I addressed that in the tutorial. Check out the video.
-









Nick Sloan
Hi Nick, can you explain why RGB to CMYK conversion in Illustrator does not automatically give the closest visual match available within the CMYK gamut. Is there a way of configuring color settings to achieve this? It seems crazy if AI cannot give the most desirable outcome by default.