
5 Ways To Export CMYK with Inkscape | PNG, JPG, PDF, Vector & More
5 Ways To Export CMYK with Inkscape | PNG, JPG, PDF, Vector & More https://logosbynick.com/wp-content/uploads/2019/06/export-cmyk-with-inkscape-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIf you use open-source design software like Inkscape and GIMP, you’ve probably designed something to be printed professionally, only to have it be rejected by the print shop because it’s in RGB color format and not CMYK. There are several ways to export CMYK with Inkscape though, and in this post I’ll be going over 5 of my favorite methods for doing so.
Check out the video presentation below, or continue on for the written instructions:
CMYK vs RGB
You may be wondering what the difference is between these two color models. Color management is so complex and advanced that it’s an entire skill set in and of itself, but I’ll try to break it down in a very simple and understandable way.
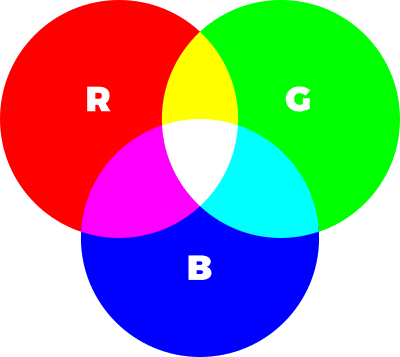
RGB
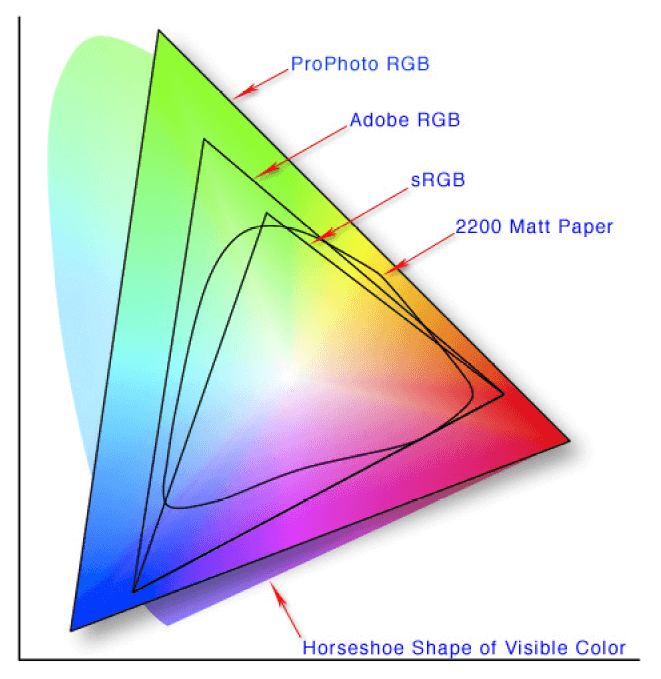
RGB is an additive color model that uses some combination of three different colors of light — red, green, and blue — to form every other color within its spectrum.

Since RGB uses light to generate colors, it provides for a more vibrant and diverse spectrum than CMYK does. This makes the RGB format ideal for use on screens and digital displays because they can produce a wider variety of colors.
RGB format is not ideal for print though because there’s a pretty good chance that some of the colors you’re using are outside of the range of what can be produced with ink. I’ve found this to be particularly true with neon shades of green, blue, orange, pink, etc.
Printing documents that use RGB color format usually results in the colors appearing muddy and desaturated. Some print shops (like VistaPrint) handle the spot conversions quite well, but most print shops will reject documents in RGB format because they don’t want to be held responsible for the finished product looking different in print than it does on the customer’s digital display.
This is why you should work in the CMYK color format when you’re designing something to be printed. CMYK ensures that your design will look the same in print as it does on your screen.
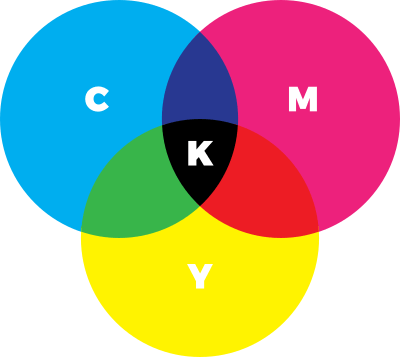
CMYK
CMYK is a subtractive color model that uses some combination of four different colors of ink — cyan, magenta, yellow, and black — to produce all of the other colors.

Although it provides for less vibrant color options, working within the CMYK color space ensures that none of the colors you’re working with will be outside of the range (or “gamut” as it’s called) of what can be produced in ink.
How To Export CMYK with Inkscape
One of the biggest downsides of using Inkscape is that it currently can only produce documents in RGB format, making it a nightmare for print design. However, there are some workarounds. They’re far from perfect, but they will allow you to export CMYK with Inkscape in some capacity. Let’s have a look.
1. Scribus

Scribus is an open source desktop publishing application similar to Adobe InDesign. The great thing about Scribus is that it allows you to open PDF files that were originally created in Inkscape and export them in CMYK color format. I made a video tutorial about it a few years ago…
Follow the instructions in the video tutorial if you need an editable PDF file in CMYK format. As demonstrated in the video, the PDF file that you generate will remain an editable vector file that can be opened with Inkscape, Illustrator, CorelDraw, or any other vector graphics software.
2. Krita

Much like GIMP, Krita is also an open source image editing and photo manipulation application. Unlike GIMP though, Krita comes with the ability to generate CMYK files built-in.
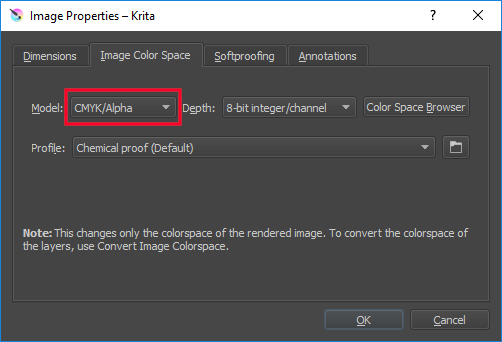
To generate a CMYK PNG or JPG file with Krita, simply open your document and go to Image > Properties, click on the Image Color Space tab, and choose CMYK/Alpha from the Modes drop down.

Go ahead and click OK to finalize. All you have to do now is simply go to File > Export and choose the format you’d like to generate your CMYK file in.
Using Krita to export CMYK with Inkscape is ideal if you need a rasterized format like PNG, JPG, TIF, etc. However, there’s no way to create editable vector files (like PDF) with Krita.
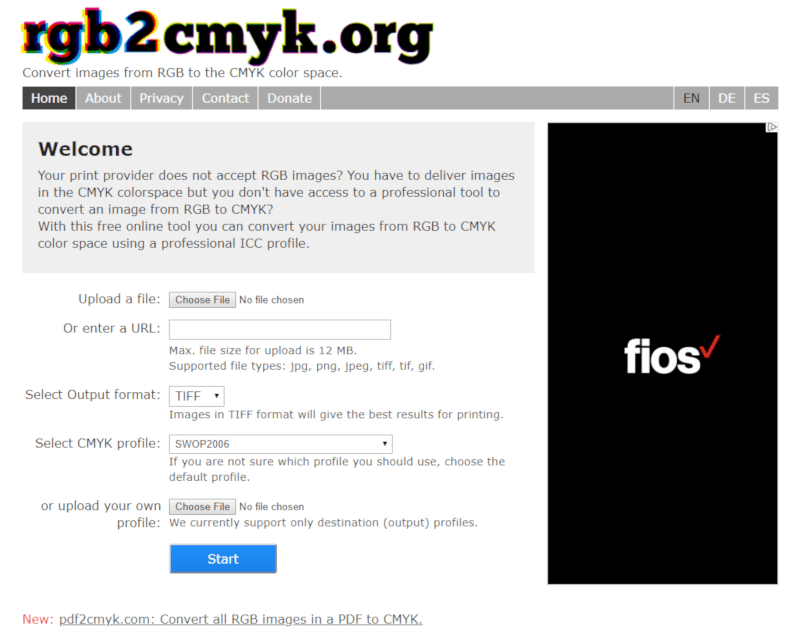
3. RGB2CMYK
Rgb2cmyk.org is a free online tool that allows you to upload an RGB document and generate it with a CMYK color profile in either JPG or TIF format.

The site is great if you need to export CMYK with Inkscape in raster formats. It’s very simple, self-explanatory, and helpful. However, much like Krita, this solution isn’t viable if you need an editable vector file like PDF.
One problem I’ve noticed with rgb2cmyk.org is that the color conversion is sometimes pretty far off. This is to be expected any time you convert an RGB document to CMYK, but the difference here can be pretty stark. I’ve encountered color banding and contrasting issues at times.
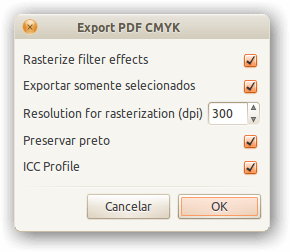
4. The ExportPDFCMYK Extension
ExportPDFCMYK is a third-party extension for Inkscape that allows you to save your work in PDF format with a CMYK color profile.

Unfortunately this extension is only available for Linux users, so if you’re a Windows user and you need to export CMYK with Inkscape, you’ll have to look elsewhere. For you Linux users though, you can find the download link and installation instructions on the Wiki page.
One downside to using this extension is that it only produces PDF files, so you’ll have to use one of the other solutions if raster formats are required.
5. Illustrator Free Trial
The final method to export CMYK with Inkscape — and this is my personal favorite — is to simply use Illustrator to make the conversion.

I know that Illustrator’s price tage isn’t justifiable for some of you, but if you’re in a bind and you really need a CMYK document, it may be worth it to download the free trial so you can export your work.
Illustrator really is the best way to produce CMYK documents that you originally created with Inkscape because it allows you to produce them in any format you want, including editable vectors in SVG, EPS, PDF, and AI formats, as well as rasterized formats like JPG, PNG and TIF. And the great thing about Illustrator is that it’s what most print shops use in preparation, so you’ll never have to worry about cross-platform discrepancies.
To convert your work to CMYK format with Illustrator, first save your Inkscape document as an SVG file, then open it with Illustrator.
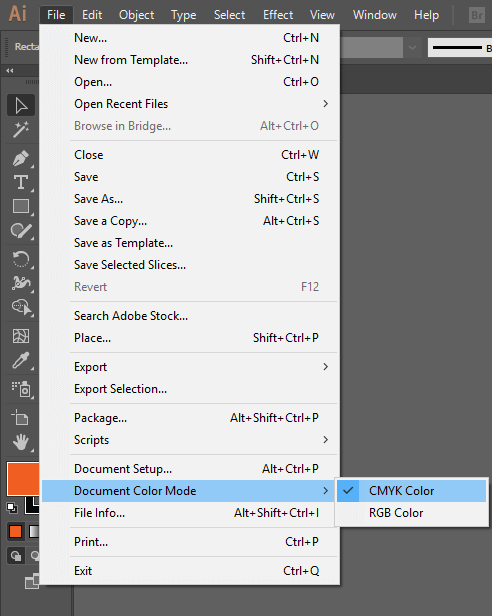
Now go to File > Document Color Mode and select CMYK Color.

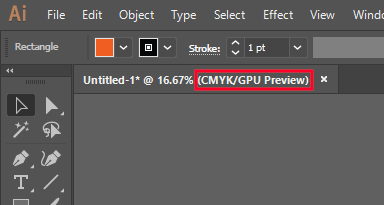
You’ll know your document is within the CMYK gamut by referring to the canvas tab at the top of the screen, which will indicate either RGB or CMYK.

Now all you have to do is simple save or export your document in any format you’d like, and you’re all set!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Articles
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
37 comments
-
-
Nick Saporito
Hi Aktayr, try exporting it as PDF instead. SVG is not a native format for CMYK.
-
-
Hal Boutham
Thanks for the info, but I think you’re alone in calling RGB a subtractive process, and CMYK an additive process. Might want to flip those.
-
-
Nino
For everyone still struggling with this to get PDFs print-ready (as Scribus did not work for me). PDF24 (freeware) is able to do it without any issues. Simply open the PDF in PDF24 Creator and save it again. While saving, instead of choosing a quality setting, simply choose custom so you can set the colour space to CMYK (as well as the conversion).
-
Jorrit
Unfortunately ExportPDFCMYK does not work anymore on modern systems that use Python 3 instead of 2, because the plugin has been written for Python 2.x.
It yields an error message: “reload not defined” and quits without exporting a PDF.(Tested with inkscape 1.1.2 on Ubuntu 22.04)
-
Gemma
Hey Nick,
I realise this article is a few years old so maybe the newer versions of Inkscape/Scribus are less compatible now? (Though that would seem odd) I have a flyer made in Inkscape, but when I tried to open in Scribus following your instructions I got a crazy mess – no text at all (even when converted to paths in Inkscape), and the gradients and clips and masks were gone. And nothing was in the right place. Serious crazy mess! Any ideas…?!
Thank you!-
Logos By Nick
That’s just how it is when opening Inkscspe SVGs in Scribus unfortunately. Inkscape-specific features (like clipping masks) aren’t recognized. Just basic vector object.
-
-
Scarlett
When I try uploading my Inkscape made files (whether in .SVG format, .PDF, etc.) it doesn’t load up as the same quality in Adobe Illustrator. It turns the design low quality. The diagonal lines on my text are jagged instead of straight, for example. Are the settings in my Adobe Illustrator off? Since my designs contain things such as masking, etc. things like Scribus are not suitable (as you mentioned in your video that certain filters, etc. don’t transfer properly). I’m trying to get ready to send my designs to the printers but cannot get past this CMYK issue.
Thank you so much for any advice you can offer. Really love your work, btw. I learned everything I needed for graphic design for my business from you.
-
Logos By Nick
Sounds like you have anti aliasing turned off. Go to Document Properties (control + shift + d) to see if it is.
-
-
-
-
CRG
Hi Nick – I just stumbled across the Cyan app for Mac. It does a great job at converting images to different color spaces. But doesn’t solve the root problem of colors in Inkscape looking a lot better than when converted to CMYK. Hope this helps someone.
-Tom
-
-
Ian Scape
Experimental Color-managed PDF export using Scribus
For those of you longing for the day when Inkscape and CMYK are compatible, there’s hope on the horizon. Presenting… the experimental Scribus PDF export extension!It’s early days, so there are a few important steps to follow in order to generate that PDF. Make sure you double check the result before sending it to the printer. You’ll find this feature as one of the many export formats in the ‘Save as’ and ‘Save a Copy’ dialogs.
SOURCE:
https://inkscape.org/news/2020/09/06/inkscape-version-101-patches-crashes-bugs/-
Nick Saporito
I’ll have to check this out! If it’s good I’ll do a video about it. Thanks Ian!
-
-
Nicole
Great video! I tried the rbg2cmyk.org option and it looks good, however it changed my transparent background to black. When I imported the new file to Inkscape and attempted to remove the background Inkscape crashed.
Any ideas on how to remove the background on the converted file?
Thanks 😊 -
Iris
Hi, thank you for your explanitory video’s, have learned a lot from you.
I am trying to find a solution for a different CMYK problem. The colors need to be in RGB and I have print swatches with RGB hex codes. But on screen they look entirely different and I’m searching for a way to at least get close to the result on the swatch. So I can not convert to CMYK colors, because RGB is requested. I tried saturation, still in inkscape the colors are to vibrant… any ideas how I can go about fixing this problem? -
bananakid
You can also use Affinity Designer free trial, it can embed convert and save data in CMYK color space and also embed ICC color profile to PDF if you wish. However colors are still in RGB according to Scribus.
Speaking about PDFs, you can also use Ghostscript 9.26 (9.50 has file path issue, couldn’t figure out correct ICC file path syntax, thread at StackOverflow didn’t help – https://stackoverflow.com/questions/40156190) to do conversion RGB to CMYK or embedding of ICC color profile via CLI. However I’m yet to figure out the right command to make Ghostscript do ICC embedding the correct way like Scribus or Affinity Designer does it. Now my ICC CMYK colors are visible correctly in Acrobat Reader when PDF is opened and in MuPDF once spot colors are activated (e on keyboard). But by default in MuPDF and similar viewers (like SumatraPDF) the ICC CMYK colors are not visible in the first place, hence toggling ICC in MuPDF does nothing.
If somebody is familiar with this Ghostscript fuckery, please let me know that ICC embedding options attributes. My eyes are bloody from reading the docs. Don’t want to kepp Scribus just for that.
I’m not even starting about spot colors and Inkscape…
-
Ben
Hey man, Just wanted to shout out and say I’ve been following your videos for ages.
Great to see your work flow.
In fact I have been studying coding for a while and I hope to one day create plugin that allows your sequences you teach with a click of the button. You know like: “duplicate, select both items, path, difference”. It would be great to have these as one simple click or button combo. Maybe one day.
Anyway. Keep up the good work fam.
-
Nick Saporito
That would be awesome Ben! I’m sure the entire Inkscape/FOSS community would welcome that.
-
-
Jonathan S
hey nick, i am a big fan of inkscape, however i would like to know if you have information if this new version 1.0 of inkscape already includes support for exporting cmyk colors? or if in the current version you already have this support?
Note: I’m already saving to buy your course package because I was excited about the possibility of being a designer using inskcape
-
Nick Saporito
I’m not sure to be honest. I remember hearing a few years ago that they planned to have CMYK support in future releases, but I don’t know if this will be the release.
-
Ram
Hey Nick, I really like your video tutorials on Inkscape and the way your explain things in each video. Am just curious to know the methods which you followed for your logo files to print for your clients when you worked with Inkscape in the beginning?? How did you manage with the CMYK issue back then???
-
Nick
Hi Ram, I mostly used websites that convert your files to CMYK if they’re raster, and Scribus if they’re vector.
-
-
-
InkscapeUser
Good news for you, Inkscape does have CMYK pdf feature already. Moreover, if you have Scribus installed along, you can pick between the two export methods. Tested with Inkscape 1.3.2.
-
-
sh
Hey Nick, I tried your advice on opening in Scribus and it worked….EXCEPT for the drop shadow on my logo…it exports that part of my design all fuzzy. Is there something I can do to fix this? OR should I just eliminate the drop shadow?
-
Nick Saporito
I would just eliminate it. Things like drop shadows (assuming you created them with a blur) are Inkscape-specific and won’t translate cross platform. The best approach is to simplify the design as much as possible.
-
-
Scott
Hi there Nick, thanks for this blog. I watched your great video above, and it looked promising. Unfortunately, in my case for both of the two designs that I just had printed from RGB (Fedex office), after Scribus opened them it displayed nothing but gibberish. Kind of surprised, I had hoped with a version number like 1.4.8 that Scribus was more mature than Inkscape, but this bombed out for me.
-
Rat
Hi, do rgb mode in illustrator works differently than in inkscape? I am working on a document in illustrator, the exported svg looks completely different in inkscape. Have a look at here https://graphicdesign.stackexchange.com/questions/130629/export-svg-compatible-for-web-using-illustrator
-
Victor
Thank you, Nick, great job.
I feel Inkscape should find a way to incorporate this in their next windows update.
It would really be helpful.
-
Pierre
Wouldn’t be easier to work from a self-made CMYK color palette and color picking it to create the design? One of the problems with your solutions is that you’ll have to re-adjust the color of your design if it looks ugly, and since RGB offers a wider range of color, importing a CMYK color palette is technically possible.
Maybe I’m wrong though, there could be something I’m missing.
I hope I don’t negative, I really appreciate your articles and videos.
-
Nick Saporito
Hi Pierre, you have a really good point. You could technically only use colors that are within the CMYK range, but the problem with that is that Inkscape is still going to save the exported document with an RGB color profile, meaning the print shop will still reject it and the colors would still be off once printed.
Thanks for your feedback, I appreciate your support!
-
-
Thiago Abreu
Hey, Nick. Great post as always! That’s probably something I listen everyday: “Inkscape doens’t export CMYK files”. I show your videos, I made a video too but there’s always someone to say I’m wrong. This post is great ’cause you show these guys 5 ways to make the same thing. Thank you!
I’d only add another way. In these days I bought Affinity Designer, an interesting software that runs in Mac and Windows. I loved the software and I’m trying to introduce it in my workflow. I paid U$39. You pay once and it’s yours. If you need to make in CMYK it works great, if you need to make to web, it’s great. No subscription! I loved!-
Nick Saporito
Hey Thiago, thanks for the input. Affinity looks really promising. I plan on buying it and trying it out myself eventually.
-
-











Aktayr
Hi Nick. Thanks for your tutorials about Inkscape. It helped me a lot and I really learned to appreciate Inkscape.
I followed your tip with Illustrator : a svg project made with Inkscape, open it in Illustrator, switch RGB to CMYK and save and export it to svg.
But when I reopen it in Illustrator, it’s still in RGB.
Any ideas what i ve made wrong ?
I work with Inkscape v1.4 and Illustrator 26.0.1.
And again, thank you very much for your works !