
How To Apply A Distressed Texture with Illustrator
How To Apply A Distressed Texture with Illustrator https://logosbynick.com/wp-content/uploads/2020/04/illustrator-distressed-effect.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gTexture masking is a great way to add a worn, aged look to your vector designs. In this tutorial I’ll be demonstrating how you can apply a distressed texture with Illustrator. This is something that can be done in just a few clicks.
The following is a written overview of the steps taken to apply textures in Adobe Illustrator. For more detailed instructions I would recommend watching the video tutorial at the top of the page.
Apply A Distressed Texture with Illustrator
The following video tutorial will walk you through the entire process. Continue on for the written instructions.
Adobe Illustrator is typically used for vector graphic design, but in some instances you can use raster images to enhance your vector creations. Texture masking is a great example of such, and in Illustrator we can use the opacity mask to accomplish this.
In Illustrator, the opacity mask is used to create areas of transparency and opacity in your design by using black and white. Black areas become transparent, whereas white areas remain opaque. Gray areas will have partial transparency based on how dark or light they are.
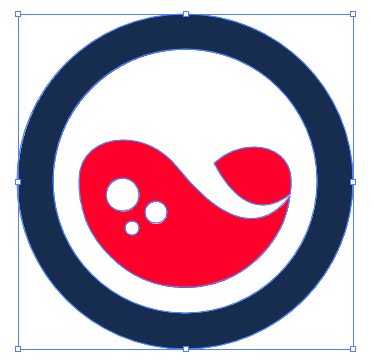
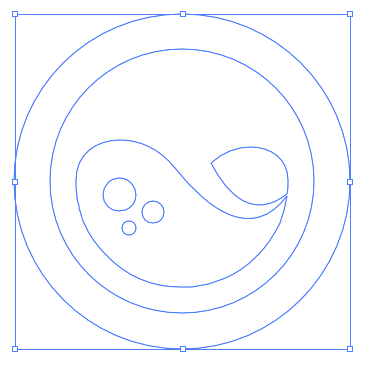
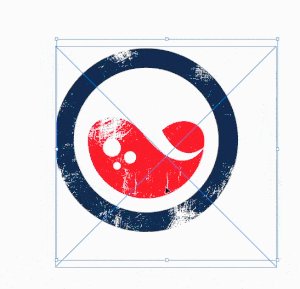
The first step is to select the design you’d like to apply the distressed texture to and group it together by pressing control + g on your keyboard.

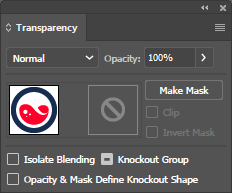
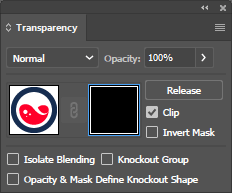
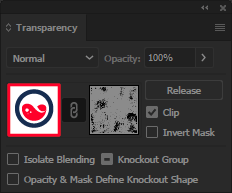
Now we need to bring up the Transparency window. To locate this, navigate to Windows > Transparency.

Once you have the Transparency window open, make sure that there’s a thumbnail preview of your design visible in the menu. If not, click on the little hamburger menu icon in the top-right of the window and click on Show Thumbnails.
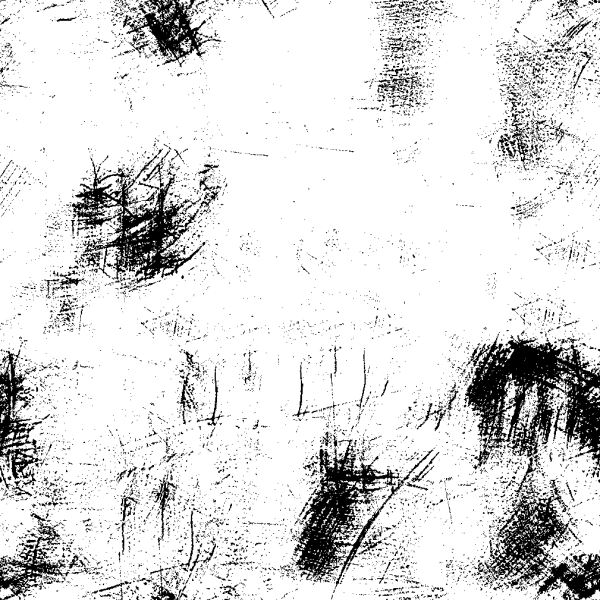
Now that we have the Transparency window active, let’s identify the distressed texture you’d like to apply to your design. The texture must be a black and white image. For this demonstration I’ll be using the following texture…

If you’re in need of some distressed textures then be sure to check out my collection of 15 free grunge textures.
Copy the texture to your clipboard by selecting it and pressing control + c on your keyboard.
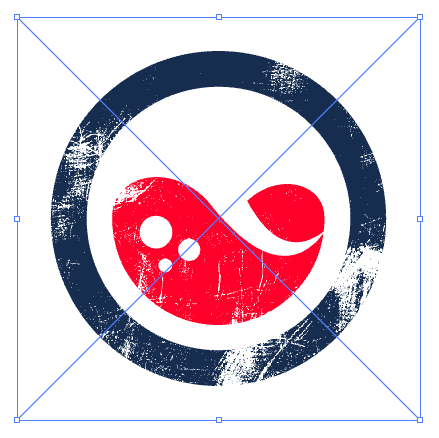
Now, select the design that you’d like to apply the distressed texture to, then click on the Make Mask button in the Transparency window. This will make your design temporarily invisible.

If you glance over at the Transparency window, you’ll notice that there’s a black fill in the preview thumbnail to the right of your design’s thumbnail.

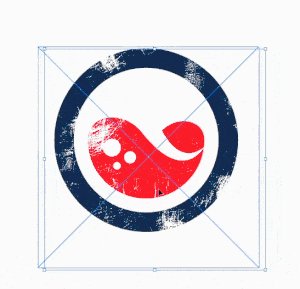
Activate the black thumbnail by clicking on it, then paste your texture into it by pressing control + v on your keyboard. This will apply the distressed texture to your design.

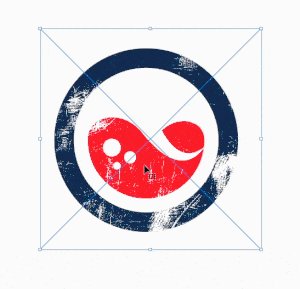
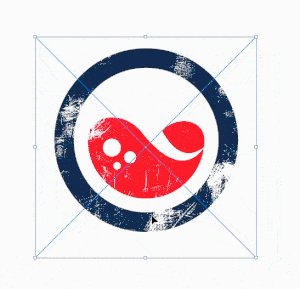
Like I mentioned earlier, the opacity mask works by making black areas of your design transparent and white areas fully opaque. In this example, you’ll notice that the black area of the distressed texture became transparent on the design and the white areas remain visible.
You can adjust your texture by moving it, scaling it, or rotating it, the same way you would any other image.

Once you’ve adjusted your texture to your liking, you can go back to working with your original design by clicking on the design’s thumbnail preview in the Transparency window to activate it.

This technique is non-destructive and can be undone at any point. To do so, simply click on the Release button in the transparency menu.
That is how you can apply a distressed texture in Adobe Illustrator! If you have any questions or need clarification on any of these steps simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
14 comments
-
-
Kathy DeMaggio
After I made the distressed text, I also saved it as a PDF from Adobe Illustrator CS5, a company that I sent it to could not open the art because they said the link to the texture was missing. Is there something that I have to do so this won’t happen again. (I had deleted the texture in the Illustrator document after making the mask but it shows up in the Links.)
-
Logos By Nick
Yes, you have to embed the texture image file into the document. I have a tutorial for that here: https://logosbynick.com/embed-all-images-in-illustrator/
-
-
-
-
Greg
So it is not working for me. When I select a two color logo and then click on mask, the logo goes transparent. But it never goes back to the two colors, unless I click off “clip”, but that just leaves the entire texture overlaid on top.
-
-
John Janik
I am having the same issue. It’s just not working per the instructions. Did I miss something?
-
Logos By Nick
Are you sure that you selected the black thumbnail window, as I did in the video at 1:31?
-
-
-
-
-
Cheryl Richards
Ok, thanks. That makes sense.
But if I am using a vector texture, once I’ve set it up, do I need to combine the 2 pieces of the mask to make it scalable in some way?-
Nick Saporito
Nope, not if it’s vector. If it’s vector it will scale fine.
-
-
Cheryl
Thanks for this tutorial . I am confused about something, though. Once the texture has been applied, can I do something to the image to make it a scalable vector? It doesn’t really work as a logo if that’s not possible. Thanks! I hope to hear from you!
-
Nick Saporito
Since the texture is a raster image the applied effect will also be raster. You’ll have to use a vector texture if you want it to be all vectors. Or you can just use a texture image that’s really large.
-









Jenny
Hi! How can I save the image without the texture file included?