
15 Free Grunge Textures
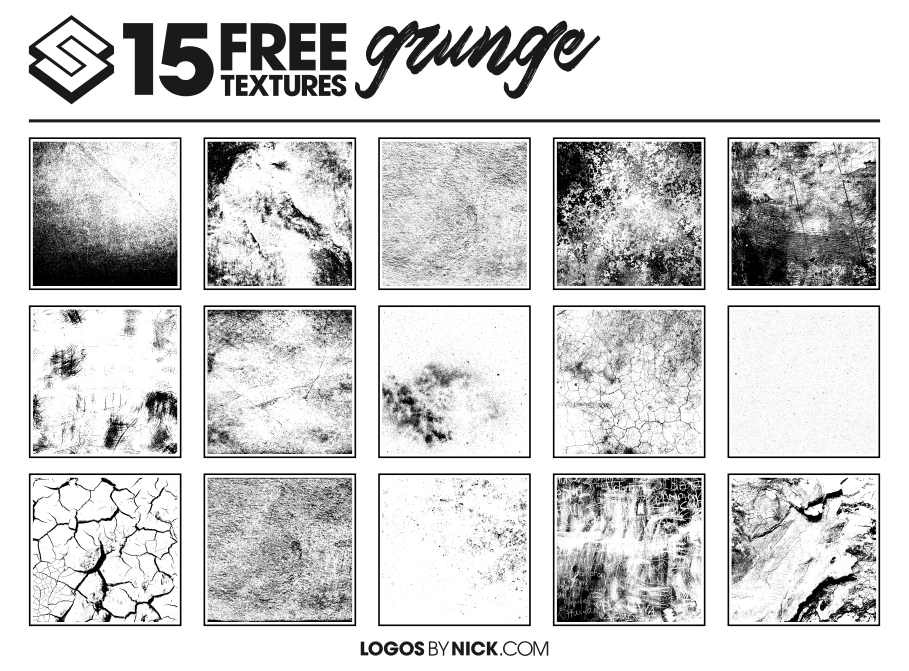
15 Free Grunge Textures https://logosbynick.com/wp-content/uploads/2018/01/free-grunge-textures-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gTexture masking is a great way to add character and distinctiveness to your design work, but if you’re anything like me, you probably just manually create textures for each individual project instead of putting together an inventory to draw from when needed. This is an incredible time drain, and I decided it’s about time I put a stop to it.
Grunge Textures
For this post I’ve included a zip folder with 15 different grunge style textures that I created using creative commons images found on the internet, free of charge. Simply download and enjoy. These textures are a great way to add a gritty, industrial, or even vintage appeal to your design work. The designs I’ve compiled are as follows…
Having this folder handy will save you the hassle of having to create a new texture every time you look to use one, and the variety of styles should keep you from getting bored with it for a while.
How To Use with Inkscape

Fortunately, Inkscape makes it very easy to mask textures over an object. Simply place the texture on top of the object you’d like to apply it to, select both objects, then go to Object -> Mask -> Set. If the texture is in true black and white (like all of the textures in this bundle are,) Inkscape will create negative space in your object where the black areas are.
Here’s an example of one of the textures. Notice how it’s all black and white…

And here’s how it looks once I mask it over my emblem logo…

The masking function within Inkscape removed the portions of the emblem where the black portions of the texture image placed on top of it were.
Video Tutorial
To further demonstrate, here’s a tutorial I made in the past where I used texture masking in Inkscape. Skip to the 16:35 mark for the masking part of the tutorial.
Free Download
All 15 textures can be downloaded at this link. This is a free resource — no money, no mailing lists, no survey, no other catch. Simply download and enjoy!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Free Stuff
- Textures
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
94 comments
-
-
-
dennis cupid
thank you for the textures and the awesome tutorial.
-
Nick Saporito
Glad the tutorial is still useful all these years later 👍
-
-
Roberto
Dear Nick
Thank you so much for textures!!!
Thanks for sharing to help others.
Regards from Spain
Roberto -
-
Pedro
Muchas gracias por las texturas grunge, quisiera tener más texturas pero no se donde buscar más para poder rellenar mi catalogo en affinity designer, me imagino que con los pinceles de vectores también se puede conseguir buenos resultados.
(Translated: Thank you very much for the grunge textures. I would like to have more textures, but I don’t know where to find more to fill my catalog in Affinity Designer. I imagine that with vector brushes, good results can also be achieved.)
-
Nick Saporito
If you’re having trouble finding new textures then you could always create your own using something like Trace Bitmap. Just save it as SVG and import it into Affinity Designer.
-
-
Jason
Nick – been following and learning! I downloaded templates and will not open for me in Adobe Illustrator! Any trick I need to know?
Thanks
Jason
-
Nick Saporito
Hi Jason, you may have to save them locally to your hard drive before you can import them into Illustrator. Once they’re saved, open a new document in Illustrator and go to: File > Place
-
-
Lorenz Tomaneng
Nick,
How do i Vectorized your textures on Adobe Illustrator? I applied my design with it but it seems to be pixelated. I am sending it to get screen printed and I want to make sure it comes out sharp and perfect!
-
Billy
Nick, I’m brand new to both Inkscape and logo design. Thanks so much for these helpful and concise tutorials.
-
Aldrin
Hello, I just wanted to say Thank you for the free textures! Awesome tutorials!
-
Richard kabipe
Hi there kindly i would like to say thanks 2 you much love here all the way from Tanzania ( africa ).
-
-
Kaite LeDoux
Thank you so much for the free grunge downloads. EXACTLY what I was needing and just in the “Nick” of time 😉
BTW, also HUGE thank you for your fantastic easy to follow tutorials! They are a game changer for me.
Blessings! -
-
-
Logos By Nick
It’s just a zip folder. What happens when you try?
-
-
Gerald
Great info Nick!
I`m using Photoshops “threshold” layer settings to get the 2-color tone separation. You can adjust the level of details easily with the slider. I’m currently working on a CC0 free license image pool to share as a resource for work like this – maby you got some use for it here – plenty of abstract textures:
https://www.abstractbackground.net/ -
-
-
-
Amanda
Hi Nick – When I’m uploading these to Inkscape they have a solid white background – not transparent. Am I doing something wrong?
-
Logos By Nick
Nope, they’re supposed to have white backgrounds. Masking removes the white areas once applied.
-
-
-
Zaheer Raihan
Hello, I want to download your this 15 grunge but I can’t. I can’t find the download option. Can you please help me?
-
Justin
I am trying to add the texture to Just a colored rectangle, (like the background image in the thumbnail of your youtube video. But when i hit Control V to paste the texture in to the clipping mask, nothing happens.
Any tips?
Thanks-
Logos By Nick
Hi Justin, textures are applied via layer masks, not clipping masks. The method of application depends entirely on which software you’re using.
-
Justin
hello, Thank you for the quick response. I meant to say layer mask. Im using the new illustrator software on my macbook chrome. I screen recorded my issue if you could take a look. I tried following along and it looks like im doing everything right, i just dont know what im doing wrong. Again, Thank You. I appreciate you taking the time to help.
-
Logos By Nick
Did you check the tutorial I made on this? Here is the link: https://logosbynick.com/apply-a-distressed-texture-with-illustrator/
-
Justin
yeah i watched it, idk. I copy The texture, I click on my black rectangle which im trying to add the texture to, i hit make mask, i click the black box in the transparency panel, but when I hit control v to paste the texture nothing happens. idk what im missing.
-
-
-
-










Illustrator Learner
You are awesome! Thank You <3