
How To Wrap Text Around A Circle with Adobe Illustrator
How To Wrap Text Around A Circle with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2019/11/text-around-circle-illustrator.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s beginner tutorial I’ll be demonstrating how to wrap text around a circle with Adobe Illustrator. This method will also allow you to flow your text around any other object or shape that you’d like. To accomplish this we will be using the Type on a Path tool.
The following is just a brief overview of the steps taken to wrap text around a circle with Illustrator. For complete step-by-step instructions, please watch the video tutorial below:
Wrap Text Around A Circle with Illustrator
| To wrap your text around a circle in Illustrator, simply grab the Type on a Path Tool and click on the circle that you’d like the text place around. This will place text around the perimeter of the circle that you can edit to your liking. |
The first thing we’re going to do is grab the Ellipse tool, create a perfectly wrap circle, and align it to the center of the art board. This is the shape we’ll be wrapping the text around.

Now grab the Type on a Path Tool on the toolbar to the left of the screen.

Go ahead and click on the circle that you’d like to place your text around. This will add some placeholder text that you can change to your liking. You can also change the font, size, kerning, and or any other aspect of text that you would normally edit.

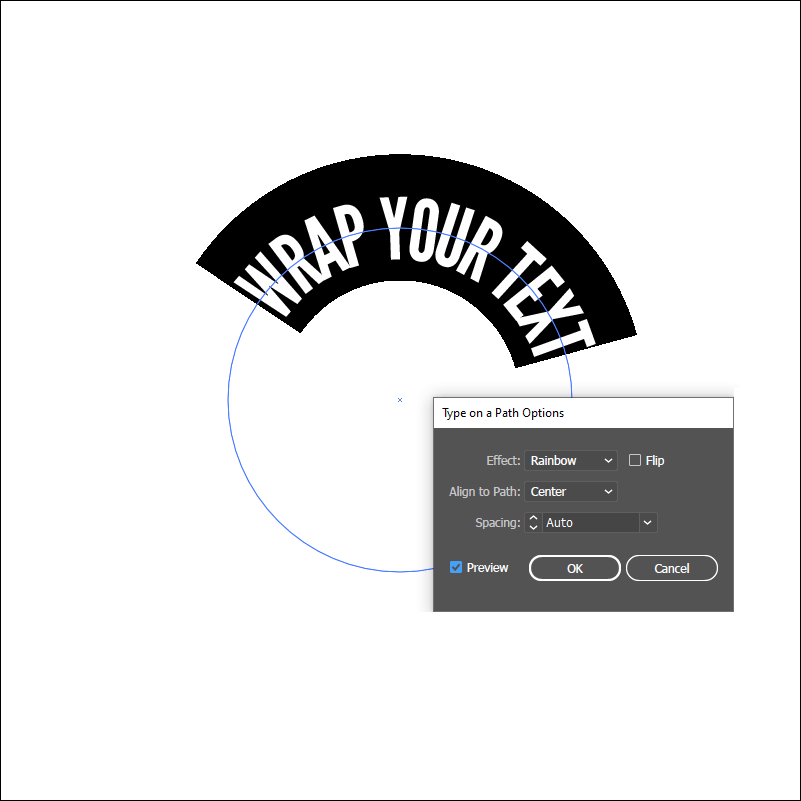
By default, Illustrator is going to place the text around the outside perimeter of the circle. We’re going to change that so that the text is recessed halfway into the perimeter. To do that, navigate to Type -> Type on a Path -> Type on a Path Options. In the menu, toggle on the Preview and set Align to Path to Center. Now go ahead and click OK to finalize.

You can now rotate the text along the path by grabbing the Direct Selection Tool (A) and clicking and dragging the thin blue line sticking out from the edge of the circle.

The top half of the text is now complete. To create the bottom half of the text, we’re going to duplicate everything we’ve created so far by holding Alt on the keyboard and clicking and dragging the object.
Grab your Type Tool and change the text of the duplicated copy to whatever you’d like the bottom half of the text to be, then go back to the Type on a Path Options menu and check the box that says Flip. Go ahead and click OK. This should wrap your text around the inner portion of the circle.

You can now click and drag the thin blue line on the outer edge of the circle to adjust the rotation of the text.

And with that we are all set! We have successfully wrapped text around the outer and inner edges of a circle, using Adobe Illustrator!

If any part of these instructions we unclear then I would recommend you watch the full video tutorial at the top of the page. If you have any questions simple leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








John
I am a Photoshop user but I am also learning illustrator so this tutorial is quite useful for me, thanks! If you don’t have Photoshop or Illustrator you can still curve text online https://www.mockofun.com/tutorials/curved-text-generator