Create Isometric Block Letters with Adobe Illustrator
Create Isometric Block Letters with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2019/07/illustrator-isometric-letters-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
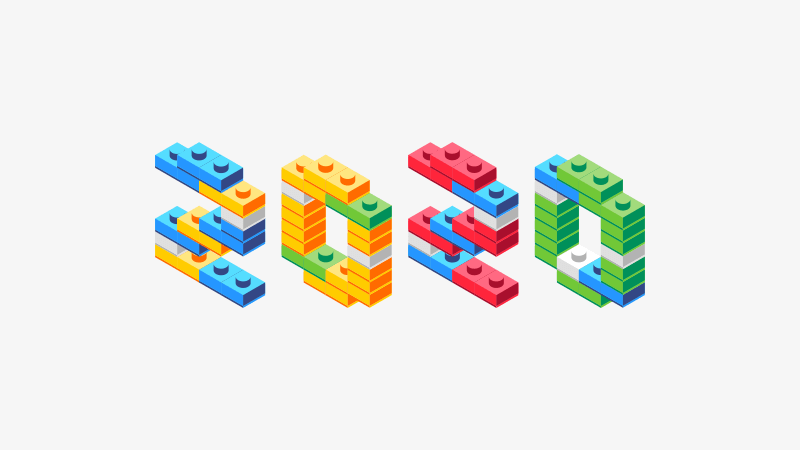
In this tutorial I’ll be demonstrating how you can use Adobe Illustrator CC to create individual colored Lego bricks that you can stack on top of each other and arrange into isometric letters and numbers. This is a tutorial I previously made with Inkscape.
The following is just a brief overview of the steps taken to create these letters. Please refer to the video tutorial at the top of the page for complete step-by-step instructions.
Isometric Block Letters
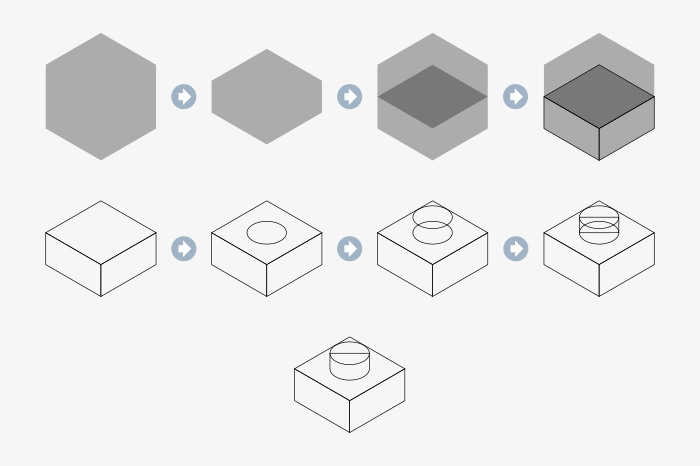
The first thing we’re going to do is create the outline of a single Lego brick by using the Polygons tool, then using the Pen tool to manually draw in the sides. Once that’s done, we’ll create several ellipses to represent the connecting bit at the top, then reshape them using the Shape Builder tool. You can see a breakdown of the steps below.

Again, refer to the video tutorial for complete instructions on how to do this.
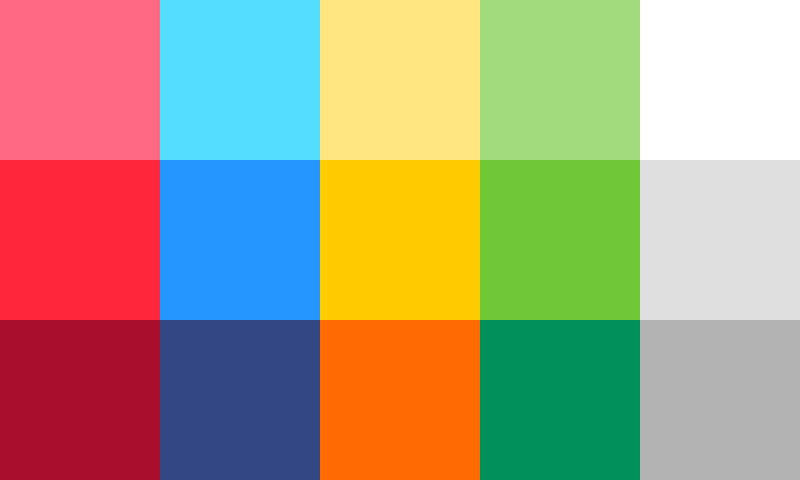
Once we’ve established the outline of the block, we can color it in using the following color palette. Simple copy the image and paste it onto your artboard in Illustrator.

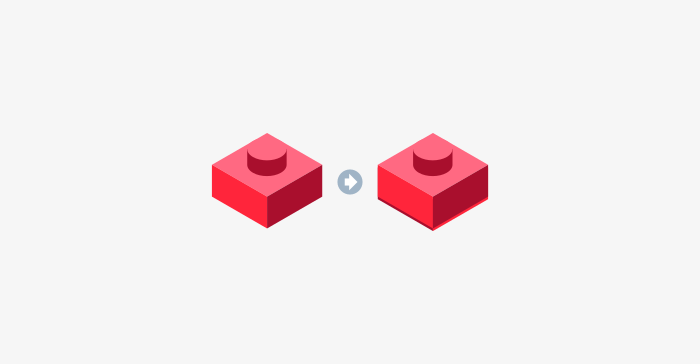
We’ll be creating 5 different colored bricks, each containing 3 different shades of their respective color. Then we’ll be duplicating the side pieces, swapping out their colors, arranging them to the back, and lowering them slightly to create a slight lip at the bottom of the block. This will be used as visual separation between each block as we stack them on top of each other later on.

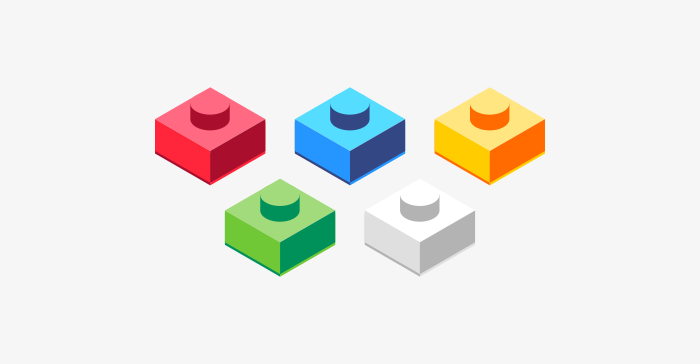
We can now create duplicate copies of the block and manually color them in using the color palette referenced above.

You can now make copies of these individual blocks and use them to create isometric numbers, letters, symbols, or whatever else you’d like.

Understanding where to place the bricks in order to create your desired numbers/letters can be a little tricky, so you’ll probably have to play around with it a bit to get a feel for how to construct them. You could mimic the placement of my blocks in the example image above, or you could look up other isometric designs to emulate.
If you have any questions let me know, and as always, thanks for watching!
Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply