
Create Vector Lego Text with Inkscape
Create Vector Lego Text with Inkscape https://logosbynick.com/wp-content/uploads/2018/04/vector-lego-text-inkscape-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=g- Nick Saporito
- no comments
In today’s tutorial I’ll be demonstrating how you can create this isometric vector Lego text using Inkscape. In the first part of this article I’ll be briefly outlining the steps. Feel free to skip to the end of the post if you’d just like to watch the video tutorial.
Vector Lego Text
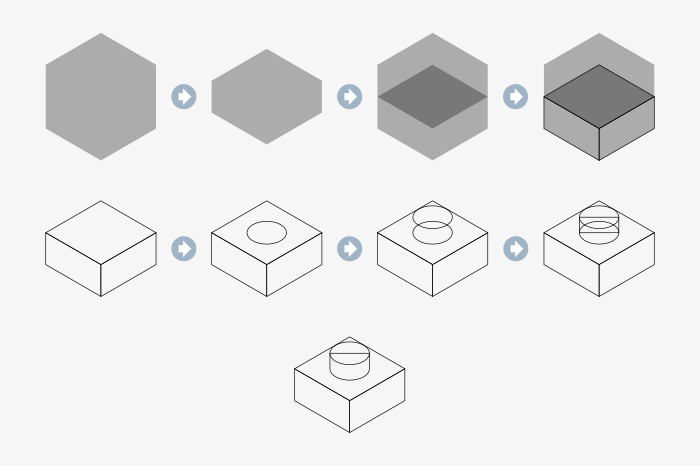
The first thing we’ll be doing is using the Stars and Polygons tool to create a 6-side polygon, then using it as a reference to create a single Lego block.

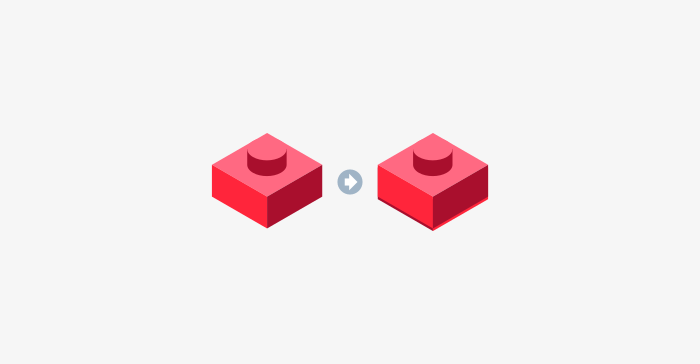
Once that’s created, we’ll be coloring it in using three different shades of a single color — medium, dark and light — then adding a slight lip to the bottom of the block in order to create a little separation between all of the blocks once we start stacking them on top of each other.

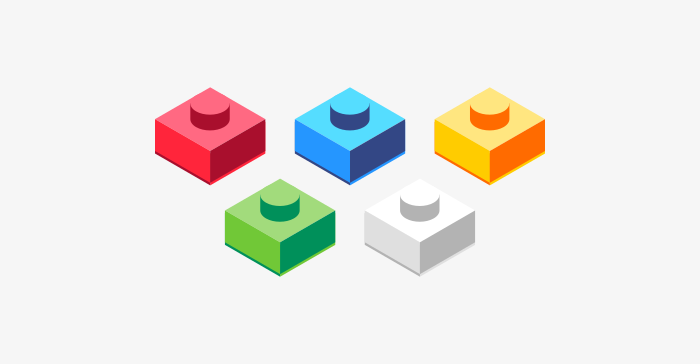
Next, we can simply create duplicate copies of the block and color them all in accordingly.

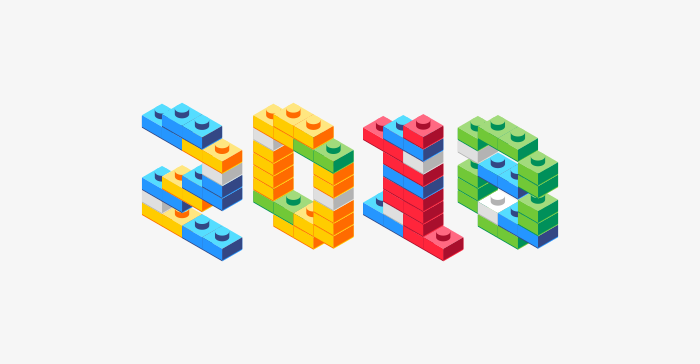
Now that we have our blocks created, we can enable snapping on the Inkscape toolbar and start creating duplicate copies and stacking them on top of each other to form whatever letters, numbers and characters we desire.

After following along with the tutorial, you’ll have created a vector Lego text that reads “2018” in an isometric style.
Creating letters and numbers out of the blocks can be a little tricky and requires you to use your imagination a bit. I would recommend experimenting with it a bit in order to get a feel for where each block should be placed, or you can look at similar designs for inspiration.
Video Tutorial
To learn how to create this design with Inkscape, watch the following video tutorial with step-by-step instructions and voice narration. If you have any questions, comments or concerns, leave them in the comments below. Enjoy, and as always, thanks for watching!
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito







Leave a Reply