
Now You Can Easily Create Conical Gradients with Inkscape
Now You Can Easily Create Conical Gradients with Inkscape https://logosbynick.com/wp-content/uploads/2017/12/conical-gradients-inkscape-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can use Inkscape to easily create gradients that wrap in a circle going around a central point, otherwise known as conical gradients. Skip down to the bottom of the page if you’d just like to watch the video tutorial.
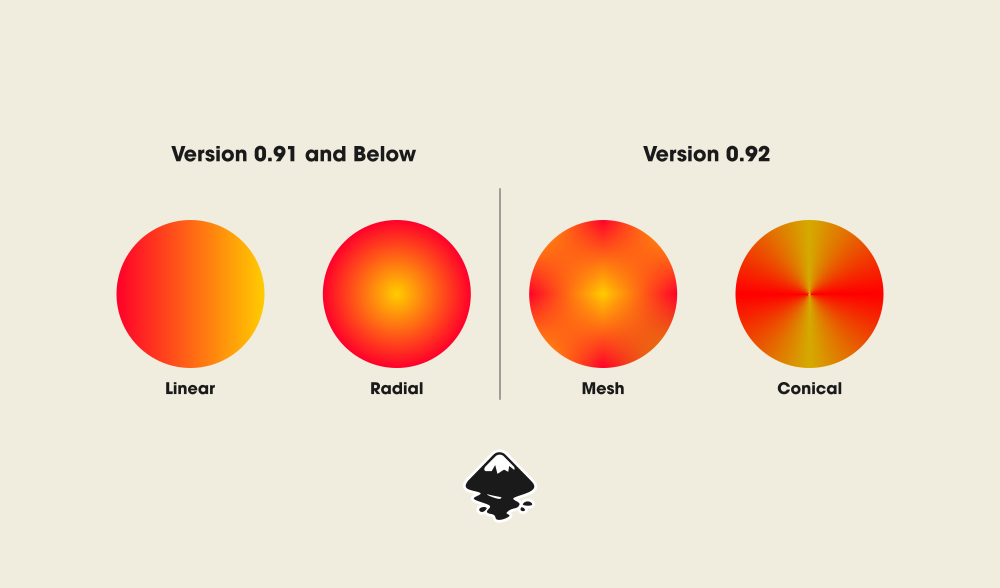
Inkscape has always made it easy for us to create radial and linear gradients, but for the longest time, other gradient types — like mesh and conical — weren’t possible. Creating such elements meant using other software.

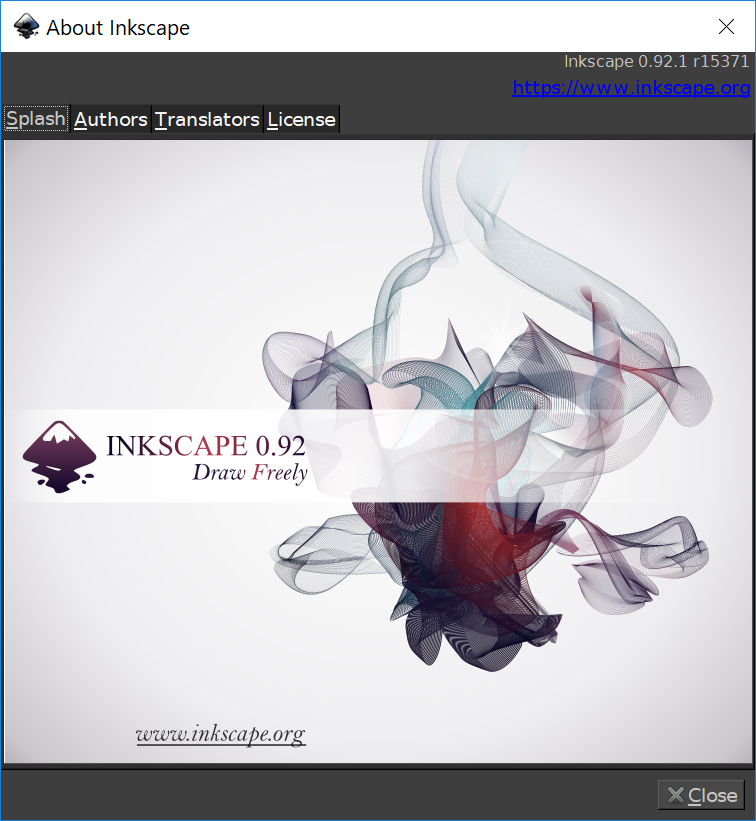
Thankfully that changed with Inkscape’s most recent release. There’s now an added tool in the left-hand toolbar called Create and edit meshes, but you must be using Inkscape version 0.92 (or later, if you’re reading this in the future) in order to have access to it. If you’re not sure which version on Inkscape you’re using, just go to Help > About Inkscape and a menu displaying the version type shall appear.

If it turns out that you’re using an older version, go ahead and upgrade to version 0.92 before continuing on with the tutorial.
Creating Conical Gradients with Inkscape
Once you have version 0.92 up and running, simply grab the Create circles and ellipses tool (F5) and create a perfectly round circle on the canvas. It doesn’t matter what color it is, just make sure the opacity is set to 100%.

After that, grab the Create and edit meshes tool from the left-hand toolbar, and a menu should appear at the top of the page similar to what is depicted below. Set all of the values in that menu to exactly what you see on my screen. Note that there’s 8 columns and 8 rows.
![]()
If you’d like to make Inkscape appear dark like you see on my screen, be sure to check out my Inkscape dark theme tutorial.
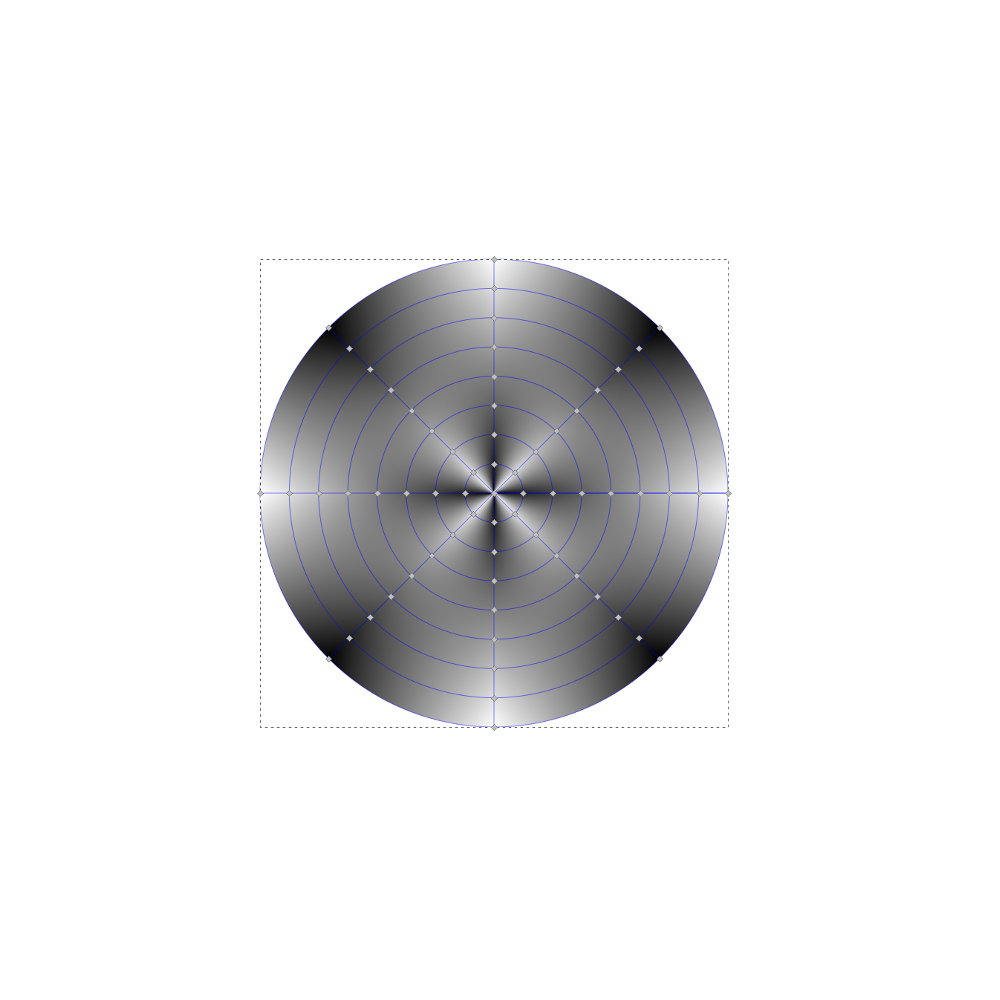
Once those values are set, simply click and drag on the canvas going across the circle and a conical grid with nodes should appear, as depicted below.

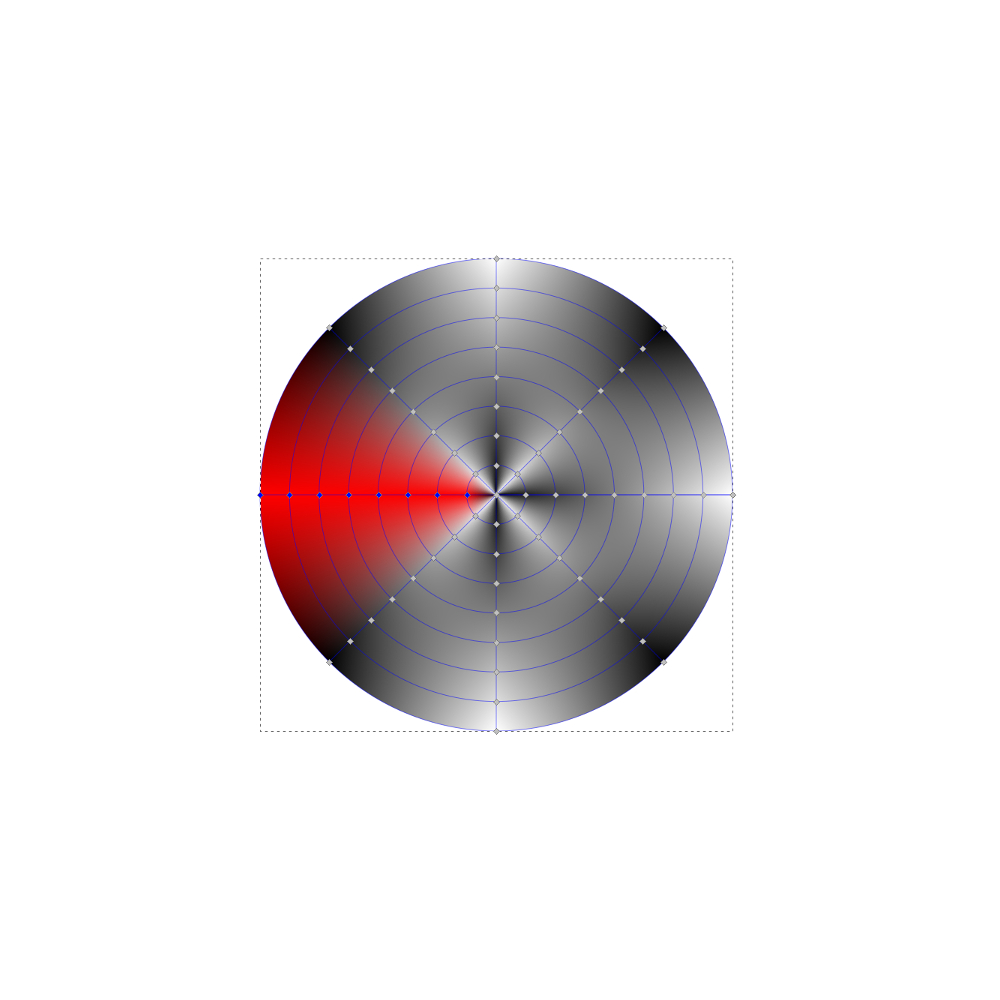
Click and drag over all of the nodes on the left-hand row to select them, then click on the color red in your color picker. The entire row should turn red.

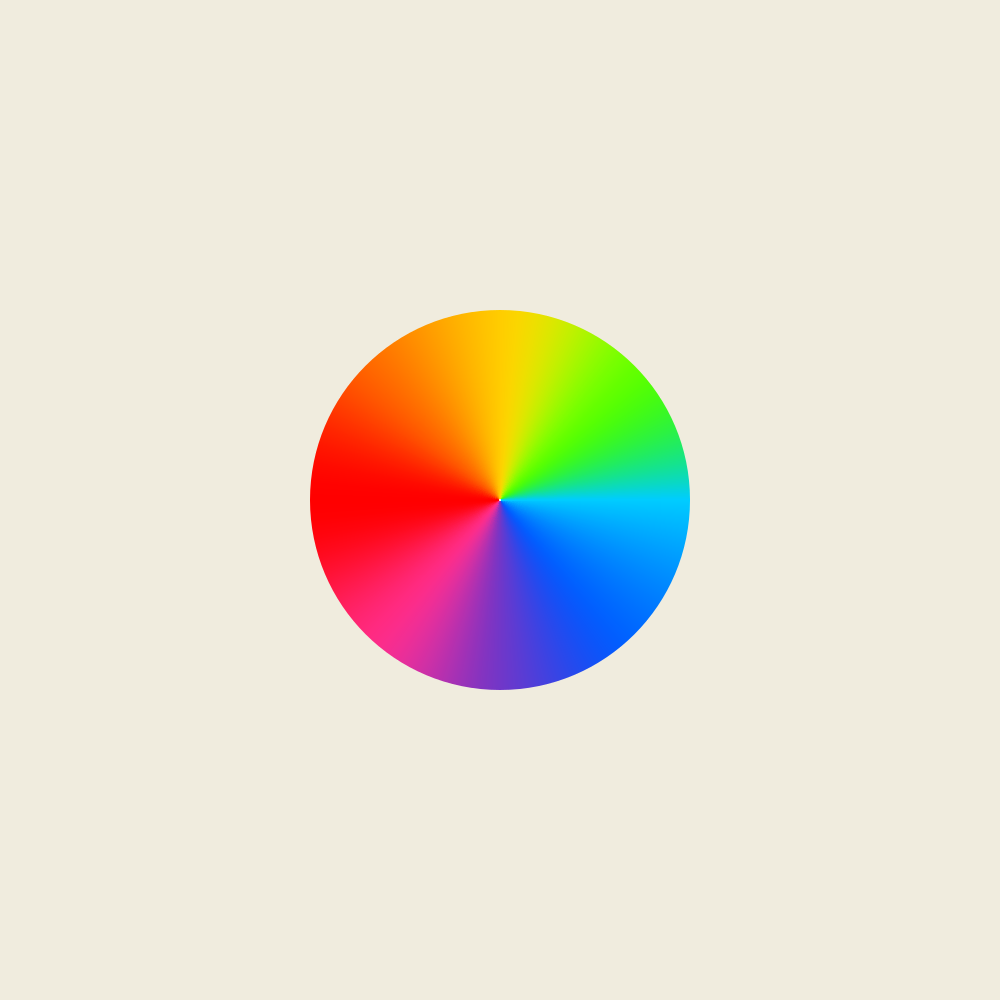
Now simply repeat this process going around the entire circle, selecting each row of nodes individually and changing them to their respective shades — orange, yellow, green, etc. Once finished, your conical gradient is complete!

Video Tutorial
For complete step-by-step instructions with voice narration, feel free to follow along with the video tutorial.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
2 comments
-
-
Steve Bagley
Hi Nick,
I like the way you explain things and you are obviously good at using IS. But I have to say that My nersion of IS never behaves the way yours does which has turned me off using your tuts. I follow your instructions to the letter but almost NEVER get the same things you show. I have even installed your icons to make it easier to follow but I am just totally frustrated and wasting hours and hours of time.
If you want I can send a video with just one example, but I won’t waste the time making it if you are not interested.
My email is derivs1@gmail.com.
Stevce









Steve Bagley
Hi Nick,
I like the way you explain things and you are obviously good at using IS. But I have to say that My nersion of IS never behaves the way yours does which has turned me off using your tuts. I follow your instructions to the letter but almost NEVER get the same things you show. I have even installed your icons to make it easier to follow but I am just totally frustrated and wasting hours and hours of time.
If you want I can send a video with just one example, but I won’t waste the time making it if you are not interested.
My email is derivs1@gmail.com.
Stevce