
6 Reasons Why I Like Inkscape Better Than Illustrator
6 Reasons Why I Like Inkscape Better Than Illustrator https://logosbynick.com/wp-content/uploads/2019/03/inkscape-is-better-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gI’ve been using Inkscape on a nearly full-time basis since 2013, and I’ve also been using Illustrator quite regularly since 2015. Having extensive experience with both, I can say for sure that they both have their pros and cons. However, in this post I’m going to make a case for why Inkscape might be a better choice for you than Illustrator.
I don’t necessarily think one application is objectively better than the other — there’s arguments that could made for each. What really matters is if each application has what you need to get the job done, and they both do. And what matters even more than that is the person using them. The person using the tool will always matter more than the tool itself.
That said, since everyone has their own individual needs and priorities, it should really be taken on a case-by-case basis.
Reasons Why Inkscape May Be Better Than Illustrator…
1. It’s a lightweight program

Less demanding system requirements make for a lower barrier of entry to the graphic design world. Casual users might be frustrated by Adobe’s resource-hungry applications because they don’t quite have the hardware for running them optimally.
Inkscape would be a more appealing option to these users because it’s a relatively lightweight program that you can run on standard low-end machines (by today’s standards) without much of a problem. You can read more about hardware requirements for graphic design here.
While it’s true that if you want to be a graphic designer, you have to have the proper tools for getting the job done (which includes computer hardware,) my point is that some people might not know that they want to be graphic designers yet, or might just be casual users. They might just want to try it out and see if they like it, or maybe use it casually to create flyers for their kids’ baseball team or something. Investing in expensive hardware isn’t practical for these people, making Inkscape a better option.
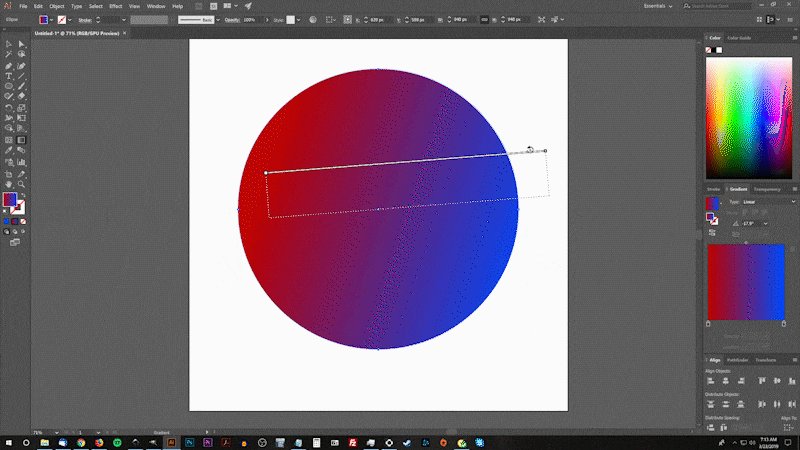
2. Working with Gradients
Let’s get into some of the workflow details.
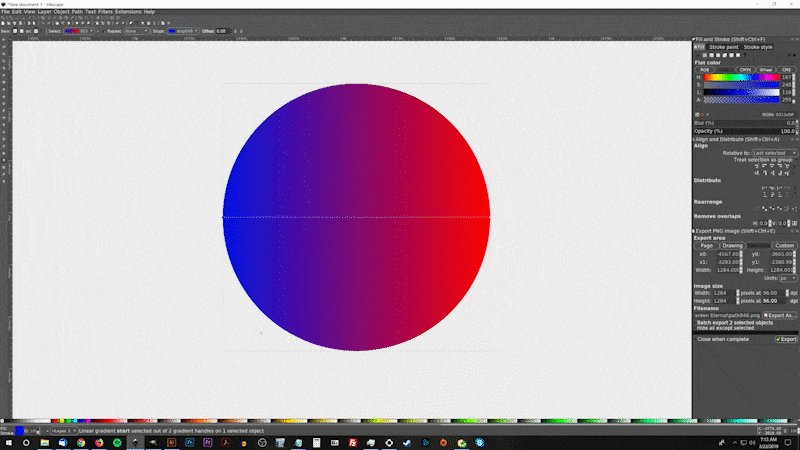
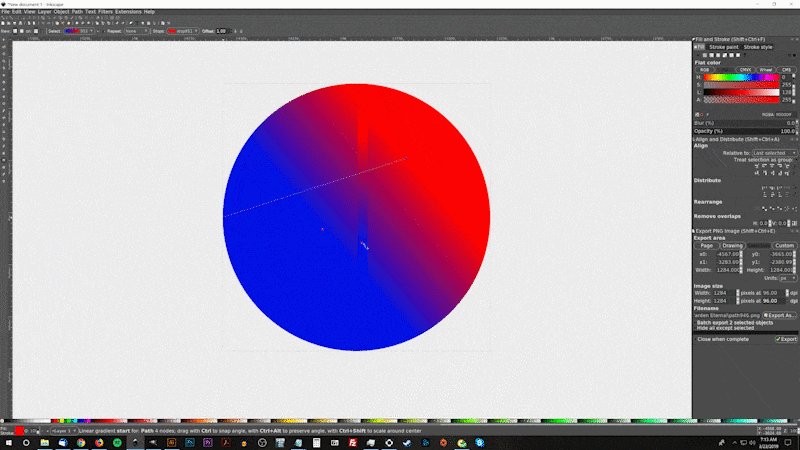
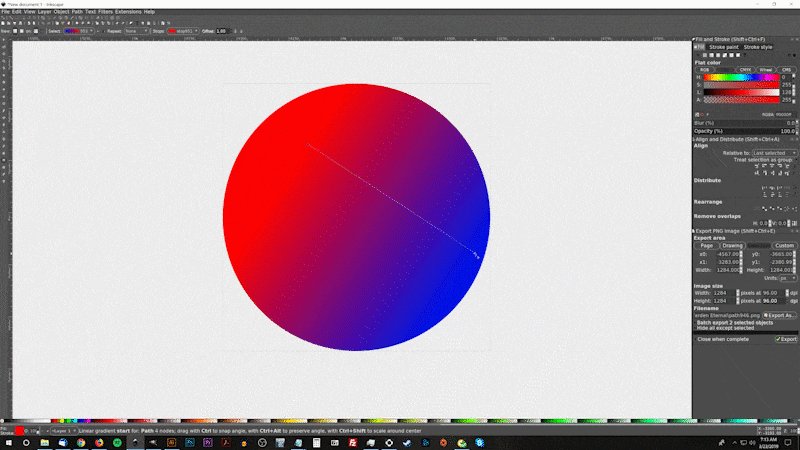
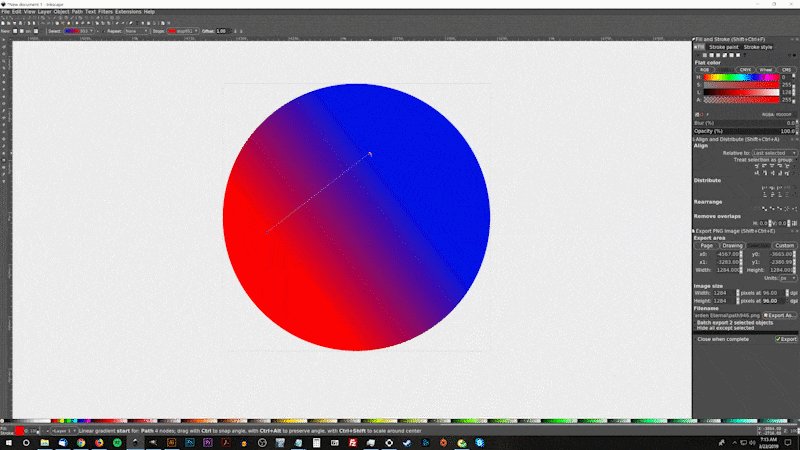
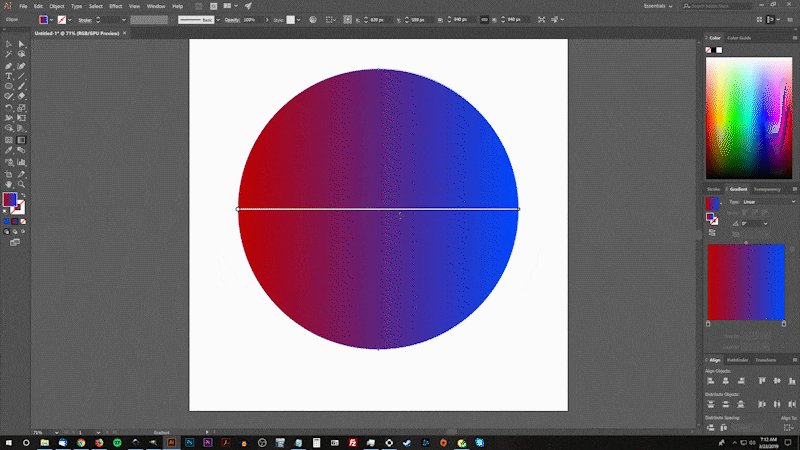
One thing I really like about Inkscape is how intuitive its system for editing gradients is.
In Inkscape, you’re given nodes for each stop in the gradient. You can move them around on the canvas however you’d like, and the stops in the gradient will follow along. It couldn’t possibly be simpler.

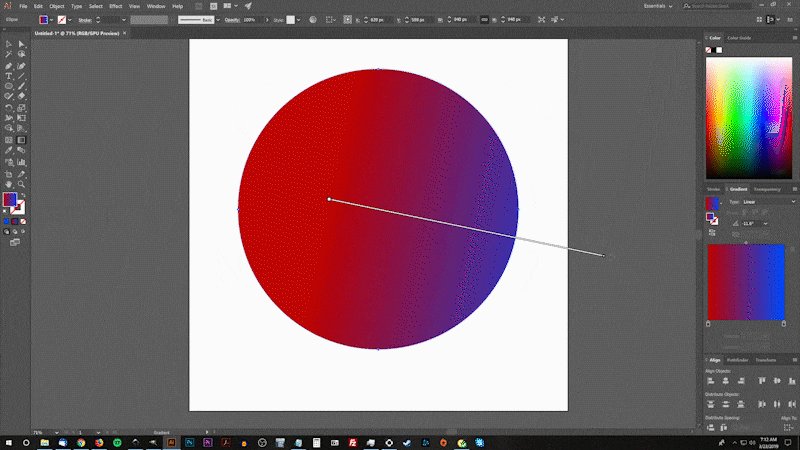
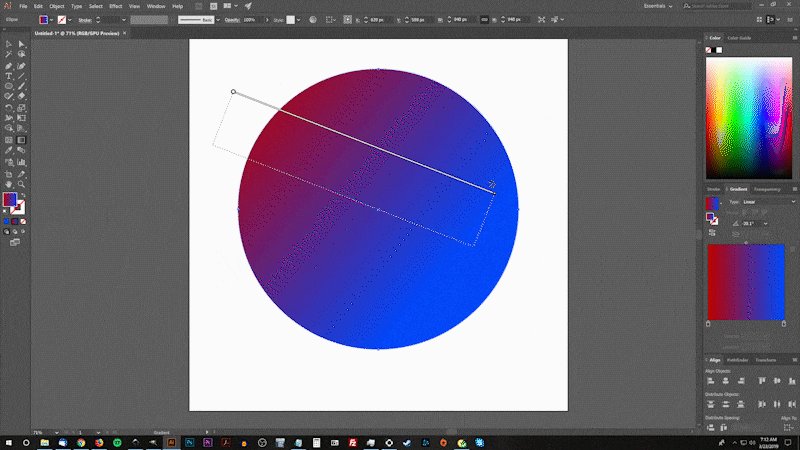
In Illustrator you’re also given nodes, but they function in a different and more complex way. One node changes the position of the of gradient on the canvas, and the other determines the radius and angle of the gradient.

Inkscape’s method is better because both nodes are capable of both functions in the most simplistic, intuitive way possible, and it makes for more precise maneuvering.
3. Canvas Navigation
Another thing I like better about Inkscape, from a workflow perspective, is how it’s marginally easier to navigate around the canvas.

In Inkscape all you have to do is press down on the mouse wheel and move the mouse, and the canvas will pan according to the movement of the mouse. Illustrator uses a similar system, but you have to press the space bar AND left click the mouse in order to navigate the canvas.
Inkscape’s method requires just one click and one hand. Illustrator’s method requires two clicks and both hands. This may sound frivolous, but it makes a big enough difference when you’re spending 8+ hours per day using the software.
With Inkscape, I can just lean back in my chair and navigate around the canvas using one hand. I can’t do that with Illustrator unless I manually change the key bindings.
4. Aligning Objects
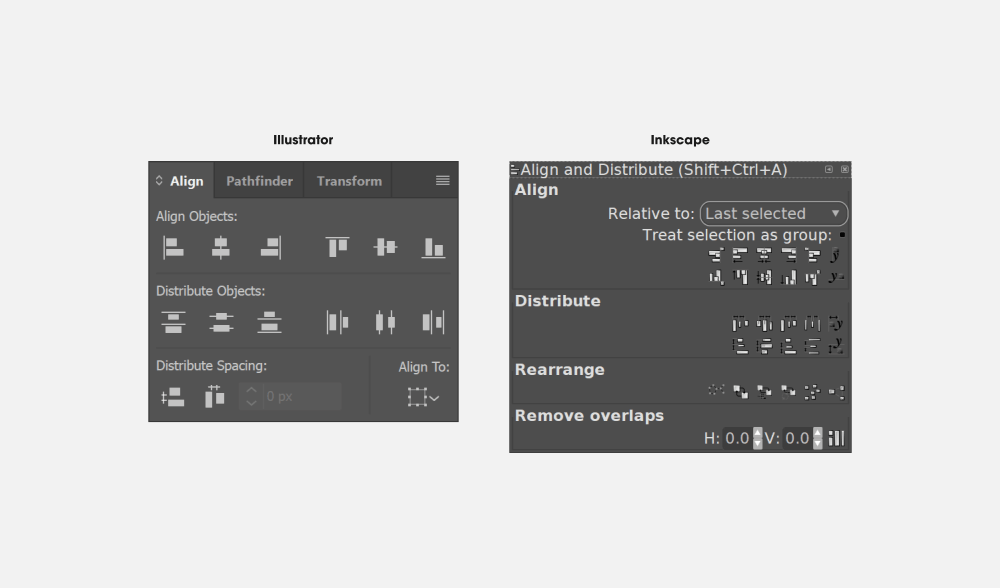
One area where Inkscape outshines Illustrator is in handling the alignment and distribution of objects.
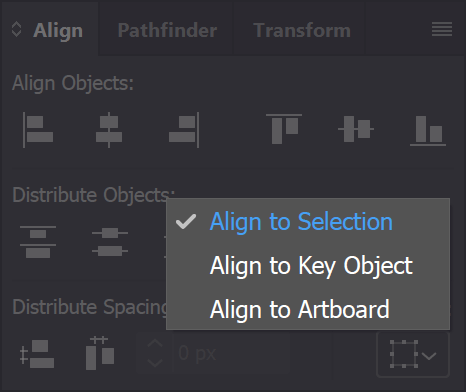
In Illustrator, you can align objects relative to three different points: the selection, the key object, or the artboard.

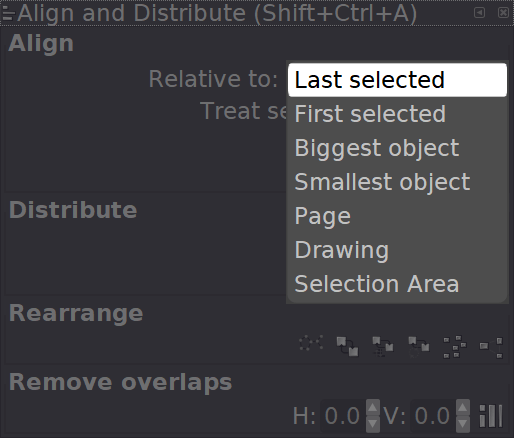
Inkscape allows you to choose the same anchor points and then some…

Inkscape also offers more alignment options and distribution methods.

5. Linux Support

While it’s true that Linux users only represent a very small, niche user base, if you are a Linux user and want to get into graphic design, Adobe software is simply not an option for you.
Luckily there’s software designers in this world who do care about Linux users, otherwise we wouldn’t have great alternative like GIMP and Inkscape.
6. Price

Finally, the most obvious reason why Inkscape may be a better choice for you — price.
Illustrator is quite expensive. The monthly/yearly payment for it may not seem like much, but when you consider that it’s an ongoing rental that you need to pay for indefinitely, it adds up pretty quick. In fact, I’m probably going to cancel my own subscription this summer when my plan is up.
For those of you who don’t find the software-as-a-service payment model practical, great news: Inkscape is free.
Thoughts?
If you have any feedback or input of your own, leave a comment below. I’ll probably do another post outlining some of the things I like better about Illustrator in the future. Like I said, a case can be made either way.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- inkscape
- Posted In:
- Articles
- Illustrator
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
33 comments
-
-
Nick Saporito
Blogging and YouTube are both great ways to utilize your design skills! It takes a while to build them up, but once you do the rewards are immeasurable. I wish you luck.
-
-
Michael P Deslippe
Interesting thoughts, but largely invalid. You are making a case that a simpler, less powerful and feature limited product is “better” than one which has all those things. You could make the same case for Notepad versus Microsoft Word, but it’s still not an apples-to-apples comparison. That doesn’t mean I disagree with some of your rationale, it’s just not valid in one product versus another. For instance when I first started to draw with a vector-based program, choices were limited and the learning curve was steep. I played with these things for a couple of years before I got serious about learning the programs. However, I had to pay for them to truly work with them. Inkscape is a free program that would have saved me money for a long time while I “played”. So I’m clear, I’m definitely biased as I am a Beta tester for Illustrator, have input to its design and feature set (not much, but a vote anyhow) and I’ve been using it almost since 1.0. Illustrator is heads and hands more complex than Inkscape and has capabilities that far surpass Inkscape. It’s only if you limit your evaluation to a feature by feature comparison that you can bring the two together (I like the way xxx pans better than xxxx) Certainly in capability, there’s no comparison, Illustrator wins. Likewise in price, Inkscape wins. How about Affinity Designer, Corel Draw, etc. I am new to Inkscape, I admit, but just browsing through it, it’s less capable. However, If we just look at it for it’s merits, Inkscape has many laudable features for a new user working on graphic design and with the many fine training packages out there, they can become quite accomplished for a very reasonable price (you do a great job on tutorials and courses for Inkscape) people can become able to do 80-90% of the work most amatuers require. I’m continuing to learn Inkscape and may lean more to its side as I increase my proficiency, but unless there’s a lot of magic behind door #3 it’s not ever going to rise to a professional level (which is not to say professionals won’t use it, it’s just always going to be “limited”).
-
Prince Kpasra
Interesting to read Michael.
You are indeed new to Inkscape.
But Nick is not really saying Inkscape is better.
He is saying why “he” prefers Inkscape. ” Why ‘I’ like Inkscape better…”
With Inkscape and GIMP, there is nothing I have not been able to do… often my problem is the skill, not the tools/functions.
In Ghana, the industry requirement for a designer job is often Corel Draw or Photoshop so that is big leverage for learners
-
-
-
Jason
Interesting messages on this post. I was a casual Illustrator user for many years and bought a legitimate version of the creative suite (CS4) back in the day on a good deal. This was installed on an old laptop and I was planning to deactivate this and transfer to my new machine. Double checked to see if my product was registered and realised it never was, so I contacted Adobe to see if it could be done to avoid any problems with the activation/deactivation process.
They informed me that there were no guarantees that the transferring would be successful and there was no way of registering the product since they have all moved onto the cloud based monthly subscription model (my original serial key was pretty much useless). I was pretty steamed by then and pointed out how bad they are screwing their past customers. I asked them how they could justify locking out legitimate customers who do not want to move to the cloud process. They didn’t really have an answer. It was nice (in a way) to learn that many others have experienced the same problem as I have.
This all led me to the decision abandoning Adobe in favour of another application and I came across Inkscape. It is a new learning curve for sure but quite amazing considering it is a free program. I’m glad to see that there are many tutorials on the internet, so a big thank you to you Nick for all the resources you have made available.
It is great to see alternatives available and people do not need to be forced to pay stupid amounts of money to use Ai, Photoshop etc. If they also offered stand alone software like the CS packages, I would have less issues with but they don’t so they can go to hell with forcing people on their monthly subscriptions!
Sorry rant over… 🙂
-
Nick Saporito
I’m with you Jason. I’m a designer by profession so I can justify the price tag, but you’re right — they’ve locked out casual users with their subscription model. I’m more than happy to teach those casual users that Inkscape and GIMP have everything they need and more.
-
-
BLESSED
Hello nick I agree with your points, but I think when it comes to making Cartoons out of photos, Adobe Illustrator does a better job.
-
-
Rasmus van Guido
To be honest, price is actually a very BIG factor, at least for me. As opposed to paid software, with open source software like GIMP and Inkscape, if you have the right motivation with a bucket full of creativity, I think open source software could be a lot more than competitive.
-
Tony King
One workaround to the lack of CMYK export in Inkscape is to import your Inkscape SVG file directly into Scribus (available for Windows, Mac and Linux), then export a CMYK PDF from Scribus (in PDF/X-1 or X-3 subformats for commercial printing). There is some pain involved: you’ll have to go into Scribus’ color editor and convert all those RGB colors imported from Inkscape into CMYK; and Scribus currently lacks the ability to flatten transparency on PDF export, although there are workarounds. Also, you can’t import blurred objects from Inkscape; Scribus just completely drops the blur. However, transparency does come through on most objects. Text/font pass-through is good; although text on a path from Inkscape gets lost coming in to Scribus. A workaround for that is to make a copy of your Inkscape work file, then break problem text/fonts to outlines on the copy before importing to Scribus.
Of course, the simplest solution is to just have a pre-flight tool like Acrobat Pro convert the Inkscape PDF to CMYK with flattened transparency. I keep an ancient version of Acrobat Pro on a Windows virtual machine on my Linux workstation. Works well enough.
Yes, the Scribus workaround is a kludge, but a pretty good one and I’ve probably done several hundred Inkscape-to-Scribus CMYK conversions over the past 14 years or so.
-
Nick Saporito
Yes that definitely works, but it’s far from perfect. Sometimes things get lost in translation when working cross platform. Thanks for the input though!
-
-
Just a newbie in Graphic Designing
Hello Nick,
I love inkscape very much however, the main problem and the really problem is the cmyk support, do you have any idea when will inkscape include support cmyk?.
by the way, you must try affinity designer, I’ve tried it, and it is very very very much better than the illustrator. and its one time fee is very cheaper by 200x versus the adobe cc subscription for one year.
By the way, I really loved you channel on youtube, thank you so much for being such an inspiration for us
-
Nick Saporito
Thanks for the feedback. Unfortunately I haven’t a clue when Inkscape is going to introduce CMYK support. I will be checking out Affinity very soon though!
-
-
Pam Carr
I love Inkscape for designing vinyl decals. It took a while and many many Nick Videos to teach myself but I got it! GIMP is next on my list.
Do you know if there is, or will be, an Inkscape extension to easily create rhinestones templates? I have learned one method from other videos using interpolate sub-paths, but it’s not easy and not as accurate as I would like. -
Kokonad
It will be great if you share your thoughts about Affinity Designer and CorelDraw. Their pricing-models are not subscription based. And CorelDraw is a solid package . I like using Inkscape because it is cross platform and it is very familiar. Only thing that bothers me is the lack of good CMYK support and easily usable 3d tools in Inkscape . With the help of Cyan (https://github.com/rodlie/cyan/tree/1.2) and G’MIC , GIMP has already managed to overcome lots of drawbacks.
-
Nick Saporito
I’m really intrigued by Affinity and I’d like to get around to checking it out soon. As for CorelDraw, last I checked they’re now on a subscription model too, or is that just an option?
-
-
Doc
I just wish you could choose a cmyk artboard and not just rgb. Pain to getnit to cmyk for printingm
-
-
-
Uncle Nuar
Yes, Thanks to you Nick, I’ve also fallen in love with Inkscape. But no thanks to the industry, they still need the AI format. I have to juggle both software as its still much much easier to use Inkscape than AI. Cheers From Malaysia.
-
Nick Saporito
Yes unfortunately we’re going to have to wait a while for the industry to catch up with us. I think as Adobe keeps becoming more overzealous with their pricing, alternatives like Affinity will eventually become the standard.
-
Rick
Corel Draw. In Canada one-time purchase of $600 ($250 upgrade) or $220 per year.
I have run into issues with transferring files to a print shop I’ve dealt with. Primarily the file format and some things I like to do that get lost, namely gradients and transparency.
They suggest Corel Draw but the price is too rich for the amount of work I use it for. Home & Student looks like a non-starter (CMYK and a bunch of other features missing)
I too am curious about Affinity Designer for Desktop. The low price is within reach if it bridges some of the gap between Inkscape and Corel Draw.
-
-
-
Calvin Belton
Hey Nick, have you had to chance to make a video about getting inkscape extensions on mac in to inkscape and working with inkstitch?
-
Nick Saporito
Not yet. I’ll look into maybe doing an article about it though. I don’t have the Mac OS so I couldn’t demonstrate it in a video.
-
-
-
-
Pierre
I much prefer Inkscape than Illustrator, especially because of Adobe subscription model, which is really hard to cancel. Last year I was subscribed to their service and my computer at the time wasn’t good enough to properly run their software suite. Cancelling has been really hard mostly because they use dishonest and deceitful tactics to keep you subscribed. You can read about it here:
https://www.geek.com/apps/adobe-will-try-anything-to-stop-a-creative-cloud-cancellation-1644869/
Now that I have a powerful computer, I only use open source software to do my design (Gimp, Inkscape and Blender). Nothing is running in the background (unlike with Adobe products) so everything is really fast.
For me, the only problem with Inkscape is the learning curve, I’ve found it really hard to learn (it took me a year). Otherwise, it’s a really good software that hopefully will evolve like Gimp.
-
Nick Saporito
Yeah I’m starting to feel like Adobe’s subscription model is a ripoff. They’re charging me $56 every month for the entire suite, but I’m going to see if I can use Affinity for CMYK output with vectors and look into something other than Premiere Pro for video editing. For an Adobe product, Premiere Pro sure has a lot of bugs and problems.
-
-
-
Nick Saporito
Looks like I pasted the URL twice. Argh. Thanks for the heads up!
-
-
Douglas Silva
For windows users, I have a question that disturbs me a bit in the use of Inkscape. There are many adaptations to work with CMYK, which is a necessary function to work with stamping. A professional program should come with this support natively.
Do you have any tutorials that help you open .eps files (which inkscape does not open natively on windows) and have support for working with CMYK? Thankful.Translated by google from brazilian portuguese to english
-
Nick Saporito
I personally haven’t made any tutorials about opening EPS files, but here’s a good tutorial someone else made: https://www.youtube.com/watch?v=iRKTtTw65hw
Regarding CMYK — completely agree. It’s Inkscape’s one major shortcoming in my opinion.
-









Emmanuel
I love designing with inkscape. It is my hobby though I am a still a beginner. I am trying to put my passion to blogging and youtube. I just got started. If there is any way you can encourage and help me I will appreciate. Thanks.