How To Create A Vector Smoke Effect with Adobe Illustrator
How To Create A Vector Smoke Effect with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2020/06/illustrator-smoke-effect.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In this tutorial I’ll be demonstrating how to create a vector smoke effect with Adobe Illustrator. For this we’ll be using the Blend Tool to create a series of lines interpolated between two manually drawn lines. The end result is somewhat of an abstract version of whimsical smoke.
The following is a brief overview of the steps taken to achieve this effect. For complete step-by-step instructions, please refer to the video tutorial at the top of the page.
Illustrator Smoke Effect
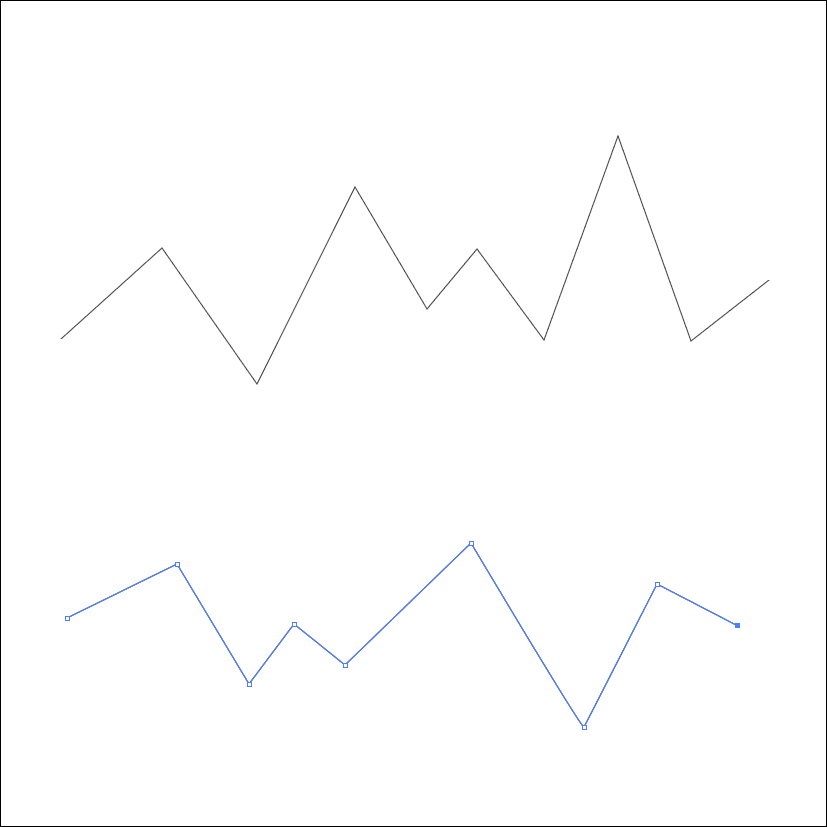
The first step is to create a new document in Illustrator sized at 1,280 x 1,280 pixels, then use the Pen Tool to create a series of zigzagging going horizontally across the top and bottom of the artboard.

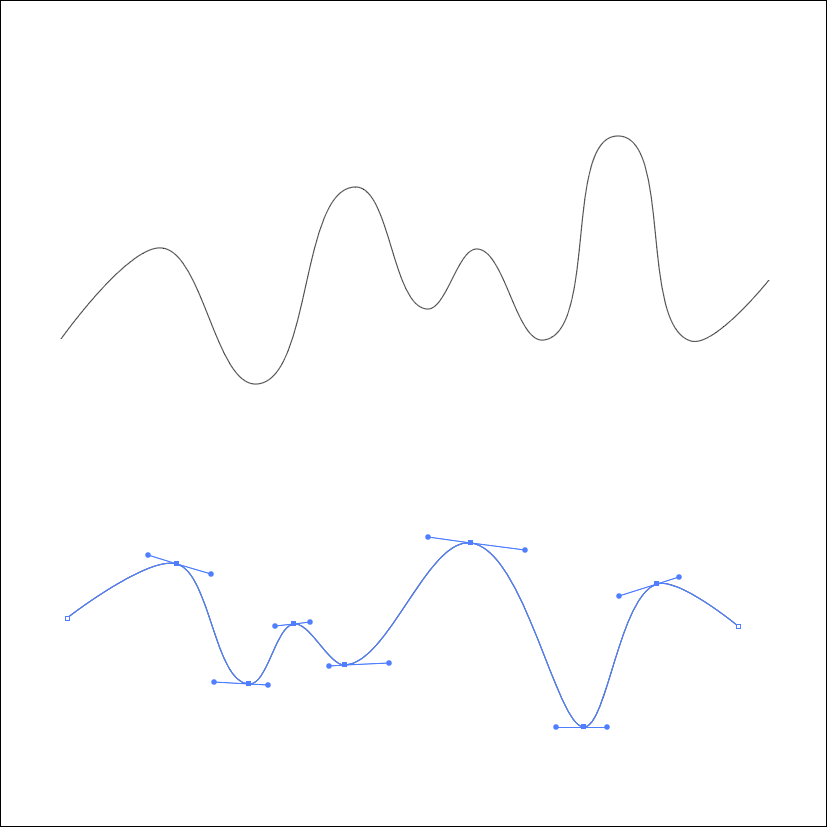
Now we’ll use the Direct Select Tool to make all of the anchor points rounded.

Next, we’ll use the Select Tool to position the two lines so that they partially overlap each other. Then, with both lines selected, navigate Object > Blend > Blend Options.

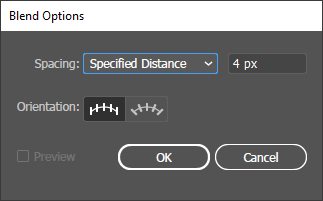
In the Blend Options menu, choose Specified Distance from the drop down menu, and set it at 4 pixels. You can go back and edit these values later on if you don’t like how the effect comes out.
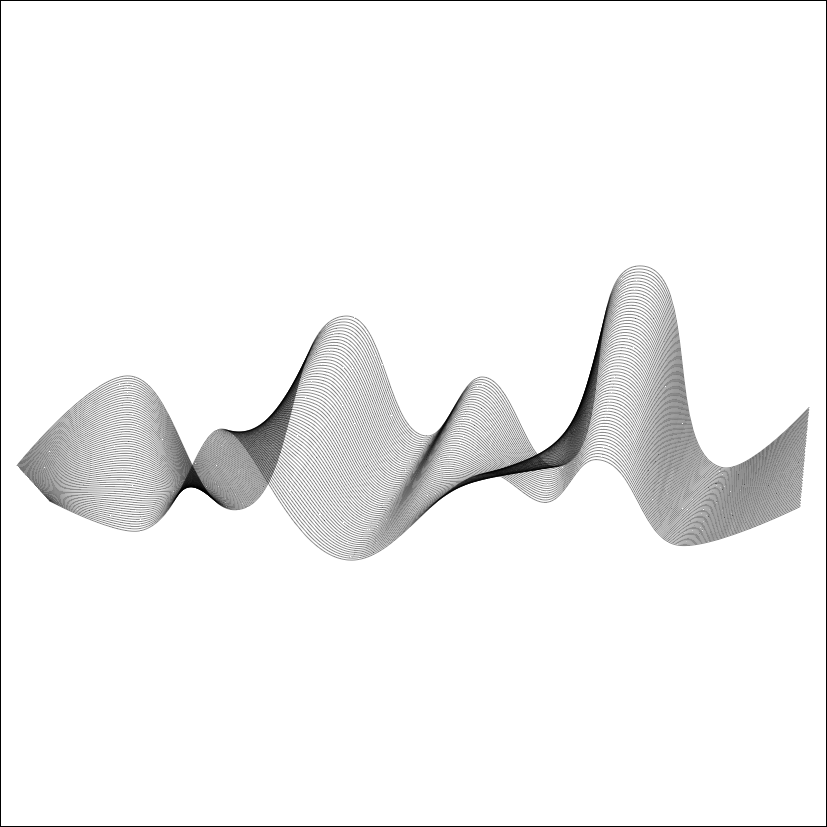
Now with both lines still selected, navigate to Object > Blend > Make. If done correctly, the result should be a series of lines that were interpolated between the two original lines.

Again, if you’re not happy with the quantity or density of the lines, you can go back to the Blend Options menu and try out a value greater or less than 4 pixels. You may have to experiment with this a bit in order to get the look you’re going for. You can toggle the preview off and on so you can see how it look before applying it.
And that should do it for this tutorial. If you have any questions simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply