Create A Geometric Repeated Background with Adobe Illustrator
Create A Geometric Repeated Background with Adobe Illustrator https://logosbynick.com/wp-content/uploads/2019/07/geometric-pattern-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
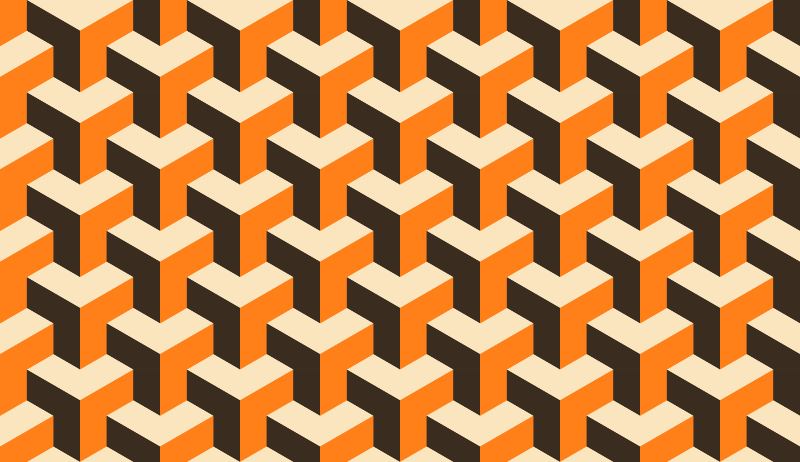
In this tutorial I’ll be demonstrating how to create a repeatable geometric pattern using Adobe Illustrator CC. In the end we will have a single rectangular tile that can be repeated infinitely and seamlessly for use as a background.
The following is just a brief overview of the steps taken to achieve this result. For complete step-by-step instructions, please refer to the video tutorial at the top of the page.
Geometric Background Pattern
First we will use the Polygons tool to create a hexagon where two of the corners are pointed vertically.

Next we will create three more copies of the hexagon and arrange them next to each other and on top of the original. I recommend that you give each of them different colors and drop the opacity roughly in half so that they’re more easily distinguishable.

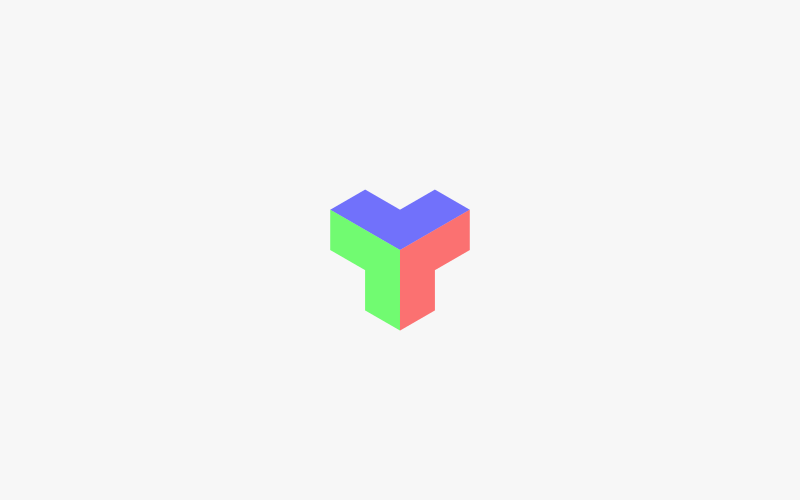
Now we will use the Shape Builder tool to condense all of the hexagons down into a single three-piece cube-like shape.

Now we will cut a corner out of the top piece. This part is rather important, so make sure to watch the video tutorial to get the exact size and position of the cut.

We will now replace the other two pieces with new pieces that have a similar corner cut into them.

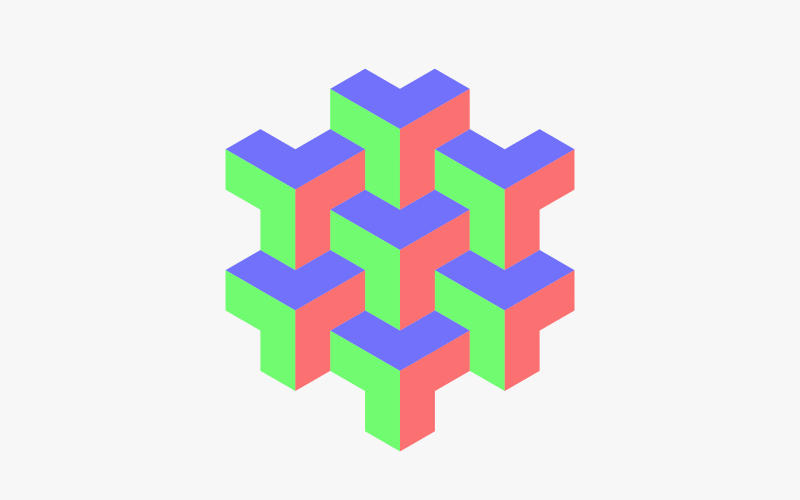
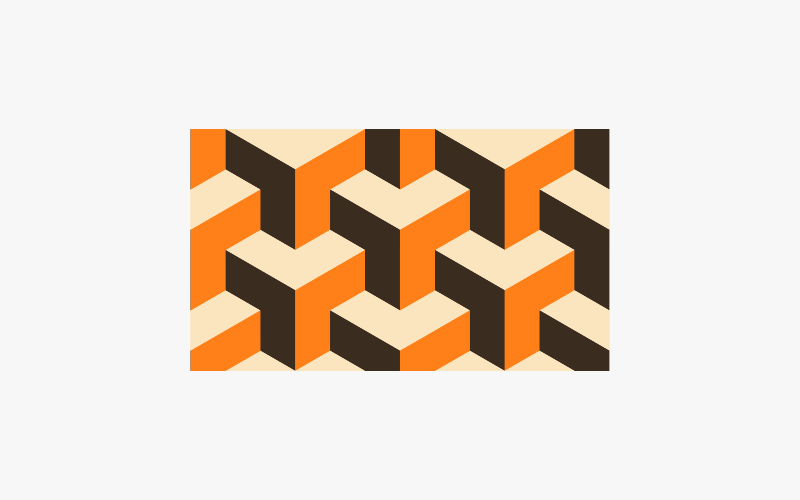
What we can do now is create several copies of our triangular design and snap them into each other like puzzle pieces.

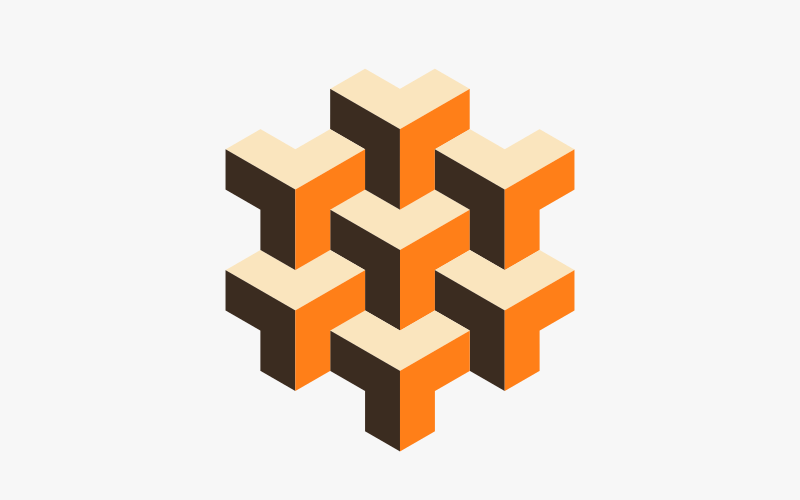
Go ahead and make copies going around the entirety of the original design, then color them in using any 3 colors you’d like. I recommend choosing shades that contrast nicely with each other.

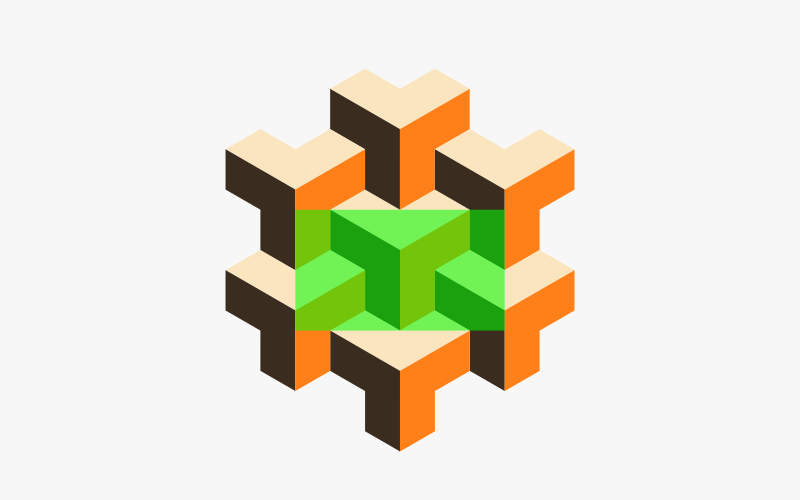
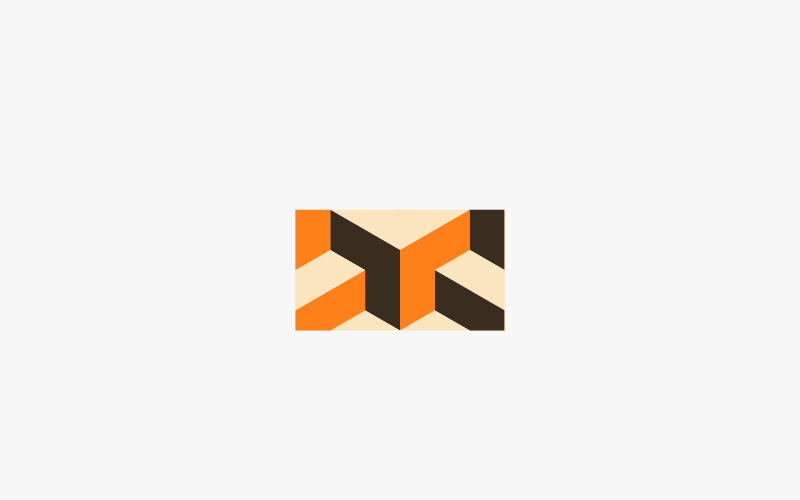
Now we’ll create a strategically-place rectangle and use it as a reference point for the final tile.

Use the Shape Builder tool to eliminate everything outside of that rectangle.

The resulting tile can be duplicated and stacked next to each other infinitely and seamlessly.

Go ahead and export your tile as a PNG or JPG and you’ll be all set! You can use it to generate repeating backgrounds.

If you have any questions simply leave a comment below, and as always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply