
How To Create A Clipping Mask with Affinity Designer
How To Create A Clipping Mask with Affinity Designer https://logosbynick.com/wp-content/uploads/2021/04/clipping-mask-affinity-designer.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gClipping masks add versatility to your vector design work, and for a variety of reasons. They allow you to fill an object with a photo, and they also allow you to make unique shapes in a non-destructive way. Upon first sight, it may appear that Affinity Designer lacks the ability to create clipping masks (also known as clipping paths,) but it doesn’t. In this tutorial I’ll be demonstrating how you can make a clipping mask with Affinity Designer using just a single click.
What Is A Clipping Mask?
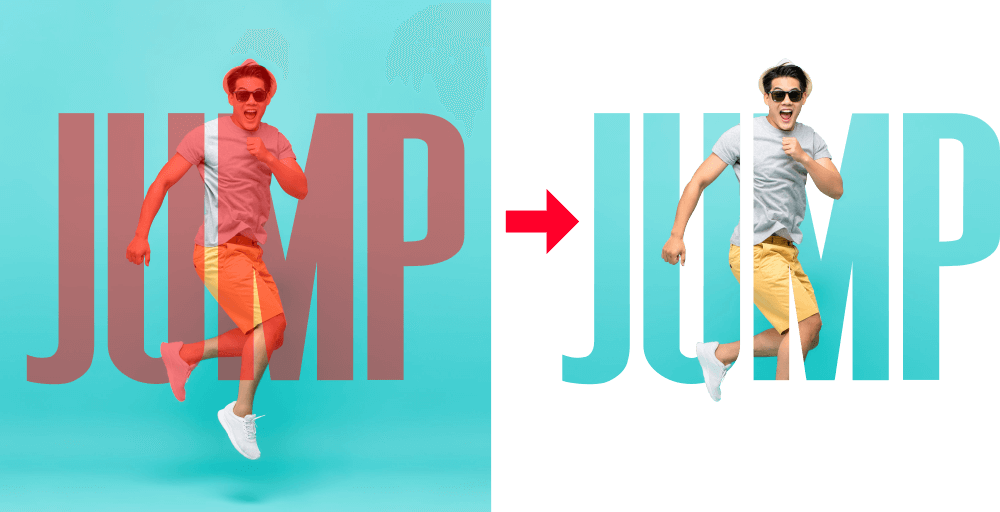
A clipping mask, in short, is way of making one object take the shape of another object, but without distorting it. So it’s kind of like filling an object with another object:
This is not to be confused with layer masking, which uses the composition of one object to determine the transparency of another object.
It’s sort of like using a cookie cutter. A cookie cutter allows you to make cookie dough take the shape of the cutter, clipping masks allow you to make an object (in this case an image) take the shape of the mask.
That being said, let’s go over how to make a clipping mask with Affinity Designer.
Make A Clipping Mask with Affinity Designer
| To make a clipping mask with Affinity Designer, position the layer you’d like clipped beneath the layer you’d like to use as the mask. Then, click and drag it on top of the mask layer. This will create a layer group where the top layer is used as a clipping path. |
The following video tutorial will walk you through the process of using layer clipping to create a clipping path using text and an image:
Continue one for the written instructions.
Step 1: Identify The Layer You’d Like To Use For The Mask
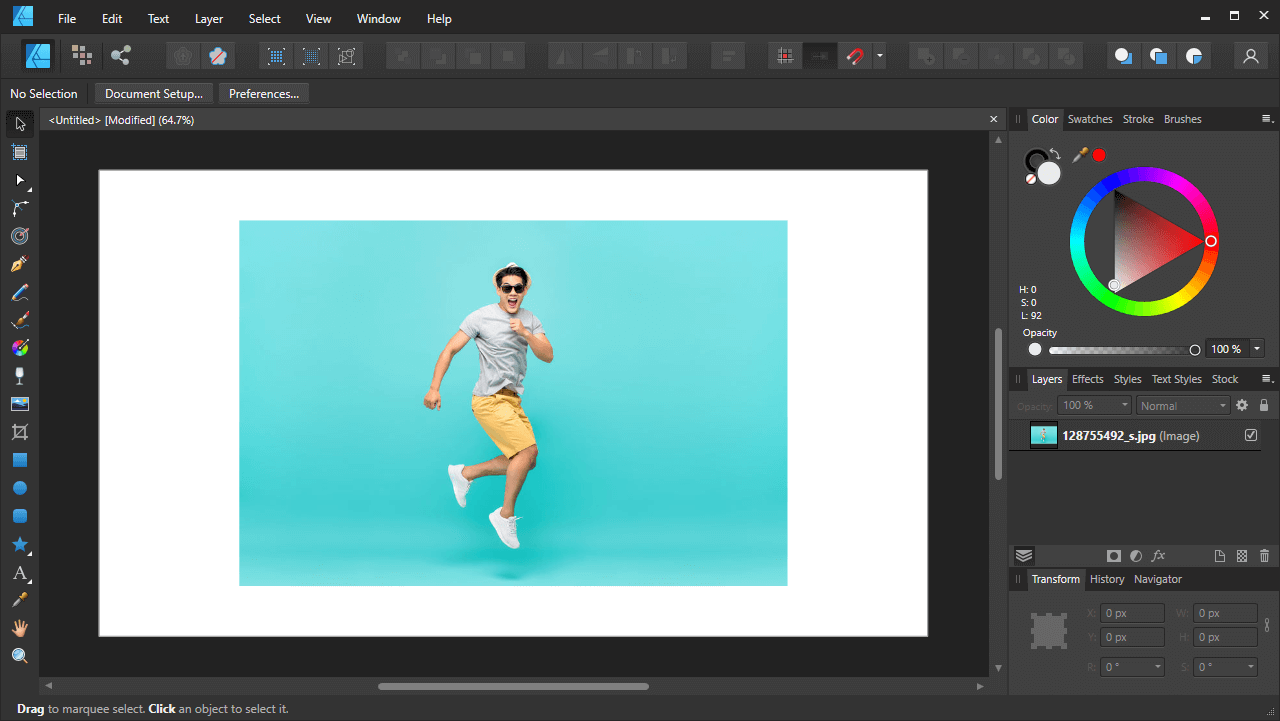
In order to create a clipping path with Affinity Designer, we first need two objects to work with. For this demonstration, I’ll be creating a clipping mask with text using the follow image:
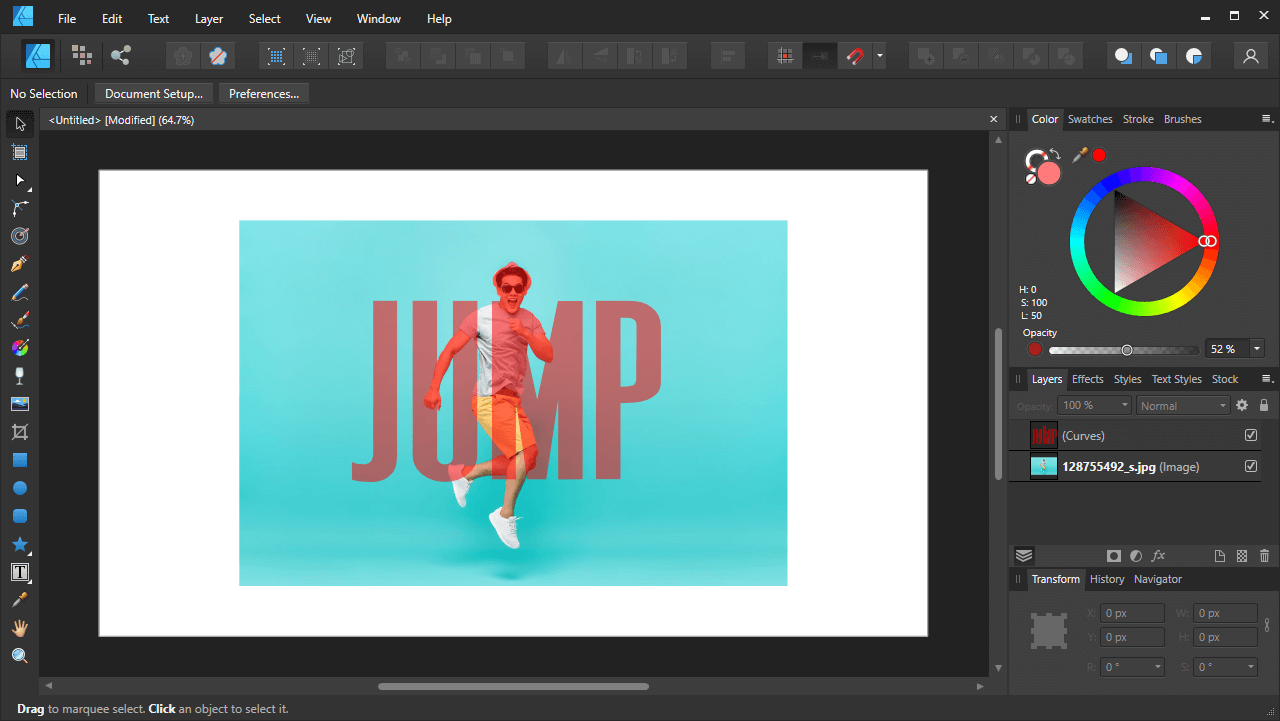
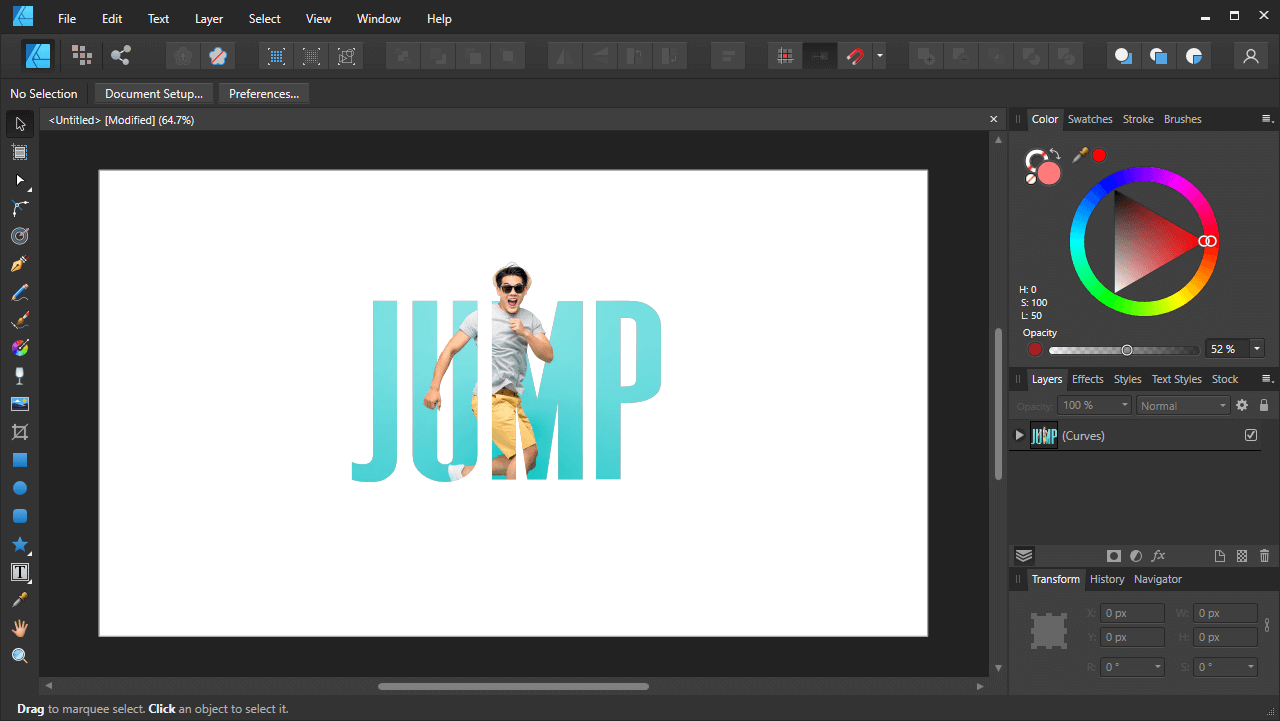
Place the object that will be used as the clipping mask (in this instance, the text) over the subject you’d like to clip. It is recommended that you reduce the transparency partially so you can see where clip lines up with the subject:
As you can see in the above screenshot, I manually drew in some additional shapes in order to create the effect that the subject is jumping out from the text once it is clipped. Refer to the video tutorial if you’d like to see how this was done.
Step 2: Move The Subject Layer Onto The Clip Layer
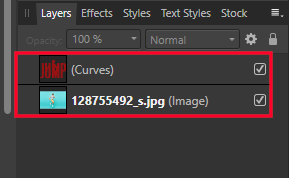
Once you’ve identified an object to be used as a clipping path and a subject to be clipped, navigate over to the Layers menu to make sure that the clip layer is positioned above the layer you plan to clip:

In my example, the text (labeled as “(Curves)“) is going to be used as the clipping mask, so I have it positioned above the image’s layer.
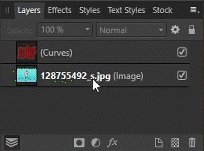
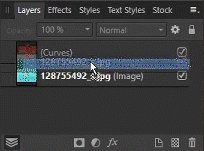
Thanks to the simplicity of how this feature works, all you have to do to create a clipping mask with Affinity Designer is simply click and drag the bottom layer onto the top layer. As you do so, you should notice the subject taking the shape of the clip:

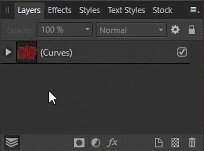
The two layers will be group together into a single layer group, and you will have effectively created a clipping path:
Release A Clipping Mask with Affinity Designer
One of the benefits of working with clipping masks is that they’re non-destructive. Or in other words, you can easily undo them layer onto if need be.
To release your clipping mask, simply click the arrow next to the layer group to expand it. Locate the clipped layer in the group (at the bottom,) right-click it and select Release.
This will release your clipping mask, setting you back to where you initially started:
Conclusion
Making a clipping mask in Affinity Designer is a simpler process than it typically is in other vector design applications. However, it is somewhat hidden. Seeing as how there’s no menu item for it in the toolbar, it may lead users to believe that it’s not an included feature. Knowing how to work with these clipping paths, though, can help take your designs to the next level by allowing you to incorporate raster imagery into your vector artwork.
If you have any questions, or if any part of this lesson was unclear, simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Affinity
- Posted In:
- Affinity
- Affinity Designer
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
7 comments
-
-
Nick Saporito
There’s no way to do this directly but as a workaround you could convert the rectangle to curves first, then once it’s clipped, you can select just the rectangle layer and use the Nodes Tool to transform the clipping path. Turning on Transform Mode in the node tool settings will allow you to select all of the nodes and resize them as you would with the select tool.
-
-
Al
I bought some PNG masks to get a watercolour effect, but they don’t work when I follow your instructions. It works with words and shapes, but not the masks nor brush strokes I created. Should I be doing something different with these?
-
Logos By Nick
Clipping masks must be vector paths in AD. A PNG image won’t work.
-
-
kelton
Good Tutorial. What about if you create 2 vector objects within a clipping mask.. lets say for a logo.. how do you “flatten” or combine that mask into one object?
-
Logos By Nick
I’m not entirely sure what you mean. Could you elaborate?
-
-
Rubel Ahmed
Thanks for sharing this article. It is very informative for me.













JW
Hi, tutorial is intuitive, but i am missing a vital feature – I’m using a rectangle to clip a photograph, however, when i want to adjust the rectangle’s dimensions, it stretches the contained photo. Is there a way to turn this off? this way, I always have to take out the photograph first, re-shape the rectangle, then put it back in, which is cumbersome during adjustments