
Inkscape 92: New Features
Inkscape 92: New Features https://logosbynick.com/wp-content/uploads/2016/12/inkscape-92-header.png 850 500 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gAlthough version 0.91 was released recently, the Inkscape team has been hard at work on the next version of the open source vector graphics software — Inkscape 92. And although I still prefer version 0.48, I still thought 0.91 was a nice upgrade that offers a lot of new, useful features. The next installment of Inkscape looks like it might be the best yet though.
In this post I’m going to briefly touch on a few of the new features set to debut in Inkscape’s next release and why I’m excited about them.
Modern UI Design
As a visual person, the first thing that naturally jumped out at me was the redesigned icons. As you may have seen in a previous post of mine, I don’t care much for Inkscape’s UI stock, so I took the liberty of designing new icons for Inkscape.
The redesigned icons for the new release of Inkscape 92 look great! As much as I love the icons I designed myself, after using them for a while, I have to criticize my own work and acknowledge that mine appear a bit too thin and brittle. Whoever designed the new icons for version 0.92 though didn’t make that mistake. Not only do they look modern and sleek, but they also appear to have a sufficiently heavier weight, meaning they can scale to smaller sizes and still be recognizable, which makes for more effective application within software and is something I would take into consideration if I were to design a new icon set again. A tip of the cap to the designer(s) who did the icons for version 0.92!
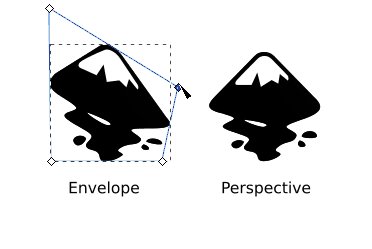
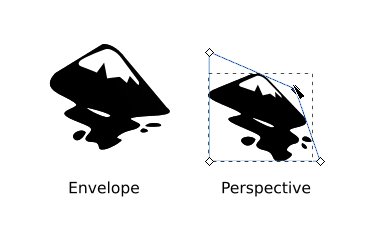
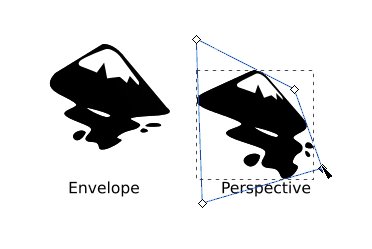
Live Perspective & Envelope Editing
The perspective and envelope extensions are tools that I often use throughout the course of my work day, and as useful as they are, the only criticism I have of them is that they can be a bit time-consuming.
As it currently stands, using these tools requires you to manually draw a 4 point object in the shape of the perspective you’d like the object to take, then wait for the extension to render before you can see how it looks. I often find myself not liking the end result on the first try and having to undo, alter the defining shape, then waiting for it to render again for another try.
In Inkscape 92 though, you’ll have the ability to alter these key nodes in real time, which will save us lots of waiting and undoing. This is great as these features already exist in the likes of Adobe Illustrator, so adding them to Inkscape will narrow the gap between the two applications even more.
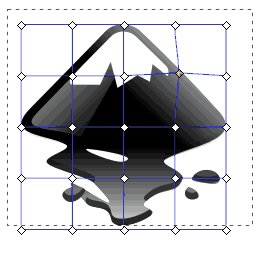
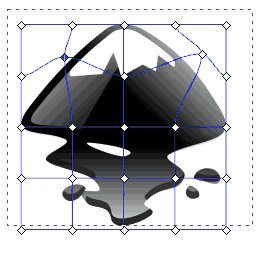
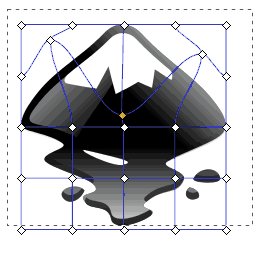
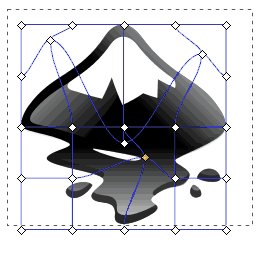
Lattice Deformation
Just by looking at this GIF I already know that I’m going to have a lot of fun experimenting with the lattice deformation feature and seeing what I can create with it.
It looks similar in concept to the bend tool in the Path Effects Editor, only we’re working with multiple nodes on both the vertical and horizontal axis. I’m assuming that we’ll also be able to edit the individual nodes – make them round, smooth, sharp, delete nodes, insert new nodes, etc.
When I originally saw this new feature the first thing that came to mind was text. This could be an excellent way to make text take the form of a sphere.
CMYK Support!
I’ve saved my favorite for last. If you read my post about Inkscape VS Illustrator, you know that the only true shortcoming I feel Inkscape has is its inability to output documents with a CMYK color profile, which makes designing for print a hassle. Apparently the Inkscape team has been working towards a solution for this though.
According to the New Features Focus section of the Inkscape Wiki Roadmap, there has been a focus on improving support for CMYK/spot colors. As the Wiki page states, the current goals are…
- Change the CMYK tab to allow selecting the CMYK colors directly
- Allow setting the document to CMYK, which sets a global CMYK profile
- Stores RGB colors as RGB, CMYK colors as CMYK
Needless to say, I’m very excited about this. If the Inkscape team can successfully pull this off, Inkscape will officially be a legitimate contender to Adobe’s Illustrator, which will make Inkscape more suitable for professional graphic designers and not just creative professionals who occasionally need to create vector work.
*EDIT – As some of you have informed me, CMYK is slated for the version 0.94 release and not the next release of Inkscape, which upon double-checking I now realize is indeed the case. My mistake!
Additional Upgrades
I’ve only outlined some of the bigger updates that I think will have the largest impact in this post, but there’s many more that have caught my attention and have me excited for the new release. Here’s some more features that I think will be very useful…
- Checkerboard backgrounds to better gauge an object’s transparency
- Default resolution will change from 90 DPI to 96 DPI to accommodate the CSS standard (although I’d personally like to see it match Illustrator’s 72 to make for a smoother transition when opening files cross platform)
- New Roughen extension, which will be nice as I currently accomplish this by manually adding new nodes then running the Jitter Nodes extension
- Guides can be locked to the canvas in order to avoid accidentally moving them
- New blend modes could be interesting to play around with
- Colorblindness simulation
I’m just scratching this surface as far as all of the new features and improvements go. To see the full list, be sure to check out the Inkscape 0.92 Release Notes Wiki page. Have a look through it and let me know in the comments if there’s anything in particular you’re excited about.
As far as a release date goes, we don’t know yet. Version 0.91 was released recently, so I assume it’ll be a while until 0.92 in ready for launch. It offers a lot to look forward to though, and I’ll be keeping my eyes open for it.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Articles
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
9 comments
-
-
Moini
Just testing if it works for me now – thank you, Nick! Have you tried out any of the new features in 0.92 yet?
-
Nick
Not yet. Whenever something new comes out (not just software – everything in general) I like to wait a few months before I try it. I imagine there’s some bugs and kinks that need to be worked out still.
-
-
Moini
Sorry to disappoint you further, but the icon set is not part of the official release. It’s just the icon set the developer who made the animations was using.
The release notes draft in the Wiki contains all the relevant info: http://wiki.inkscape.org/wiki/index.php/Release_notes/0.92.
Things that are not in there are unlikely to be part of 0.92 (it’s “0.92”, not “92”, btw.) Mesh gradients, btw. will most probably be part of 0.92.
Btw. I had huge difficulties filling in this form, had to edit the html to be able to enter the required name and email addres…
-
Nick
Interesting, I had no idea. Thanks for the feedback. Sorry about the complication with commenting. I think it’s being caused by a security service I’m using for the site. I’ve been bombarded with bot comments lately. I’ll see what I can do to fix that. Thanks again!
-
-
Nick
I changed the comments platform over the weekend. That’s probably why.
-
-
-
Kevin V
Hello,
Sorry to dissapoint you, but CMYK support does not seem to be planned for 0.92 : According to the wiki, it will be part of Inkscape 0.94 :/
-
Nick
My mistake. Thanks for the heads up. I’ve updated the post.
-














Ujang Sudirman
Hello Nick,
Nice article bay the way.
I wonder How to make .gif format “short video” like above.
Can you explain, please…