How To Create Glowing Neon Text with GIMP
How To Create Glowing Neon Text with GIMP https://logosbynick.com/wp-content/uploads/2019/05/gimp-neon-text-effect-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how to create glowing neon text using GIMP. The following is a brief outline of the steps taken. For complete step-by-step instructions with voice narration please refer to the video tutorial at the top of the post.
Creating Neon Text
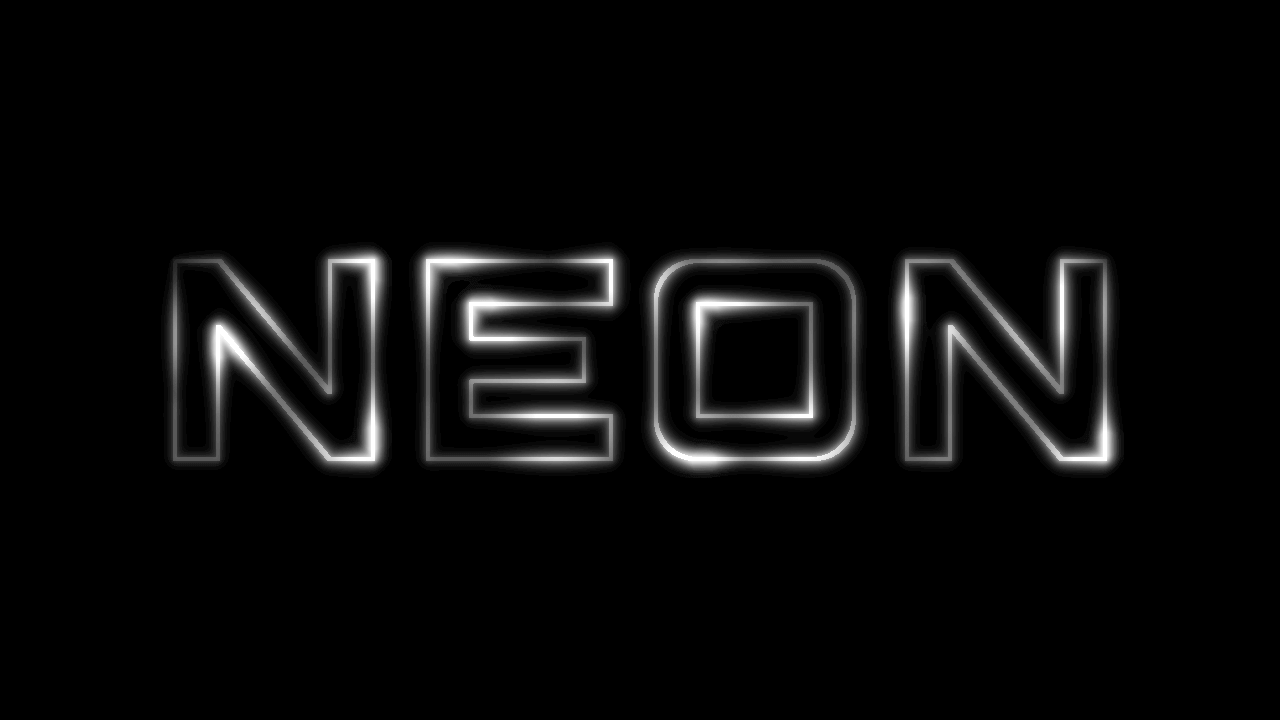
First we’re going to create some white text on a black background. The font I used for this tutorial is Orbitron, but you can use whatever font you’d like.

Next we’re going to give the text a white outline using the Stroke Selection function.

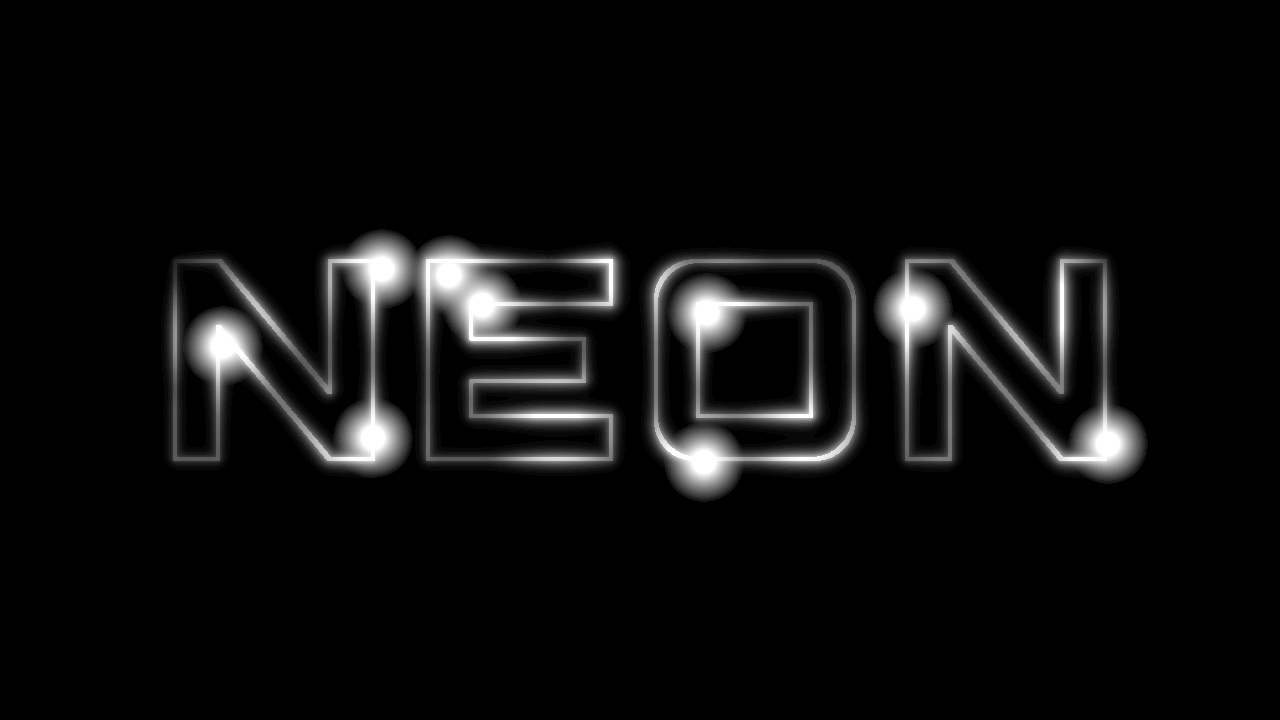
Now we’re going to apply a black layer mask and use a soft brush to selectively make certain areas of the outline brighter than others.

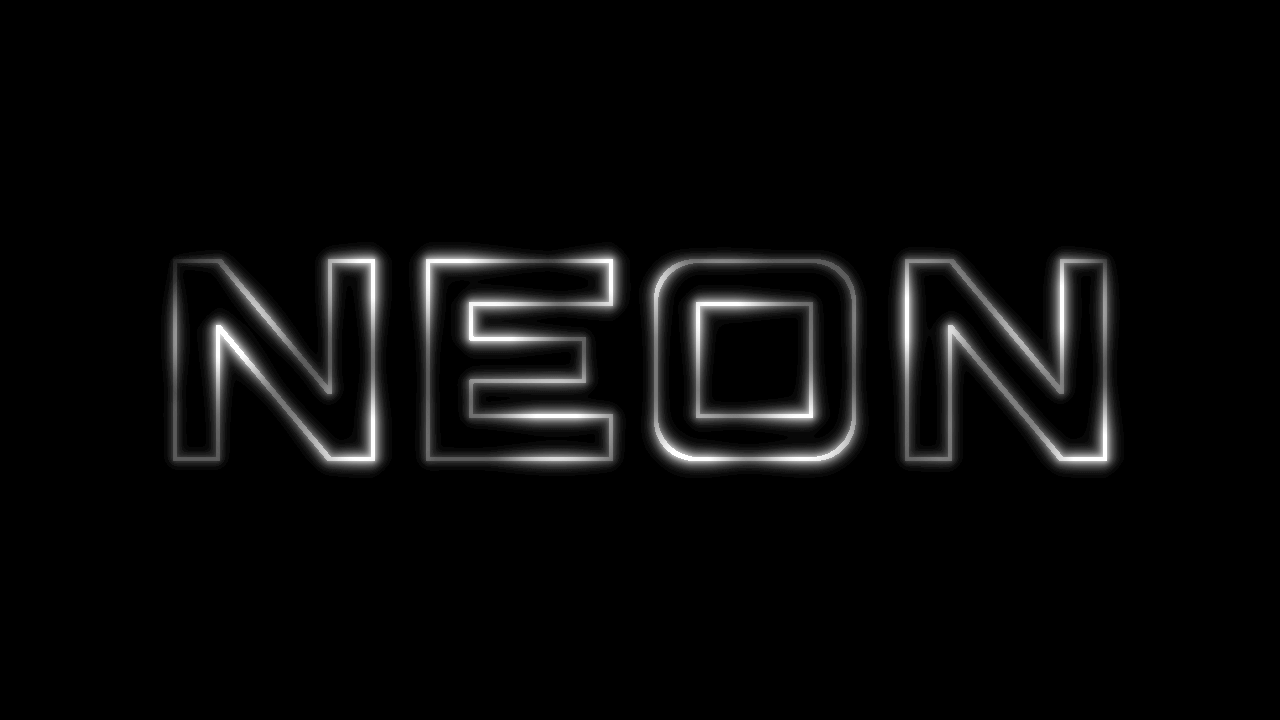
Once that’s done we will create 2 additional copies of this layer (so 3 of them in total.) We will leave the top copy as it is, but we will take the middle copy and give it a Gaussian blur of 2.5 and set the opacity of the layer to 80%. Then we will do the same with the bottom copy, only the blur will be 5 and the opacity 60%.

Now create a new layer on top of everything and paint some blotches over the brighter areas of the outline.

Set the layer mode to soft light. This will make the brighter areas of the text glow a bit more.

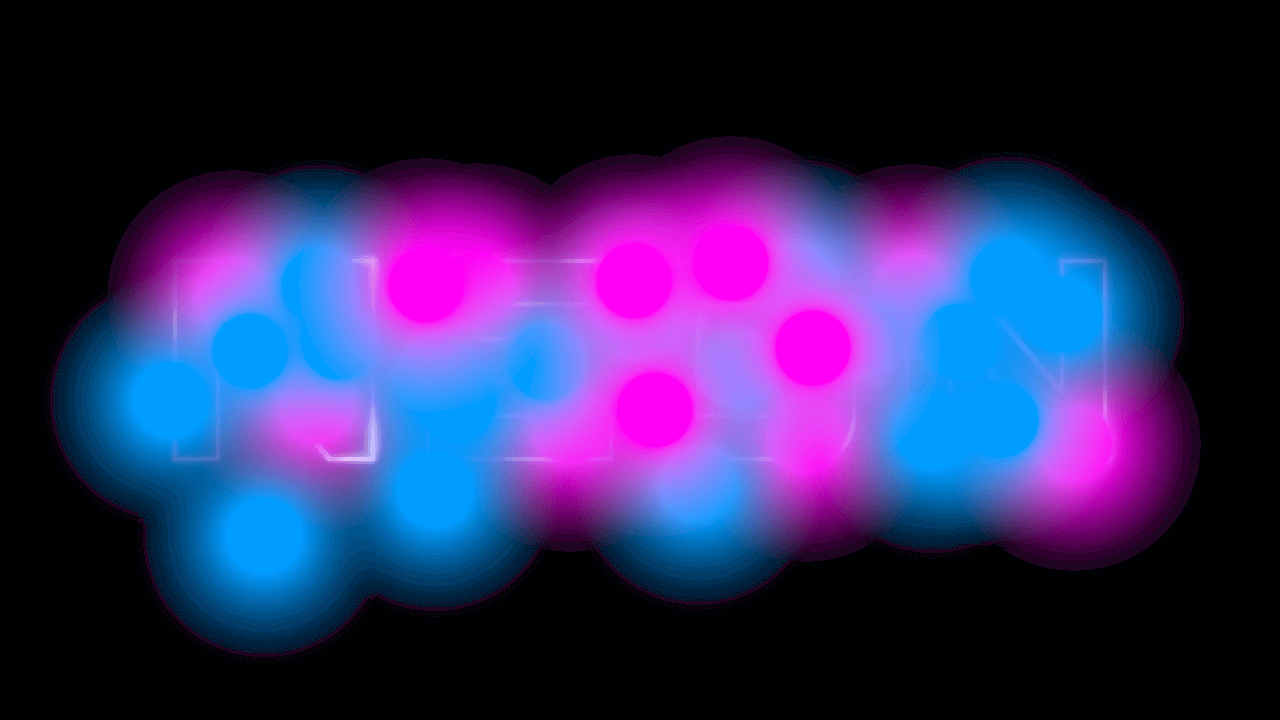
Now create a new layer on top of everything and randomly paint blue and pink blotches over the text, then blur the layer so that the colors all mesh together fluidly.

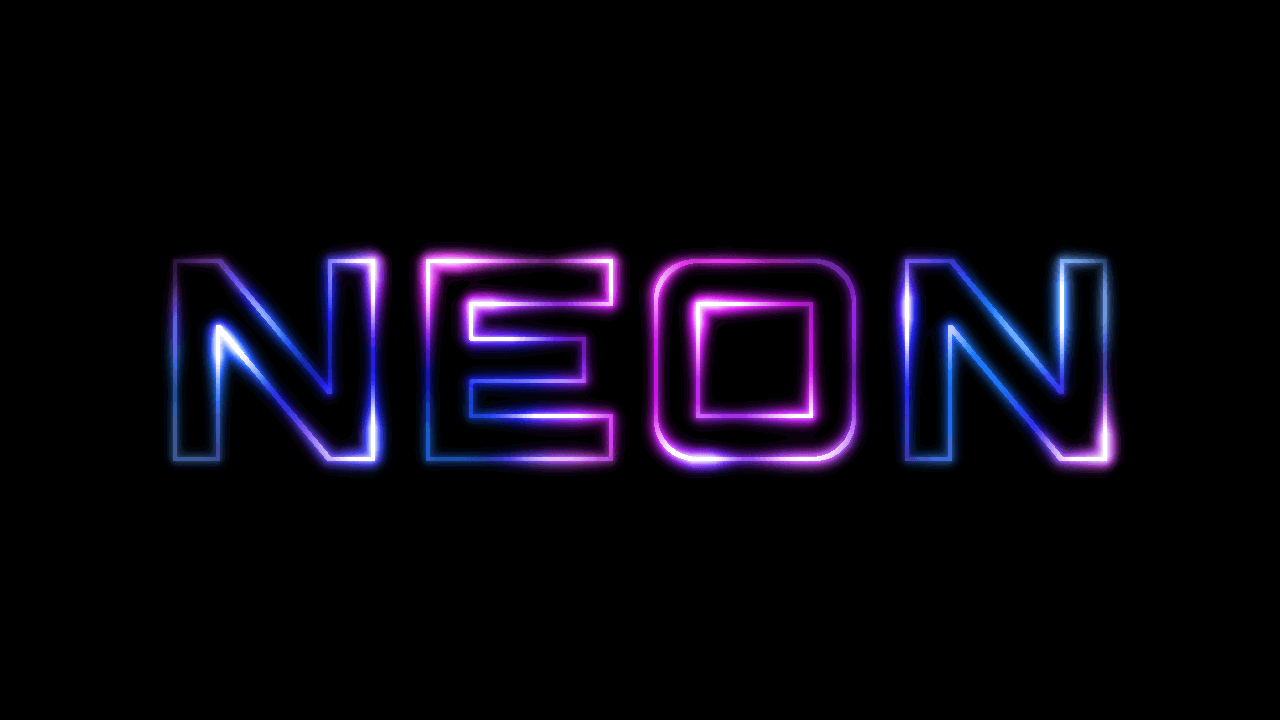
Now set the layer mode to HSL color. This will make the text take on the colors of the pink and blue blur.

The final step is to use color curves to make the background a little more gray and adjust the blue channel to add a slight touch of blue.

And with that we are done! We have successfully created a glowing neon text effect with GIMP.
If you have any questions or run into any problems simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- GIMP
- Posted In:
- GIMP
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
4 comments
-
-
-
Jeremy M Morrison
Sorry to bother you, but for some reason on my version of GIMP it does not have the option for HSL color under my layer modes. I am certain it is something I have done or just unaware of. Appreciate any help.
-









Anonymous
Loved it. Works perfectly. I made a neon “Broadway” sign using this tutorial.