
How To Make your SVG Background Transparent in Inkscape
How To Make your SVG Background Transparent in Inkscape https://logosbynick.com/wp-content/uploads/2020/02/make-svg-background-transparent-in-inkscape.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating how to make your SVG background transparent in Inkscape. This can be done by simply ticking a box in the Document Properties menu.
SVG Format
Scalable Vector Graphics (SVG for short) is the native file format that Inkscape runs on. Whenever you open up a fresh Inkscape canvas, you’re working on an SVG file in the SVG environment, and that’s the format you’ll have to save your document as if you’d like to be able to edit it later on.
Making The SVG Background Transparent
When you open up Inkscape you may be confused to see that the background of the canvas is white by default.

Inkscape opens with a white background by default
Although the document may appear to have a white background, it’s actually a transparent background. They just made it white because they had to fill it with something. If you were to export anything from your document to PNG format though, you’d clearly see that there’s a transparent background.
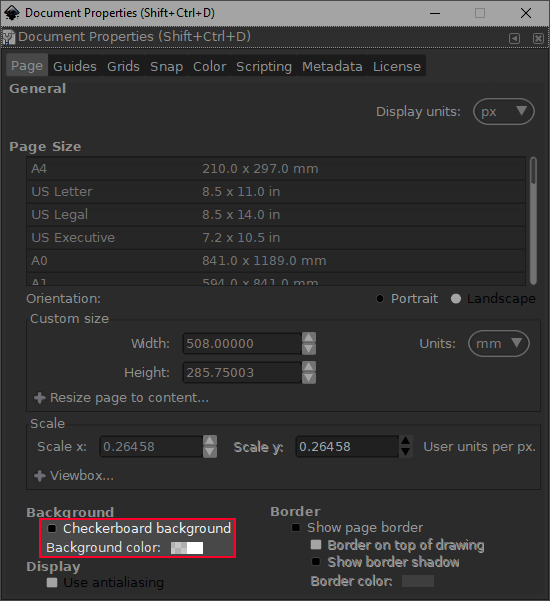
If you’d like to make your SVG background transparent in the sense that it displays a grayscale checkerboard pattern (like GIMP and other applications do) instead of white, you can do so by navigating to File > Document Properties and ticking the box that read Checkerboard Background.

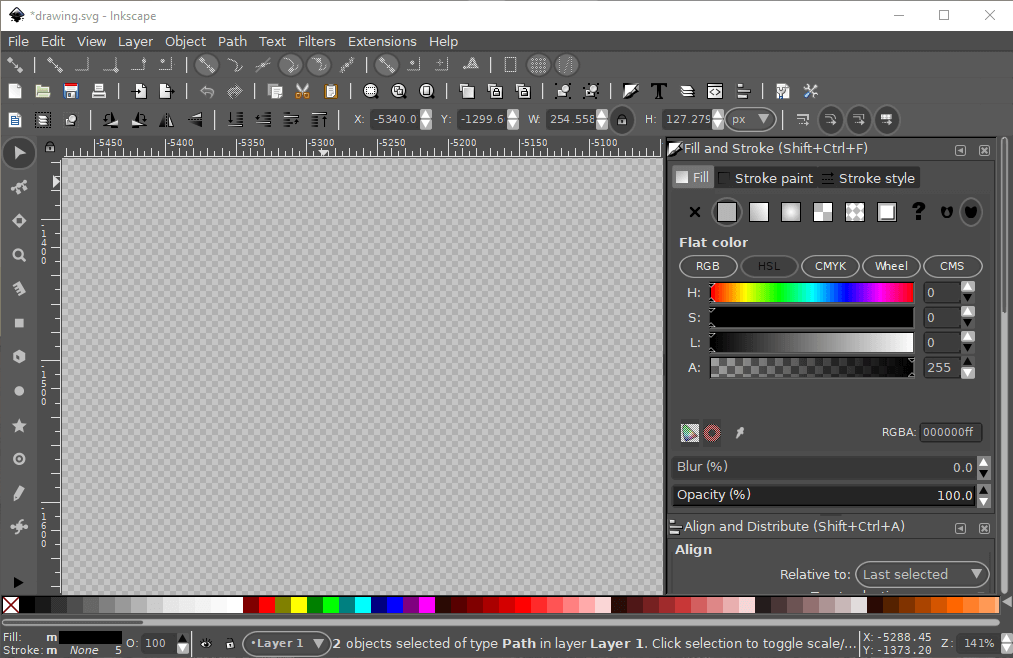
Once ticked, your checkerboard background should render in Inkscape in real time…

Your SVG background will be no more (or less) transparent than it previously was when it was filled with white. This just changes the display, which can be really helpful if you’re working with a lot of white objects.
Filling The Background with Color
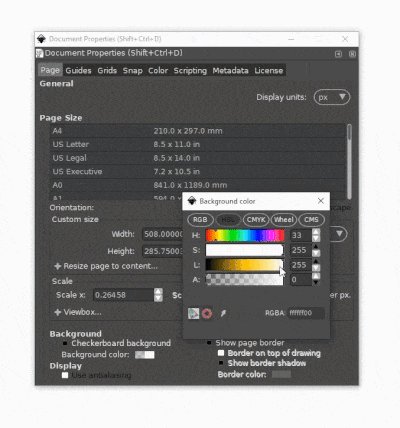
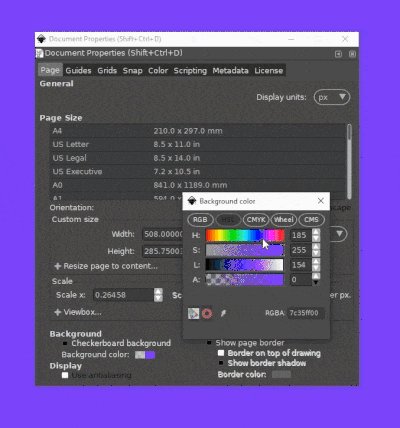
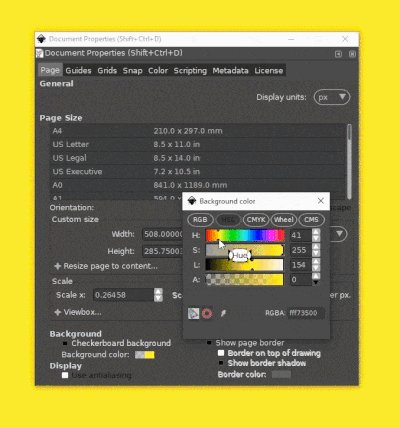
Finally, if you’d like the background of your SVG to have a color fill, this can also be accomplished via the Document Properties menu. Simply click on the white stripe positioned next to where it says Background Color. A color selector will pop up on your screen.

It’s important to note that your SVG background will continue to be transparent despite the color fill as long as the A column (which represents the transparency of the color) remains at 0. If you’d like the document to actually have that background color (even on exports) then you can bring that column up from 0 to 100.
And that should do it for working with backgrounds in Inkscape. If you have any questions that weren’t addressed in this post just leave a comment below and I’ll write back if I can help.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
6 comments
-
-
Jordan
Hey nick, your tutorials are great! Please could you make your next tutorial for gimp on how to create animated realistic slime effects, that would be amazing haha 😉
-
Dominik
Hi Nick!
I have a little off topic question. I am considering buying Your courses but from many different reasons I can’t enroll to them all at once. Do You recommend any particular order that will help me take most of them?
Thanks for the answer!
-
Nick Saporito
It depends on what you want to learn most. What is more important to you, Inkscape or GIMP? Do you want to design logos or edit photos? It depends what your own goals are.
-
-
DP
Hi, Nick,
I have a question on a different part of Inkscape.
While watching a landscape timelapse made in Inkscape on YouTube, I noticed that when the designer (Grafikwork) used the bezier pen and changed its properties, the properties moved from his previous shape to his new one if he didn’t switch between tools before creating the new shape.
How is this possible, or did my eyes just trick me. I am pretty sure I saw what I explained above, but I couldn’t figure out how to make it happen. If you know how to do this, can you please tell me?
Keep up the great work.
-
Nick Saporito
Hi DP, I’m not entirely sure what you mean, but if you post a link to the video I’ll check it out.
-









Anonymous
On my logo I have the same issue as this picture; I want to remove the white background. How can I do that on Inkscape?
Thanks
https://www.techrepublic.com/blog/microsoft-office/remove-that-annoying-background-from-your-company-logo/