
Why A Logo Should Have 1-3 Colors At Most
Why A Logo Should Have 1-3 Colors At Most https://logosbynick.com/wp-content/uploads/2019/03/how-many-color-should-a-logo-have-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gHow many colors should a logo have? In my experience, anywhere from 1 to 3 colors. There’s always exceptions, but that seems to be the sweet spot. Let’s elaborate on this a bit.
How Many Colors A Logo Should Have
1 Color
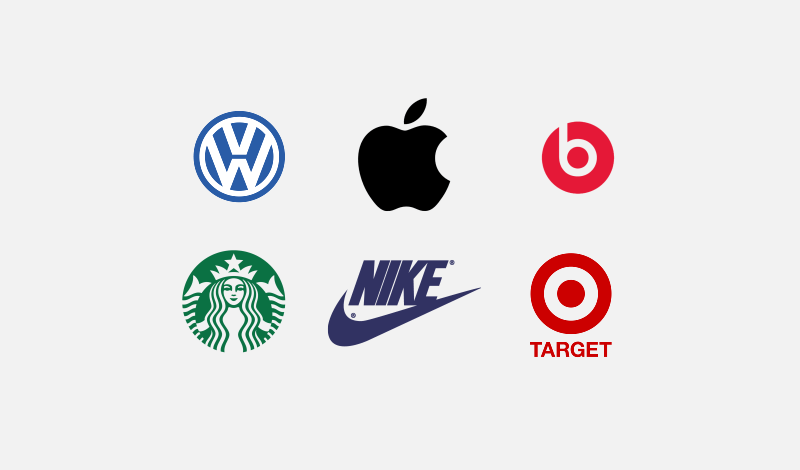
One of the many characteristics of a good logo is that it’s simple, and use of color has a big impact on that. Using only 1 color for your logo will ensure simplicity.
Some of the world’s most recognized brands use just a single color for their logo. Here’s some examples…

2 Colors
Using 2 colors also lends itself to simplicity, but there are some very basic guidelines that should be considered when using multiple colors.
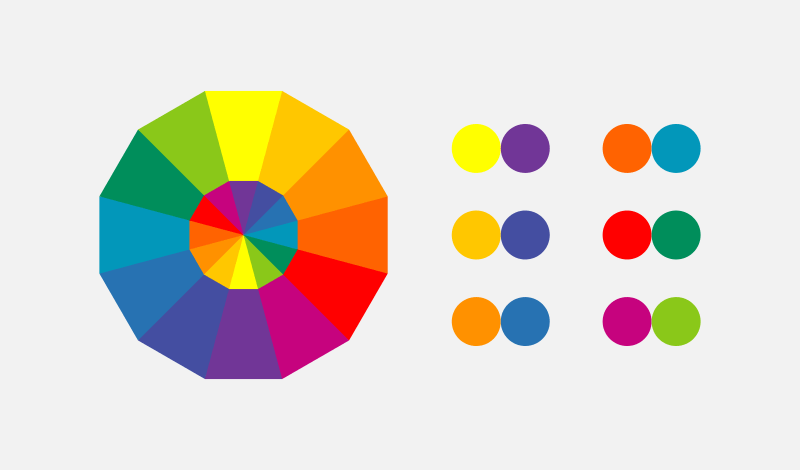
When designing a logo with 2 colors, it is recommended to use colors that either oppose each other on the color wheel, or contrast well with each other.
Here’s an example of a color wheel…

Colors close to each other on the color wheel tend to clash, especially when being used at a similar contrast. Choosing opposing colors ensures that they’ll complement each other.
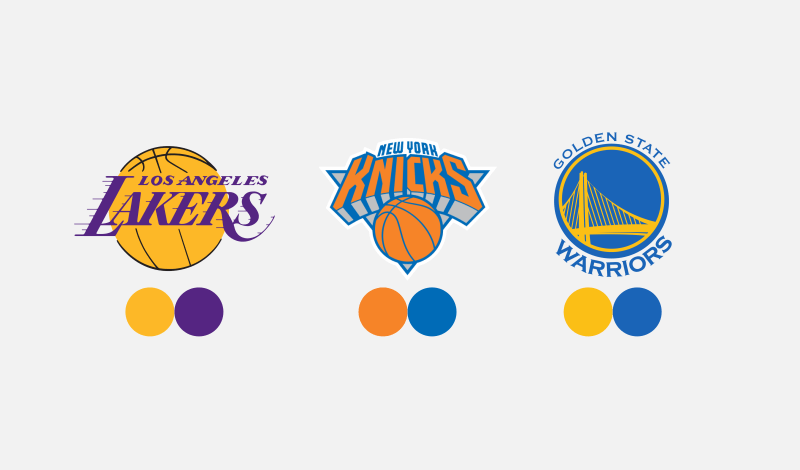
Professional sports teams tend to make good use of the color wheel when establishing their logos and brand colors. Here’s some examples of such…

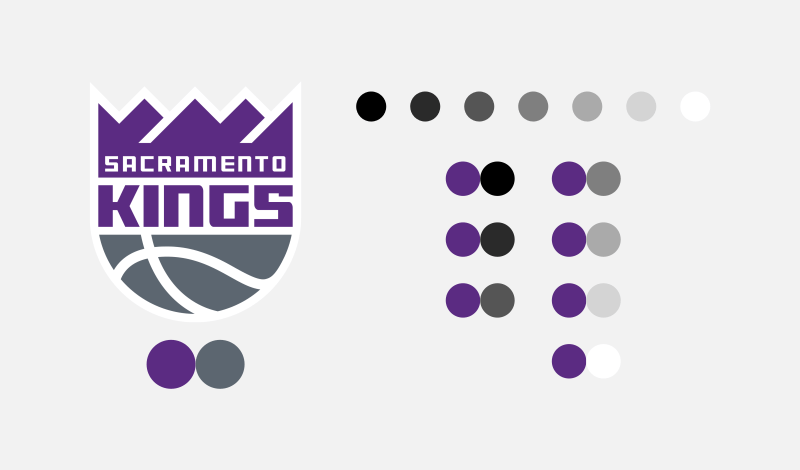
You don’t always have to use colors that oppose each other on the color wheel though. You can use different shades of the same color as long as they’re at different contrasts…

Finally, you could also take a single color and pair it with any shade in grayscale. Black, white and gray go well with any color…

3 Colors
If you want to get a little more creative, you can use 3 colors for your logo. You’ll generally want to apply the same rules of using 2 colors as you would with 3 colors…
- Colors opposite each other on the color wheel
- Different contrasts of the same color
- Either of the above paired with a shade from the grayscale
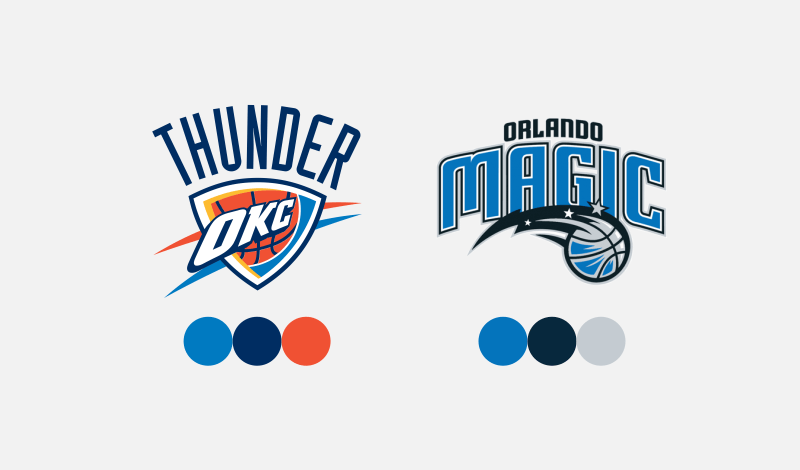
Here’s some examples of 3 colors being used effectively in a logo…

The Oklahoma City Thunder logo uses two contrasting shades of blue paired with orange, which opposes blue on the color wheel.
The Orlando Magic logo uses two contrasting shades of blue paired with a grayscale shade.
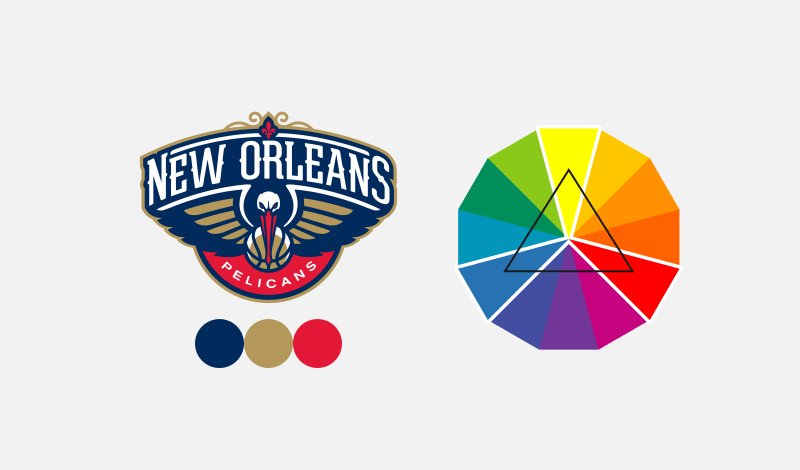
Another approach you can take when using 3 colors for your logo is to pick 3 shades that oppose each other on the color wheel in a triangular shape. Here’s an example of such…

Notice how blue, yellow, and red oppose each other in a triangular shape. Although the shade of yellow is being used at a very low saturation, it’s within the yellow category, so the same guidelines apply.
The Exceptions
I generally don’t recommend using more than 3 colors for a logo, but there’s always exceptions to the rules, and I don’t like placing limitations on creativity. Here’s some examples of famous brands that use 4 or more colors for their logo…

Using multiple colors, from a psychological standpoint, tends to communicate diversity. You can read more about the link between colors and psychology here.
The Importance of Versatility
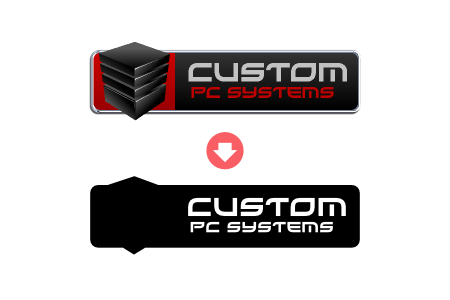
If there’s one thing I’d like to underscore in this post more than anything else, it’s that making sure your logo works with or without color is far more important than how many colors a logo should have.

Since a logo can be used in a wide range of contexts, it’s important to make sure it’s versatile. It needs to be legible when printed on an all white window decal, or embroidered onto a shirt, for example.

A logo that depends on its colors is lacking in versatility. This is why I always design my logos in black and white first, then add color later.
Considerations
I’d like to wrap this up by stating that all of the guidelines discussed in this post are just suggestions; not steadfast rules. You won’t have to look very far to find examples of logo designs that break the rules remarkably well. These guidelines are solid and will always steer you in the right direction, but don’t let adherence to them stifle your creativity when determining how many colors a logo should have!
Become A Master of Inkscape!Want to learn more about how Inkscape works? Check out the Inkscape Master Class – a comprehensive series of over 50 videos where I go over every tool, feature and function in Inkscape and explain what it is, how it works, and why it’s useful. |
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
6 comments
-
-
Nick
I suppose it does technically, but it’s so minimal that it’s irrelevant.
-
-
Spn
You do a great job of instructing. Your post have saved my bacon several times. Many thanks
-
Bret Newman
I like that you help us out here to understand what it is to create a Logo. This help tremendously. Thanks. http://www.soundverter.com
Do you offer any hints on a package designing? -
-











Marc
I’d like to know if the black color counts as a color when creating a logo. For example, in the L.A. Lakers logo, I can see that the ball lines are black. Would that be a total of 2 colors or 3 colors? Thanks.