How To Create A Comic Logo with Inkscape
How To Create A Comic Logo with Inkscape https://logosbynick.com/wp-content/uploads/2019/03/inkscape-comic-logo-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can create a comic book-style logo using Inkscape.
The following is just a brief overview of the steps taken to create the design. For complete step-by-step instructions with voice narration, watch the video tutorial at the top of the page.
Creating A Comic Logo
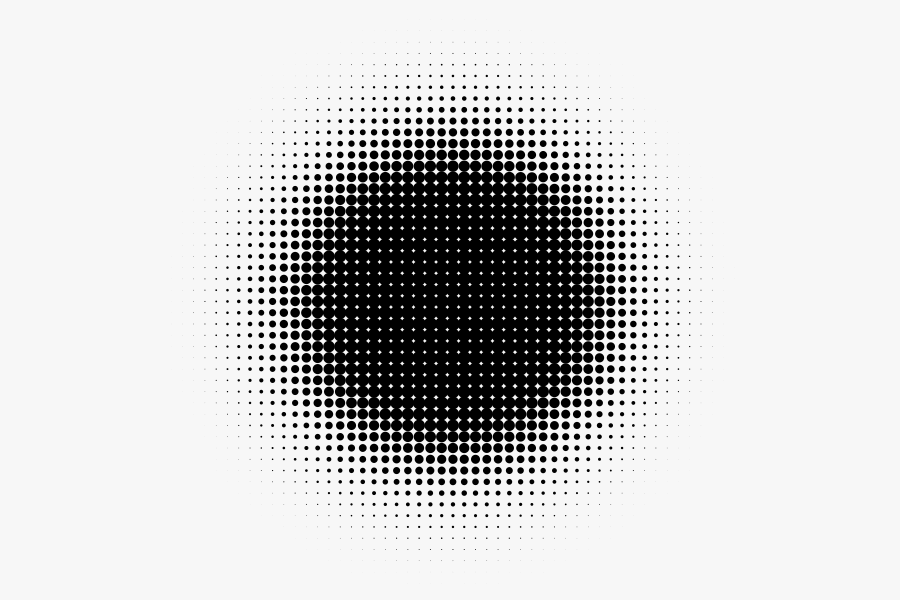
The first thing we are going to do is use the Create Tiled Clones feature in Inkscape to create our halftone pattern. We’re first going to create a black circle, blur it, place it over a white background, then use another much smaller black circle as the item we trace the tiled clones with.

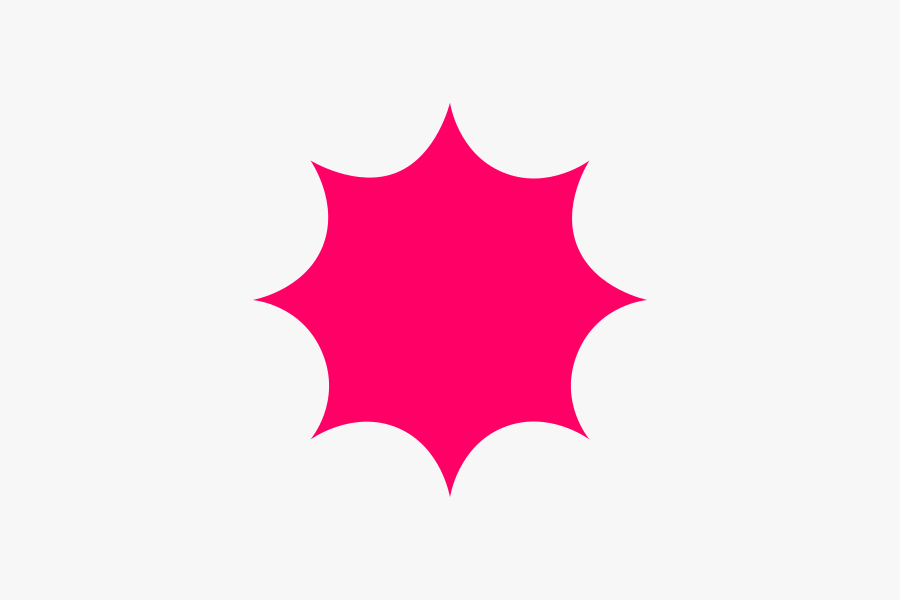
Next we are going to use the Stars and Polygons tool to create a pink star with 8 corners, then we’ll make the inner corners of that star smooth so we end up with the following shape…

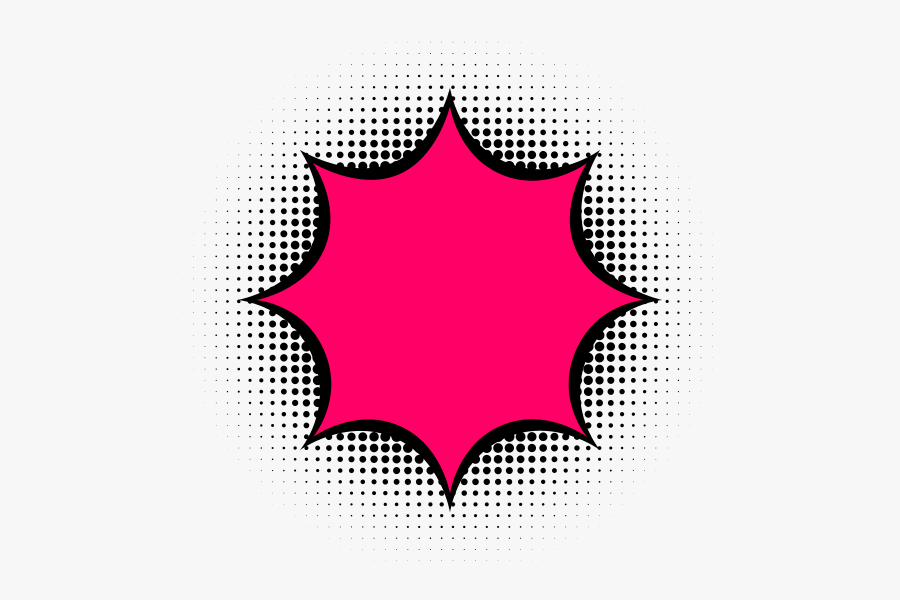
Now we’re going to place the star over our halftone pattern and create a slightly larger black copy to place beneath it and act as somewhat of a border/drop shadow.

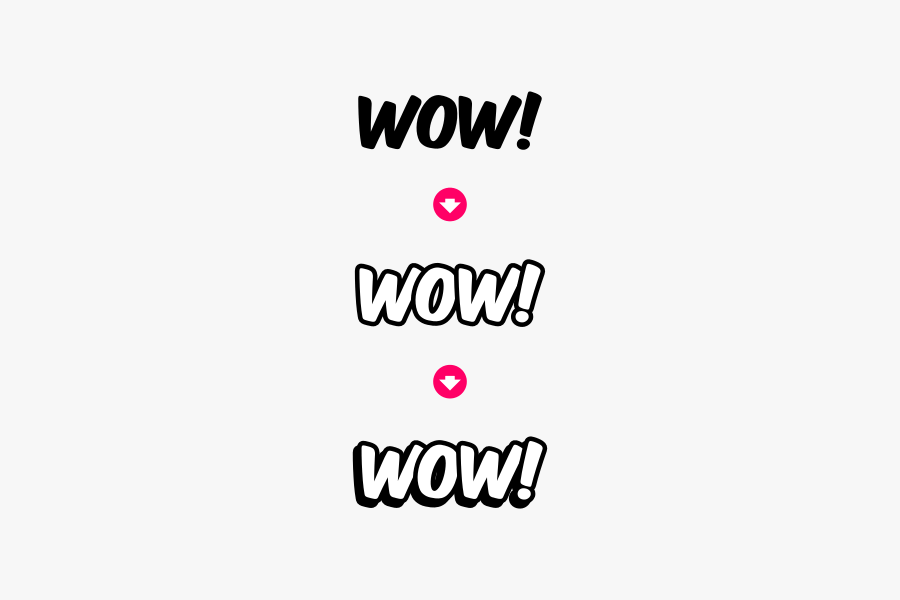
Our next step is to create the text. For this design I am using the Komika Axis font, which can be downloaded from FontSquirrel here.

As depicted above, I made the text white, added a black stroke around each letter, then layered each letter above each other in reverse order. Then I created a duplicate copy of the entire word, made it black, and layered it beneath to create a makeshift 3D sort of effect.
The final step is to place the text over the rest of the design, and with that our comic logo is complete!

If you have any questions simply leave a comment below, and as always, thanks for watching!
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
10 comments
-
-
Michael
It looks neat Nick and thanks for all. What version of Inkscape are you using?
I tried to get down to the circle with the “alt” function both like in the tutorial as well as just “alt” like normally getting deeper and all that I could do was to move the clone layer.
I’m using Inkscape .092
I’ve learned a whole bunch with you. Thanks again.
-
Nick Saporito
Hey Michael, what operating system are you using? If I remember correctly, Ubuntu conflicts with Inkscape’s use of the Alt key. I’m using version 0.92.4
-
-
-
-
-
Iren Ciolac
Well, .. I say this is very inspired and so funny indeed !!
Thank you again and again !! -
-
Marie Seltenrych
Wow! This is so good there is no other word I can think of that will do. Wow to you and Thank you too!
-








Kevin
I followed your tutorial, but when I clone the circle the end result is different. I don’t know what I did wrong. it appears to also have circles around the dots, and dots are in the middle of it. I swear I only selected the dot, but why did that happened? Help me please