
Create a Shattered Text Effect with GIMP
Create a Shattered Text Effect with GIMP https://logosbynick.com/wp-content/uploads/2018/09/shattered-text-effect-gimp-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can use GIMP to create a shattered text effect where it appears as if the letters have been smashed to bits and scattered about.
The following is a brief outline of the steps taken to achieve this effect. For complete step-by-step instructions, please refer to the video tutorial at the end of the page.
Shattered Text Effect
The first thing we’re going to do is add some white text to a black background. The font I used is League Gothic, but feel free to use whatever font you’d like.

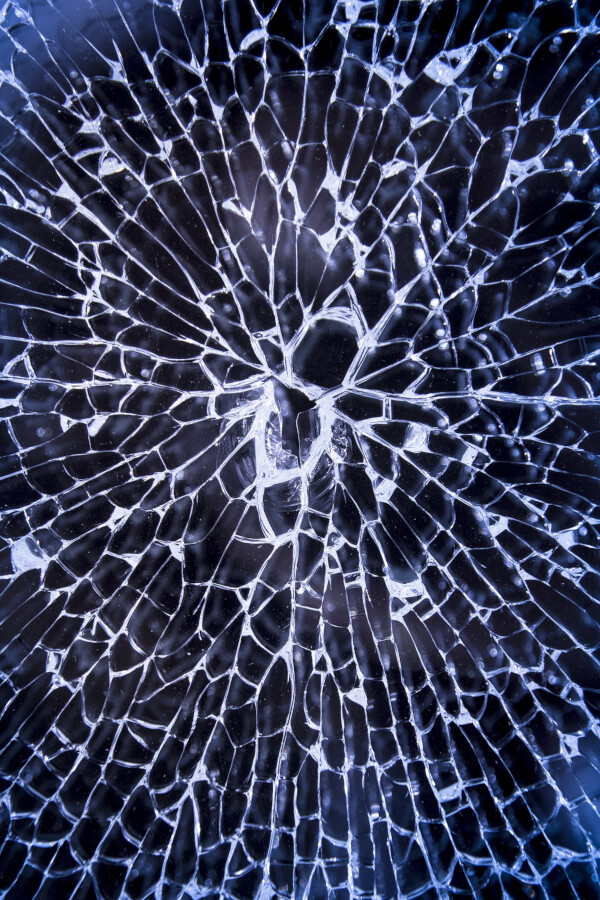
Next we’ll be applying a broken glass texture by overlaying it onto the text and setting the blend mode to Difference. The texture is as follows…
Here’s how it looks once the texture is applied to the text…

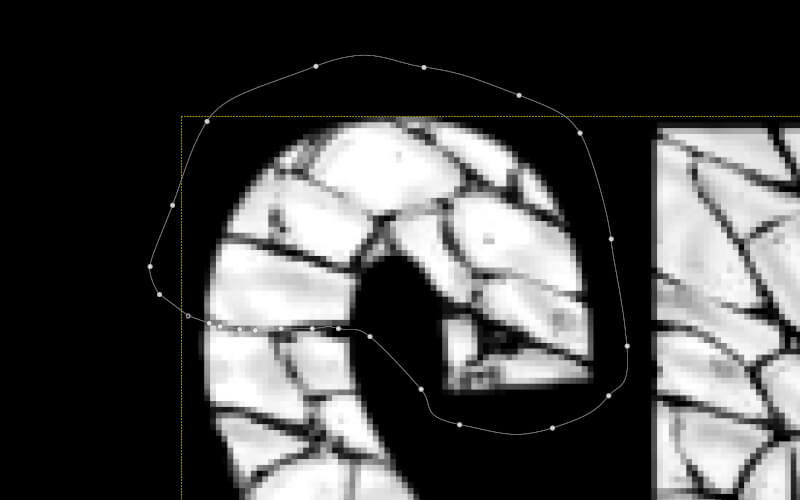
Next we’ll use the Paths tool to create a selection around a segment of the text so that we can break everything into pieces that separate from each other.

Here’s how it will look once separated…

And here’s how it will look once we’ve repeated these steps throughout the rest of the text…

Now we just have to rotate each of the individual pieces so that it has a more natural, whimsical look that helps sell the illusion better. We’ll do this using the Rotate tool.

The final step is to add a background image and adjust the color curves a bit so that the background image and the text match each other seamlessly. Here’s the background image we’ll use…
And with that, we are done! The final design is as follows…

Video Tutorial
For step-by-step instructions with voice narration, please watch the following video tutorial. If you have any questions leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- GIMP
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
9 comments
-
-
-
Katarina
soooo although you provided a great tutorial I am not the greatest at this lol. Can I pay you to create one for me!?
-
Nick
Hi Katarina, send me an email: https://logosbynick.com/contact/
-
-
-
-
-
-











Anonymous
You’re amazing!!