
How To Change The Background Color In Affinity Designer
How To Change The Background Color In Affinity Designer https://logosbynick.com/wp-content/uploads/2021/10/change-background-color-affinity-designer.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gDifferent strokes for different folks, as the old saying goes. As an Affinity Designer user you may be wondering how to personalize its appearance — whether it be the background, the artboard, or the surrounding workspace. In this tutorial we’ll be focusing on how to change the background color in Affinity Designer using Preferences and Artboards.
Before we can change the background color in Affinity Designer we first have to define what the background is. There’s various different spaces that could technically be designated as “the background,” so it’s important that we define these terms before proceeding.
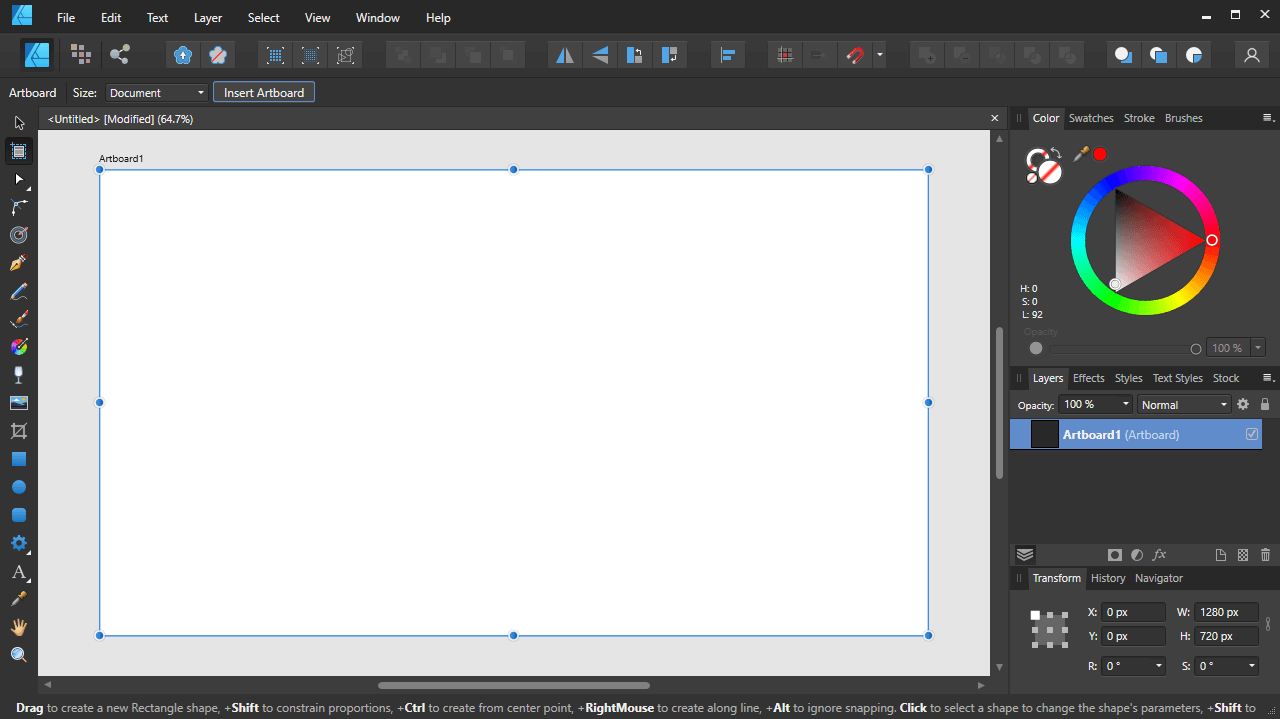
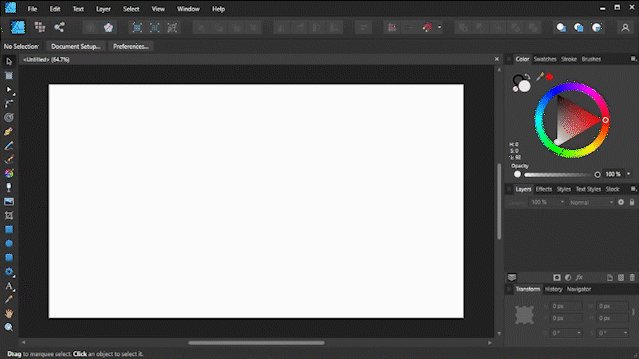
As indicated in the screenshot above:
- Background: The background in Affinity Designer is technically the workspace surrounding the document (or the “artboard”,) represented by the dark gray area.
- Document: The workspace is typically the white rectangle that represents the document being created. In Affinity Designer your workspace will be a standard document, but can be changed to artboards as well.
Often times users will seek to change the background color in Affinity Designer, but what they really want to do is change the artboard or document color, so it’s important to make this distinction beforehand. Either way, in this tutorial we’ll be going over both.
The following video tutorial will walk you through the entire process for each, and in only 2 minutes!
Continue on for the written instructions.
How To Change The Background Color In Affinity Designer
Let’s get started with changing the background color — or the area that surrounds the document.
In order to change the background color you’ll first need to open the Preferences menu, which can be accessed by navigating to:
Edit > Preferences
Alternatively, you can access it by pressing “Control + ,” on your keyboard.
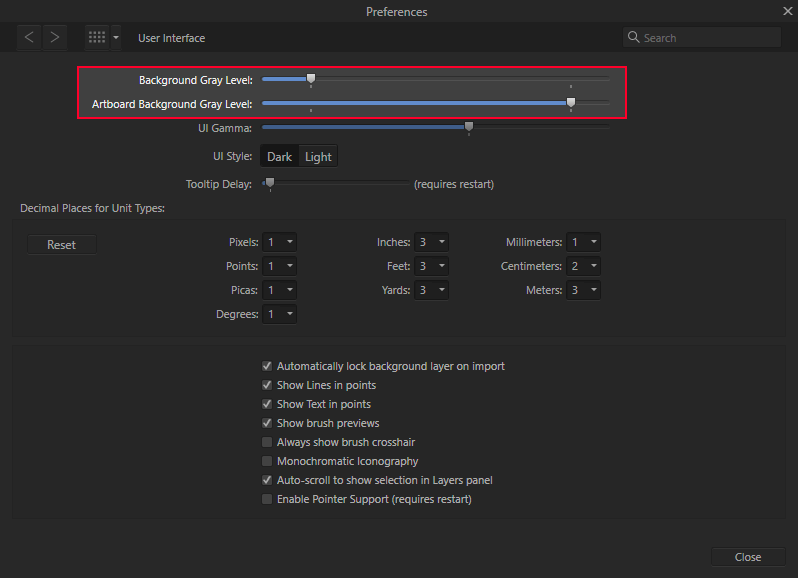
Select the User Interface option to open the following menu:
As indicated in the screenshot above, you will see the following two options:
- Background Gray Level: Adjusting this slider will make the background of your workspace darker or lighter if you’re working with a standard document.
- Artboard Background Gray Level: Adjusting this slider will make the background of your workspace darker or lighter if you’re working with artboards.
Adjust the sliders as needed to change the background color:
Unfortunately you will be limited to grayscale shades. As of the time of this writing there is no way to apply other colors to this areas.
How To Change The Document Background Color In Affinity Designer
Now let’s go over how to change the background color of your document. Fortunately Affinity Designer gives us a little more control here.
In order to change the background color of your document, you must first convert it to an artboard.
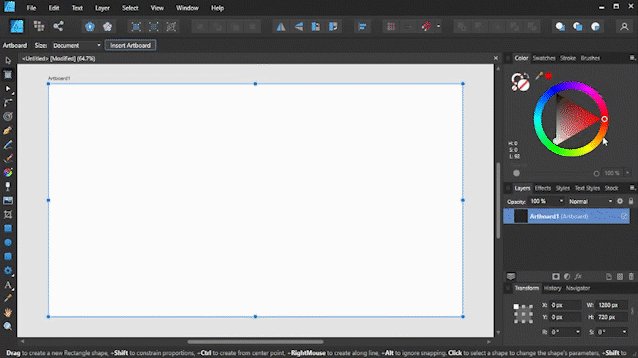
Grab the Artboard Tool from the toolbox (located directly beneath the Move Tool, second tool down from the top) and in the tool options menu towards the top of the screen, make sure you have the Size designation set to “Document” and then click the Insert Artboard button.
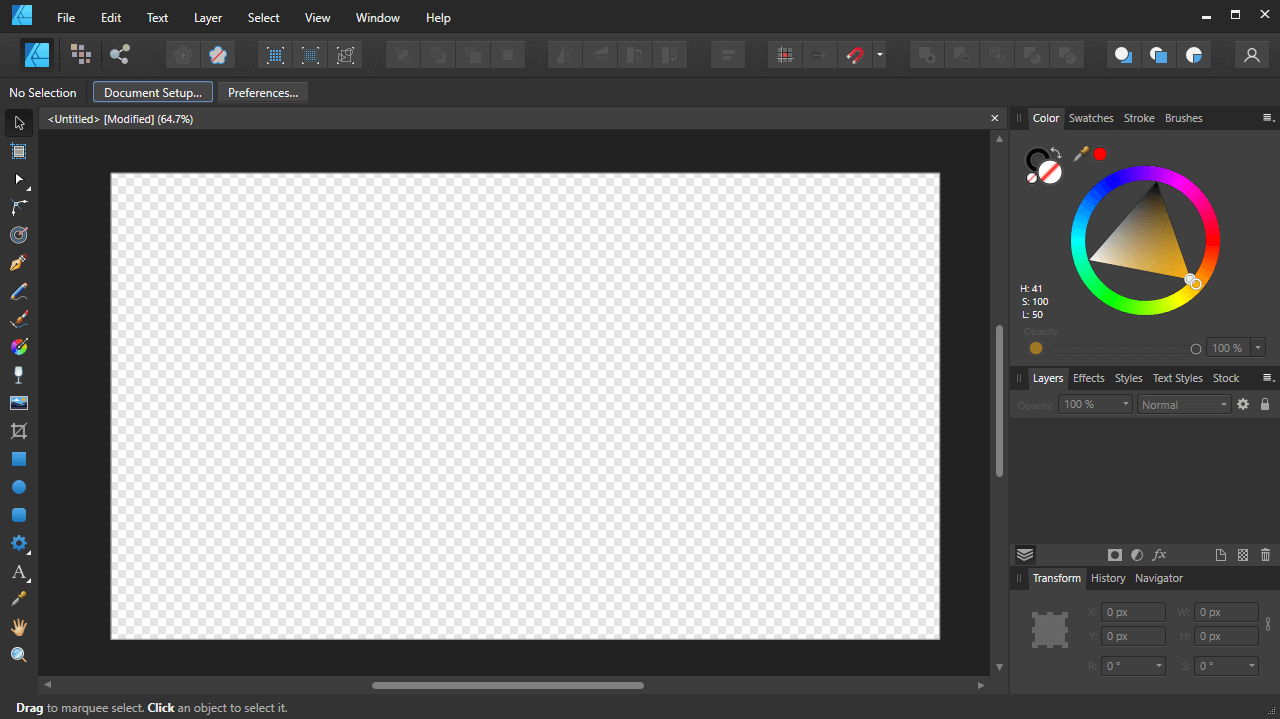
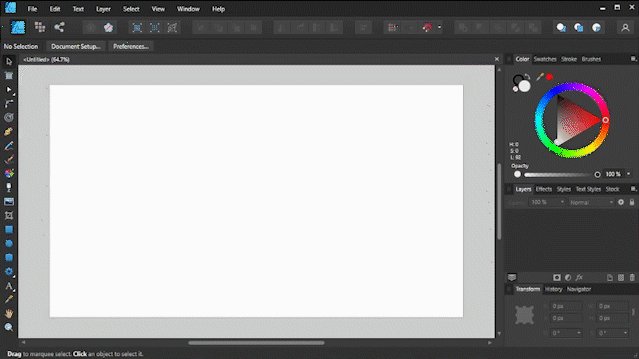
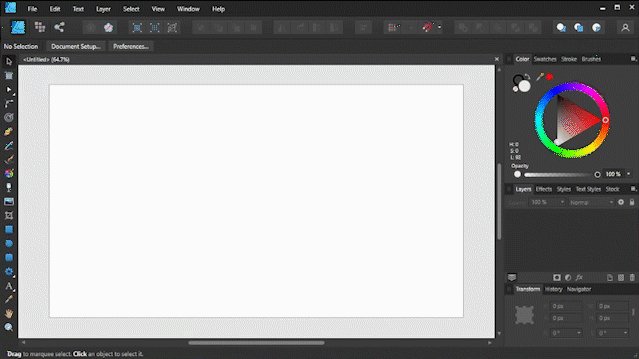
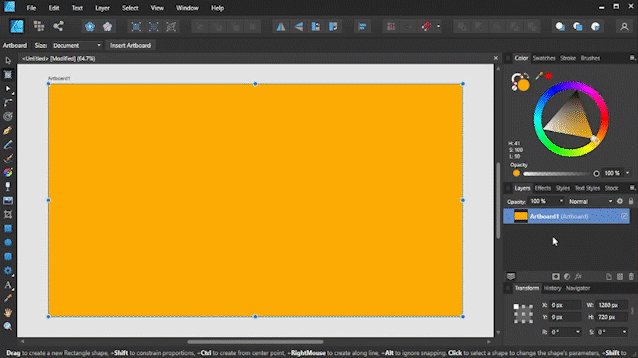
Your document will be converted to an artboard, causing a change of appearance on your screen that should look something like this:

When converting your document to an artboard, the background color will change to light gray and you will be able to change its color.
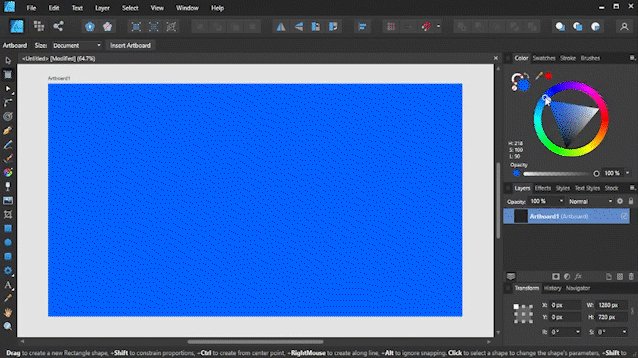
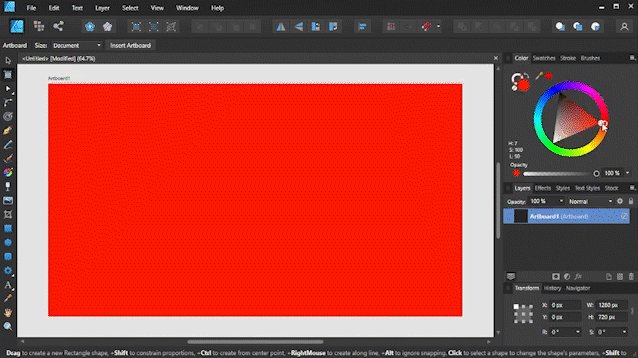
By default, your artboard will be selected (as indicated by the blue transformation box and handles surrounding it) and you can apply color to it using the Color menu:
Not only can you apply solid fill colors to your background, but you can also use the Fill Tool to apply gradients to it as well!
How To Apply A Checkerboard Background In Affinity Designer
Finally, let’s go over how to make the background a checkerboard pattern in Affinity Designer.
In graphic design terms. checkerboard patterns traditionally represent transparency. They allow the end user to better distinguish between positive and negative space areas of their artwork.
To apply a checkerboard background, open the Document Setup menu by navigating to:
File > Document Setup
Alternatively, you can also access it by pressing Control + Shift + P on your keyboard.
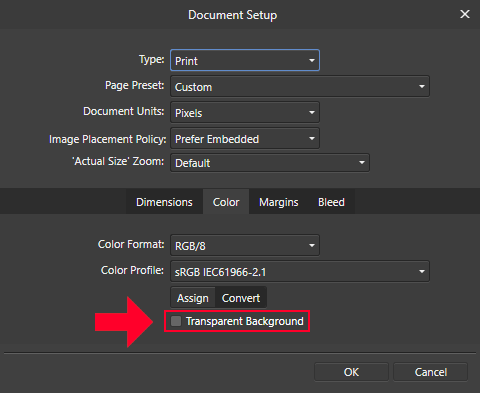
In the Document Setup menu, click on the Color tab and navigate to the bottom of the menu:

Ticking the box (outlined in red) will apply a checkboard pattern to your workspace once you click OK.
Tick the box that reads “Transparent Background” to apply a checkboard background to your workspace, and click OK to apply the changes:

Checkerboard patterns represent transparency, although the background doesn’t need to be a checkerboard in order to be transparent.
This can be undone at any point by navigating back to the Document Setup menu and unchecking this box.
Conclusion
As demonstrated, there’s various different ways to change the background color in Affinity Designer. It all depends on how you define “the background” and whether or not you’re working with an artboard.
If you have any questions or need clarification on any of the steps taken in this lesson, simply leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Affinity
- Posted In:
- Affinity
- Affinity Designer
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
7 comments
-
-
Nick Saporito
Hi Karen, sorry to say but I wouldn’t know why that’s happening. I would try reaching out to Serif’s support team.
-
Karen
Thanks for the reply, Nick.
I will try them directly and if come up with a solution, will post here for others.Cheers
-
-
-
Debbie Day
Vegan Designer said exactly what I was going to say.
Half a day wasted for me searching their tutorials.
I am so glad I found you, done in 2 minutes.
Thank you -
-
Vegan Designer
The Affinity Designer manual SUCKS. I can’t ever find an answer for what I want to achieve in there. I come to your website and BOOM – easy and understandable processes explained. THANK YOU FOR WHAT YOU DO ! Have come to your website for a lot of Inkscape answers, too. You’re the bomb!
-













Karen
Hi Nick!
I have been following you for years now and refer you to everyone I know.
You provide such clear and precise tutorials that are phenomenal.
Regard the preferences, I have been recently having an issue where I change my background colors (Affinity Designer 1.10.6.1665) on Windows 10. But everytime I reopen AD, everything reverts back to default. It is maddening! Any ideas as to why this is happening? This only happens on one of my computers, my original laptop where I have Affinity doesn’t do this (started with windows 10, upgraded to 11 still all works fine and does not revert.)
Thanks so much!
Cheers