Inkscape Tutorial: Create Vector Dice
Inkscape Tutorial: Create Vector Dice https://logosbynick.com/wp-content/uploads/2020/10/inkscape-vector-dice.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating how you can create a vector dice illustration using Inkscape. This would be an excellent tutorial to follow if you’re a beginner because it will introduce you to the possibilities of vector design as it relates to illustration. We’ll be utilizing gradients and two path effects — the Perspective path effect and the Corners path effect.
The following is just a brief overview of the steps taken to create this design. For complete step-by-step instructions, please watch the video tutorial at the top of the page.
Create Vector Dice with Inkscape
To create vector dice that has the appearance of being 3D, we’ll be using a series of polygons, rectangles, and circles.
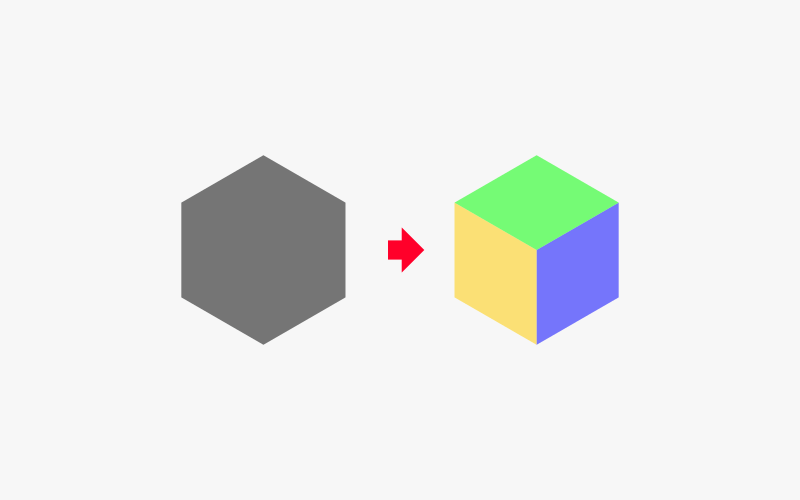
To start us off, we’ll be creating a 6-sided polygonal shape, then dividing it into 3 different shapes using the Division feature.

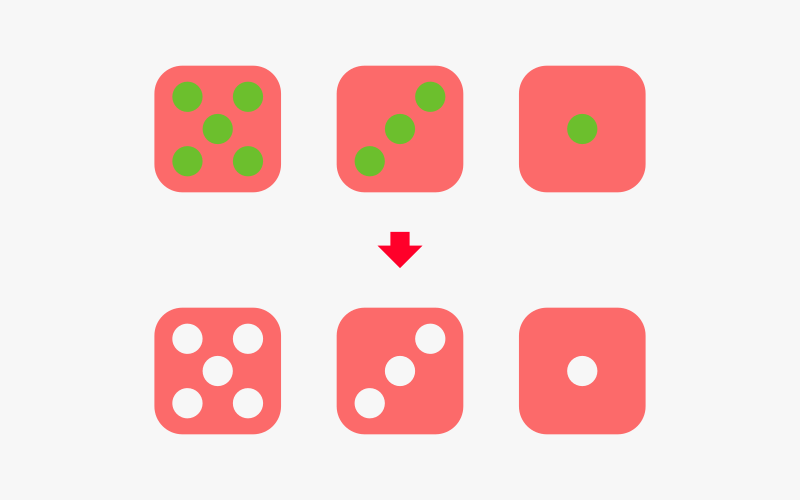
Next, we’ll use the Rectangles tool to create a series of squares with rounded corners, then placing circles inside of them. These 3 rectangles will represent the sides of the dice.

In the next step we’ll be using the Perspective Live Path Effect to apply the 3 sides of the dice to the polygon shape so that they take the appearance of a 3-dimensional dice.
We’ll also need to space these sides out a smidge so that they’re not touching each other.

Now we will use the new Corners Live Path Effect to round the corners of the original polygon. This new feature is only available in Inkscape version 1.0 and above, so make sure to upgrade your version of Inkscape if you’re using an older version.

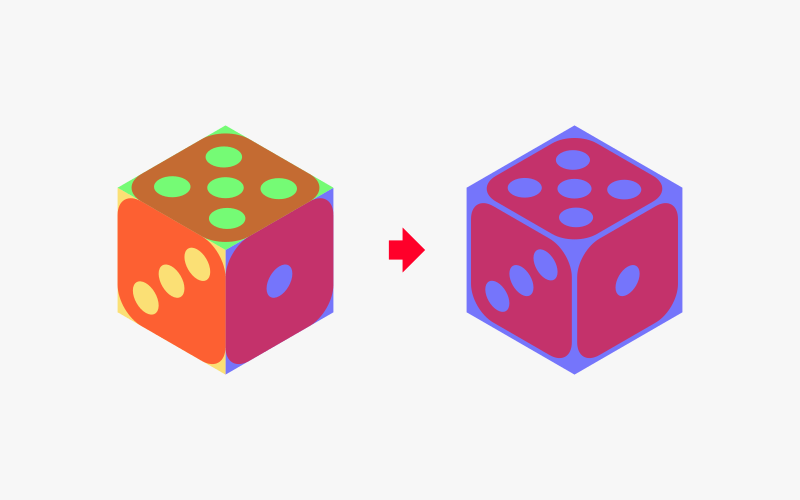
All we have to do now is color in the dice to our liking.
In order to give the dice a more realistic 3-dimensional look, we’ll be using a series of gradients for each side.

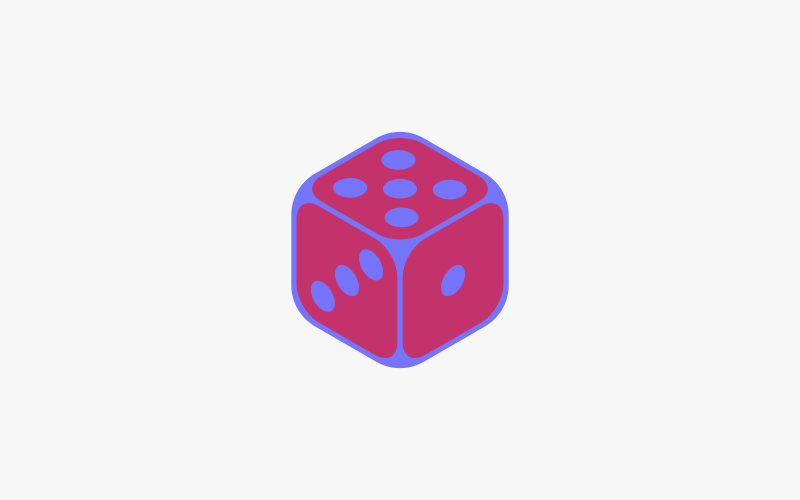
Once finished, you can give the dice a slight tilt and add a shadow to help bring it to life a little more.

And that is how you can design a vector dice using Inkscape! If you have any questions just leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Joel
Can a gradient be removed from an object once the file is saved and closed? I can not change or remove a radial gradient from a shape. Using version 1.2.2