How To Create Line Style Letters with Inkscape
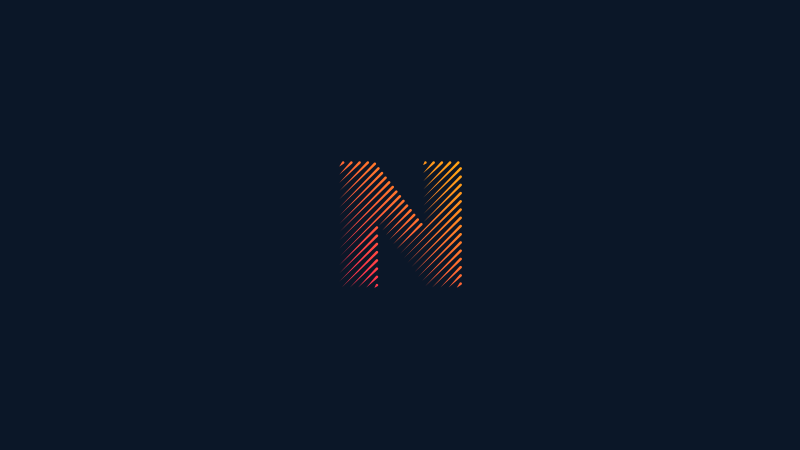
How To Create Line Style Letters with Inkscape https://logosbynick.com/wp-content/uploads/2019/06/line-text-logo-inkscape-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can use Inkscape to create simple line art-style letters and words that can be used individually as logos or as some kind of typography design.
The following is just a brief outline of the steps taken to achieve the end result. For complete step-by-step instructions with voice narration, please refer to the video tutorial at the top of the page.
Vector Line Art Letters
The first thing we’re going to do is generate a series of strokes that are 10 px in thickness and have a rounded cap. We’ll use the Bezier Pen to create the first line, then we’ll make a bunch of duplicate copies and space them out evenly.

Next we’ll rotate them so that the corners run vertically and horizontally, bring the opacity down to 50%, then center our letter/text on top. Make sure you’ve converted your text object to paths first.
For this sort of design I recommend using a heavy weight font. I went with Montserrat Heavy.

Now we’ll select the lines and the text and go to Path > Cut Path. This will result in the lines being broken apart in the shape of the letter. Simply delete all of the lines outside of the letter area.

Select the remaining lines and convert them to paths by going to Path > Stroke to Path.
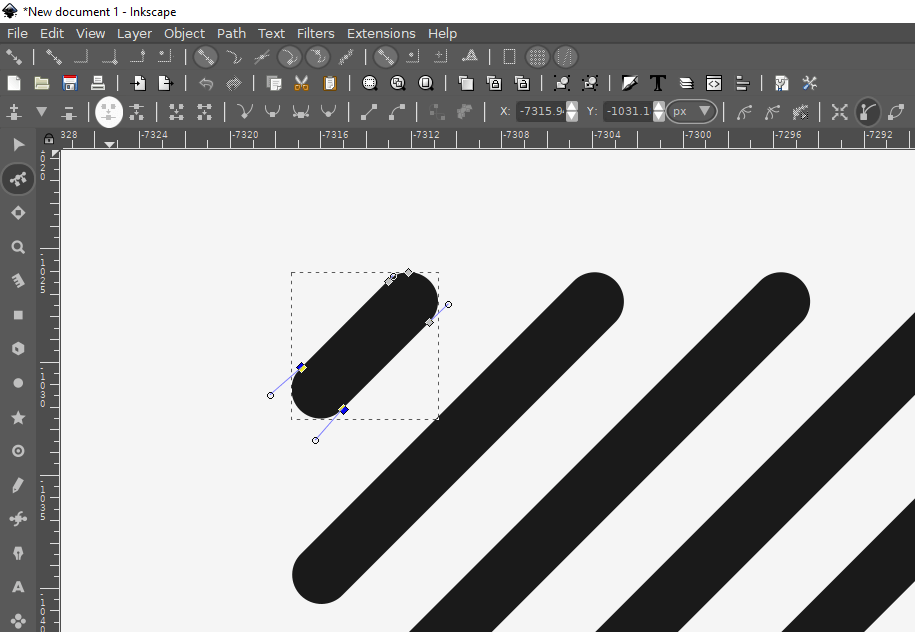
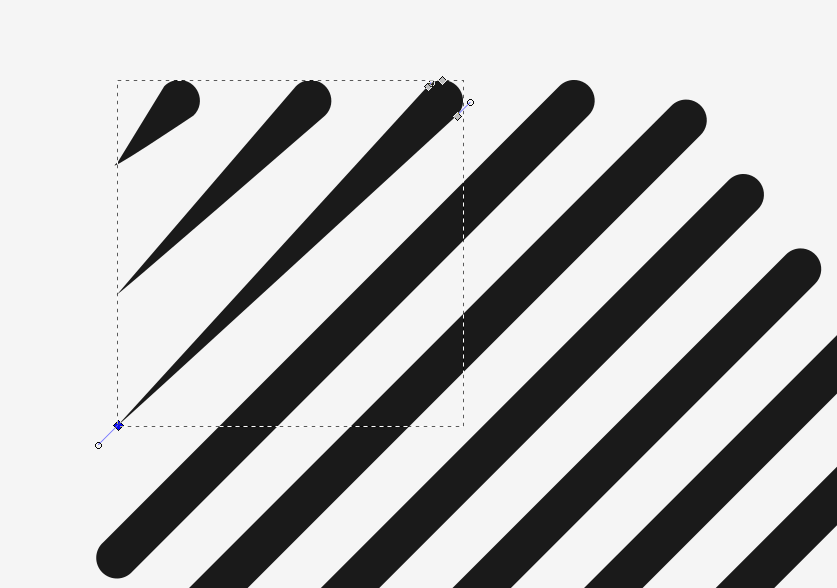
Next, grab the Nodes tool and select the two nodes at the end of one of the lines.

With the two nodes selected, click on the button that says Combine Selected Nodes in the top toolbar. This will combine the two nodes together so that they form a point.

Go through and repeat this process on the rest of the design.

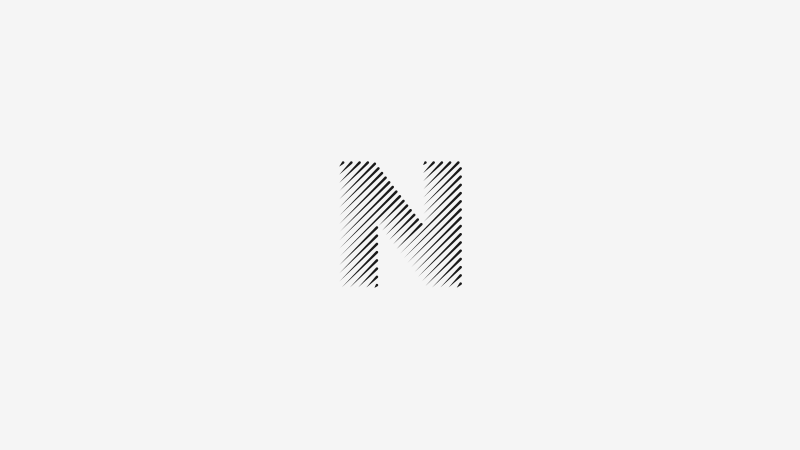
Once completed, you can bring the opacity of the design back up to 100% and you’re finished!

If you have any questions simply leave a comment below, and as always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
8 comments
-
-
-
Anonymous
I keep having trouble with “cut path” it’ll either have the nodes everywhere or it’ll squeeze the letter into like a slanted thing in the bottom of my line diamond. Can you please help!?
-
Buddy
Another great video Nick! I did the letter “N” as you did and it turned out fine and looked great. I then tried the letter “D” and it wouldn’t put the small dots on the lower right corner on the inside of the d or the outside of it. I tried it several times but still have dots everywhere but the lower right side of the d. Could this be because its a closed in letter?
Thanks
Buddy-
Nick Saporito
It could be to do with the direction and density of the lines. I see how the letter D would be a problem in that regard.
-
-
Ron Schermacher
Hi Nick,
When I click on cut path nothing happens. I have waited several minutes on more than one try and it just never moves to the next step as in your video?
Any ideas?-
Nick Saporito
Are you trying to do this with a single letter or an entire word?
If it’s a single letter, make sure you convert it to a path and ungroup it first as I did in the video.
If it’s an entire word, you’ll have to convert it to a path, ungroup it, then unify all of the letters together by going to Path > Union.
-
Ron Schermacher
I am just trying to follow you stroke for stroke, so just a single letter. I was just wondering if there was a problem with my older computer at home keeping up with inkscape?
So here on my new computer at work I tried the tutorial again but this time I could not get past making the line. When I hit ‘cap’ under stroke style it only caps the top end of the line. the bottom is straight or slanted?
Thanks for your help, Ron
-
-









Jahan
Simply not happening after cut path thing. Using the same N letter and I did path – object to path the ungroup. Lines and object just go