New Inkscape Icons | 2019 Theme and Installation Tutorial
New Inkscape Icons | 2019 Theme and Installation Tutorial https://logosbynick.com/wp-content/uploads/2019/01/install-icons-inkscape-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gA few years ago I redesigned the tool icons for Inkscape and posted them here on the blog for download. Inkscape has released quite a few updates since then and my understanding of UI design has evolved a bit as well, so I figured it was time for a refresh.
In this post I’ll be sharing a newly redesigned set of Inkscape icons that you can download and install yourself. For step-by-step instructions, watch the video at the top of the page.
New Icon Theme
The idea was to give Inkscape a fresh, modern look from its dated clip art-style icons. Here’s a comparison snapshot…
![]()
And here’s a complete look at the entire tool set…
And here’s the variation for the dark theme…
As of right now I’ve only redesigned the tool icons, and only for the standard light theme. I simply made the rest of the icons black & white to match the theme.
Download Link
The icon pack can be downloaded here: inkscape-icons-2019.zip
It should be noted that the file titled icons-2019.svg is the updated icon theme. The file titled icons-original.svg is a backup copy of the original icons that come with Inkscape in case something goes wrong and you need them.
UPDATE 2/10/2019: I’ve added a copy for the dark theme as well. You can learn how to install the dark theme for Inkscape here.
How To Install Icons in Inkscape
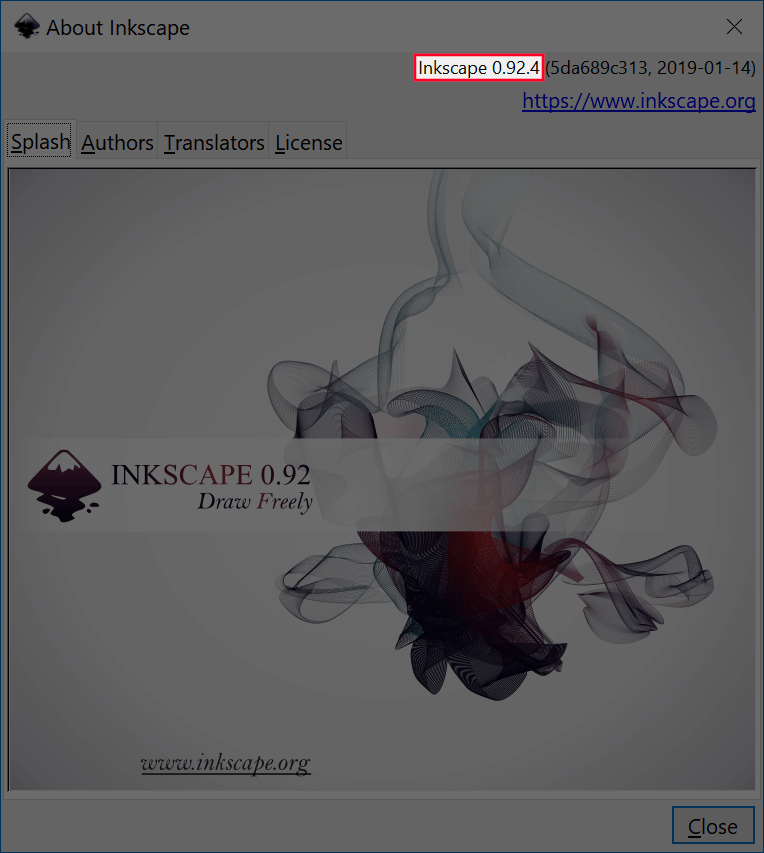
Before you install these icons please make sure you are using the correct version of Inkscape. These icons are for Inkscape version 0.92.4 and will only work with this version. If you’re unsure which version of Inkscape you’re using just go to Help > About and a window will pop up with all of the relevant info. You can download the latest version of Inkscape here, which is 0.92.4 as of the time of this writing.

Go to Help > About
I’d also like to point out that these installation instructions are for Windows 10 users. I can’t vouch for this working on any other operating system. If you can make it work then feel free to leave a comment informing us.
To install the new icons, simply open up a folder and go to Local Disk (C:) > Program Files (not Program Files x86) > Inkscape > Share > Icons, and look for the file titled “icons.svg”.
The file with that title is the file Inkscape pulls data from to display the icons, so in order to use the new icons you simply have to change the name of that file to anything other than icons.svg, then drag and drop the new icon pack in there and change the name of it to “icons.svg”.
Once you do that, Inkscape will draw data from that file to display the icons next time you restart Inkscape. If you already have Inkscape open, just close out of it and reopen it and your new UI should appear.
2016 Icon Pack
If you’d like a copy of my old icons from 2016, they can be downloaded here…
- For version 0.91 and below: version-91.zip
- For version 0.92: version-92.zip
This pack comes in both dark and light themes…
If you have any questions or would simply like to share installation tips for other OS users, please leave a comment below. It would be greatly appreciated!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Free Stuff
- inkscape
- Posted In:
- Inkscape
- Open Source
- Resources
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
41 comments
-
-
Nick Saporito
I haven’t designed an icon pack for 1.0 yet. The newest version already comes with a really nice updated icon pack.
-
IvanJ
That’s a real bummer, Please keep us posted in case you design the icons for the 1.1. Outstanding work Nick and thank you for your hard work!
-
-
-
-
Anonymous
I am new to inkscape but dont know how to change the icons in dark mode.
-
-










Anonymous
Hey, what about the icon pack for 1.0?