Inkscape Logo Template: Video Tutorial and Free Download
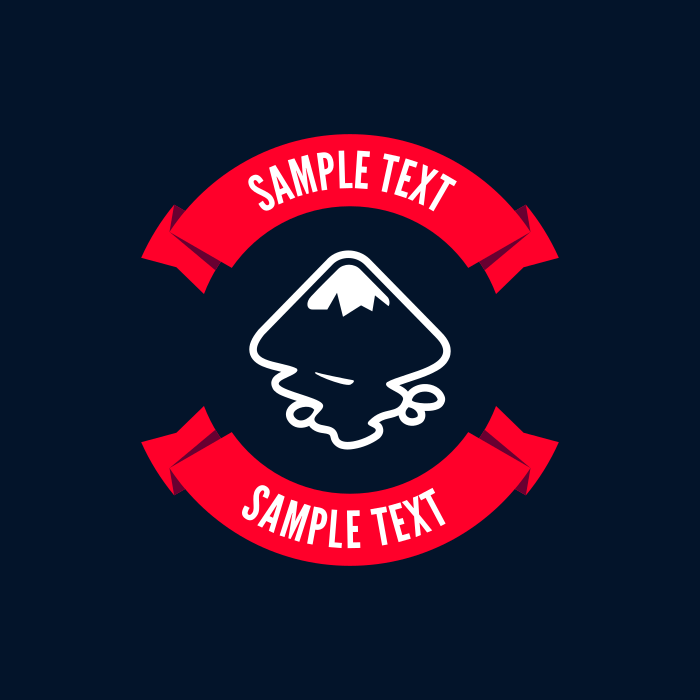
Inkscape Logo Template: Video Tutorial and Free Download https://logosbynick.com/wp-content/uploads/2019/05/free-inkscape-logo-template-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gToday I’ll be demonstrating how to create a circular banner logo with Inkscape, and I’ll also be including a free download to the template that you can edit and use however you’d like (in case you’d rather not follow the tutorial.) The logo has two circular banners — one going around the top and the other around the bottom — with editable text. You can place whatever imagery you’d like in the center.
The following is just a brief overview of the steps taken to create this logo. For complete step-by-step instructions with voice narration, be sure to watch the video tutorial at the top of the page. If you’d just like to grab a copy of the template and be on your way, skip down to the end of the post.
Creating A Logo with Inkscape
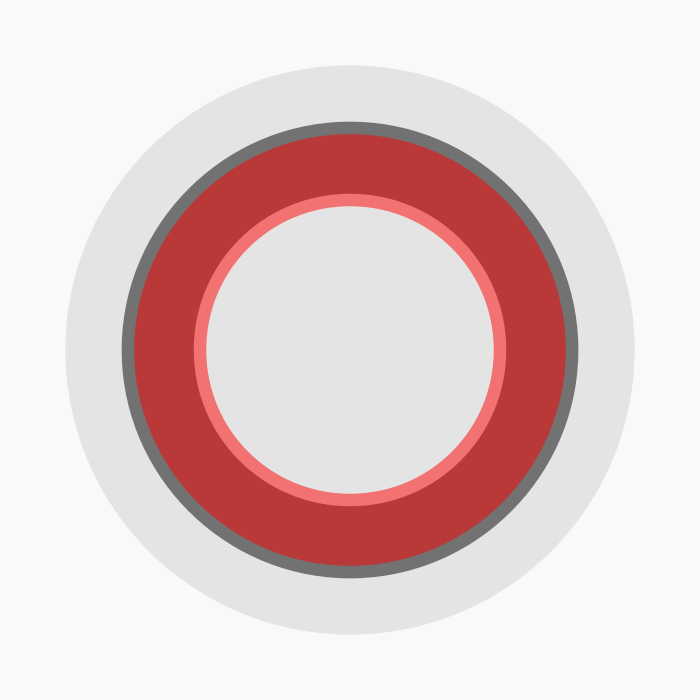
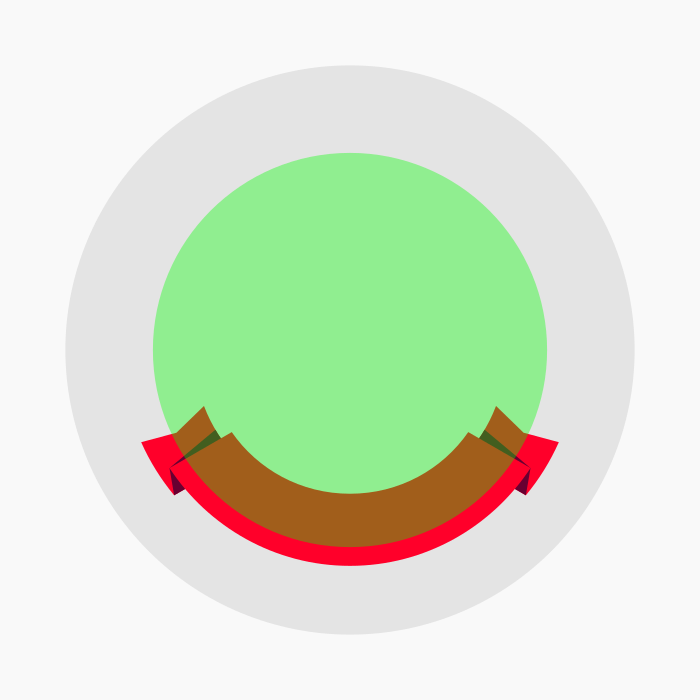
The first step to is to create a large circle in the center of the page. This is going to act as a reference point for the entire design. Then we’ll add a couple of more circles, only without a fill and with a stroke size of 75 pixels. Make one of the rings a different color and slightly smaller than the other.

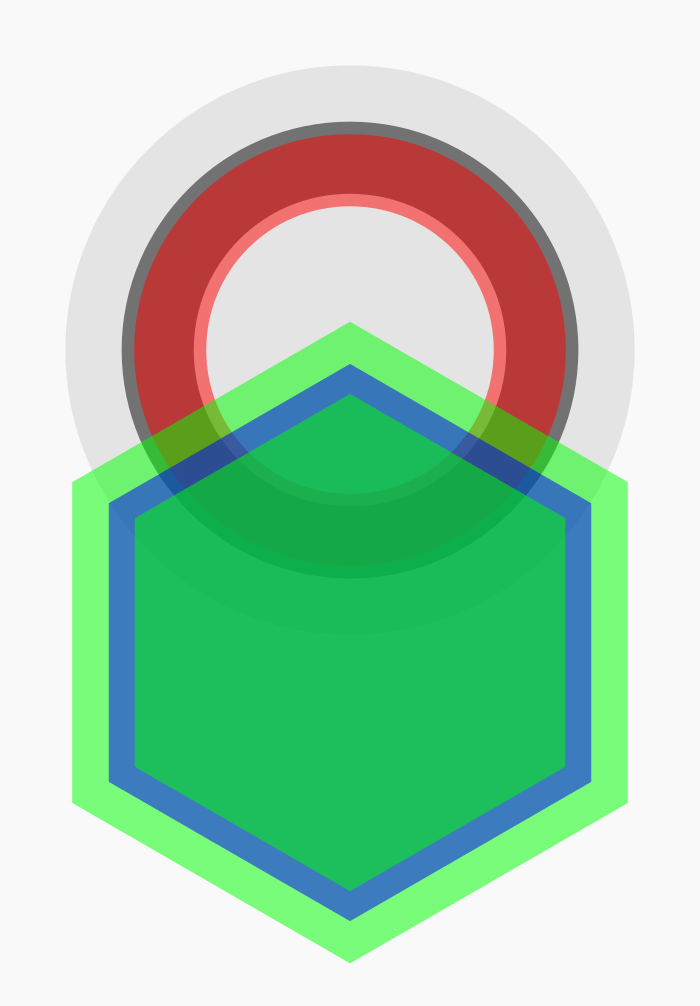
Next we’ll create three separate hexagons that gradually decrease in size and place them over the bottom third of the two rings. These will serve as a reference point for where we cut the rings to make the circular banner.

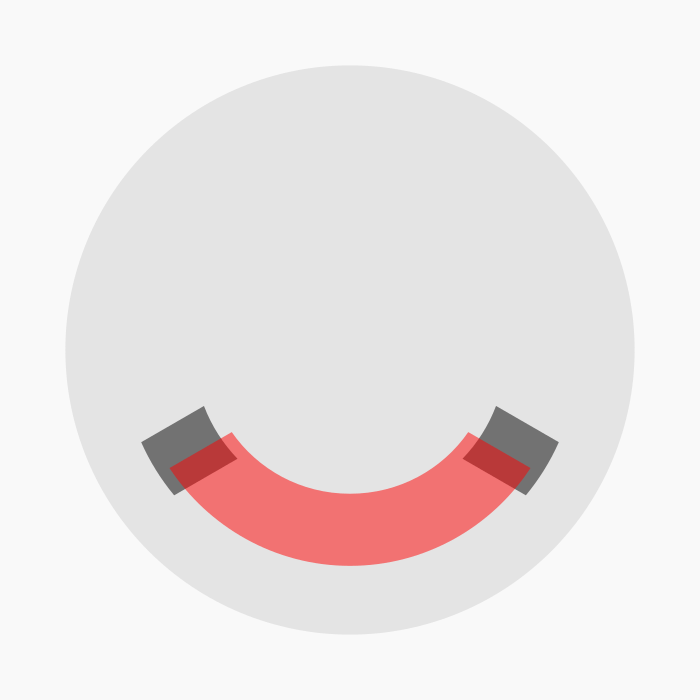
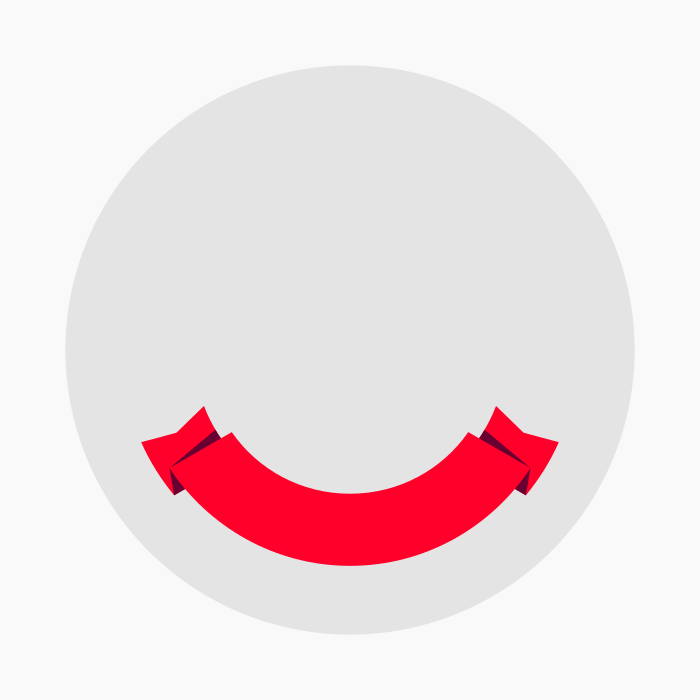
Using some path effect magic, we’ll go ahead and clip off the designated areas of the rings using the hexagons. We’ll be left with the base shape for the banner.

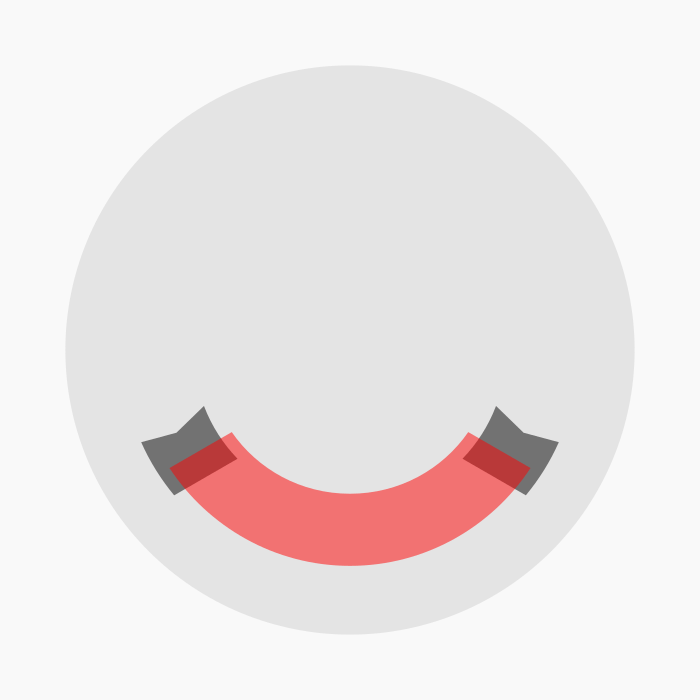
Now we’ll use the Edit Paths By Nodes tool to add a couple of fishtail ends to our banner.

The foundation of our logo is now set. Lets going ahead and use the Bezier Pen in Inkscape to manually draw in some shapes where shadows would typically be, then color it in however you’d like. For this logo the color I chose for the banner template is #FF002A.

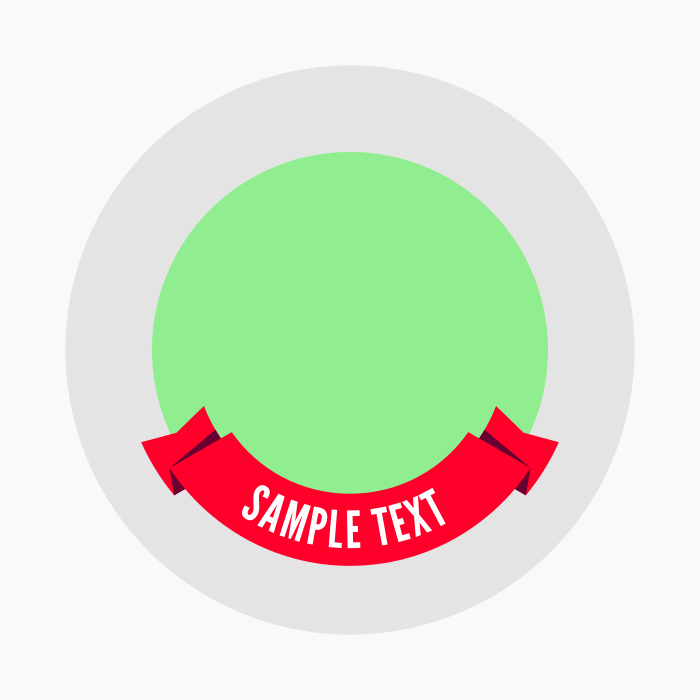
Now it’s time to add some text that follows the circular edges of the banner. In order to do that, we’ll create a smaller circle within the center of the page.

Go ahead and grab the text tool, write out some text, then we’ll use the Put On Path function to wrap the text around the edge of our logo.

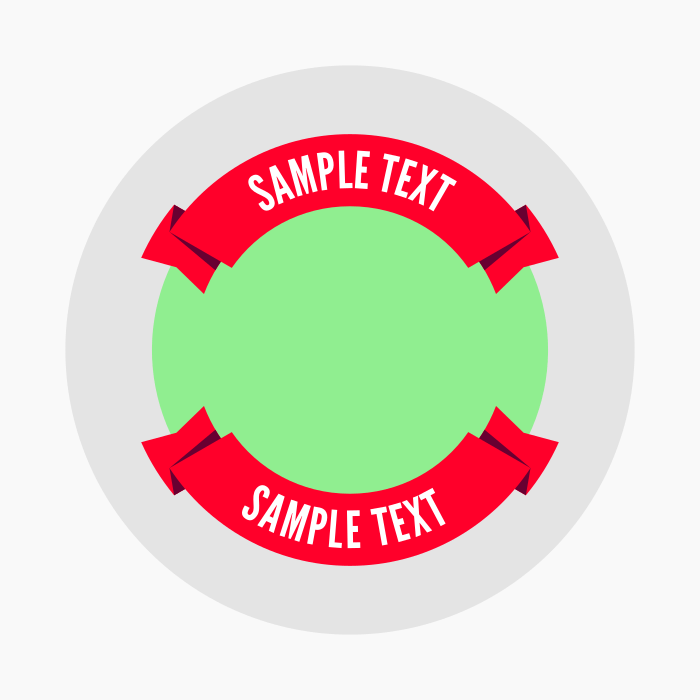
This next part is optional, but if you’d like to add another banner going around the top, simply duplicate the entire graphic and flip it vertically. Make sure to edit your text accordingly though.

And with that, our logo design is complete!
Free Template Download
A free template of this logo can be downloaded in Inkscape SVG format here: free-logo-template.zip

The text is completely editable. Simply open the SVG file with Inkscape, grab the text tool, then click on the text in order to replace it with your own. The green circles inside the design represent the paths that the text is place on. You can use the Select tool to rotate those circles in order to rotate your text along with it.
Once you’ve finished adding your text, select the text objects and go to Path > Object To Path, then delete the green circles and you’re good to go!
Font Download
Just so you know, the font used for this template is League Gothic. Make sure to download and install that font before you open the Inkscape template, otherwise Inkscape will display whatever your system’s default font is instead.
Usage Rights
You may use this logo template for both personal and commercial purposes. All I ask is that you don’t reupload the source SVG file and make it publicly available anywhere else. Aside from that, enjoy!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Free Stuff
- inkscape
- Posted In:
- Inkscape
- Open Source
- Resources
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
6 comments
-
-
jimmy
Im sorry Nick, I cant look at another one of your vids without signing up for the master class.. just plain aWesome .. God Bless!
-
-
Julie Bennett
Nick, I love your videos. By the hardest, I am trying g to learn Inkscape to use ifor my tshirt business. Can you please do a video on importing a predesigned graphic such as a logo and show how to edit by ungrouping and changing colors, fonts etc. I can’t figure out the tools to use and whether it should be a long or svg. I see you design from scratch but can’t seem to break on apart and edit. Also, when I trying to center 2 lines of text and try to use the center command in align and distrubute nothing happens. What format does the text need to be into make this happen? Tha k you for your time and effort to make such informative videos. Julie Bennett
-
Carlos
Thank you for you nice template. Very useful. Very kind. Thank you
-









CELESTINE
Thank you